如何利用最新的FusionCharts改变图形类型
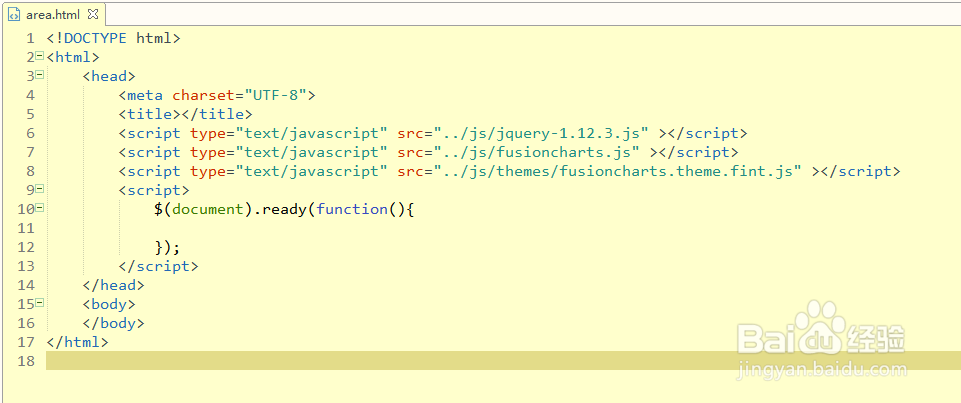
1、第一步,创建area.html静态页面,并引入FusionCharts的核心js文件和jquery文件,如下图所示:

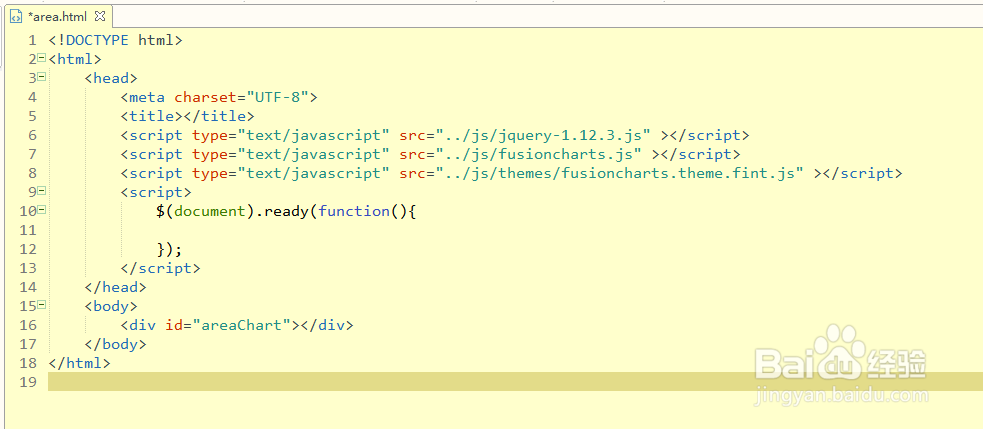
2、第二步,在body标签元素内插入div标签,作为图形容器,如下图所示:

3、第三步,编写FusionCharts图形属性代码,设置图形标题、字体样式等,如下图所示:

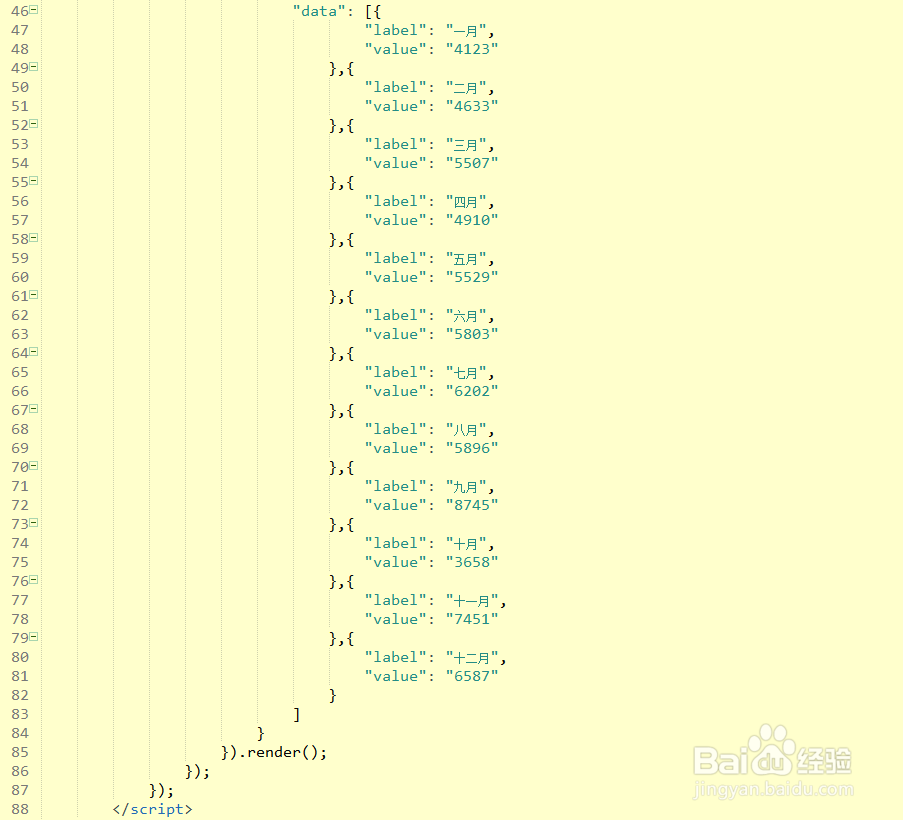
4、第四步,编写FusionCharts图形的数据源,设置label和value,如下图所示:

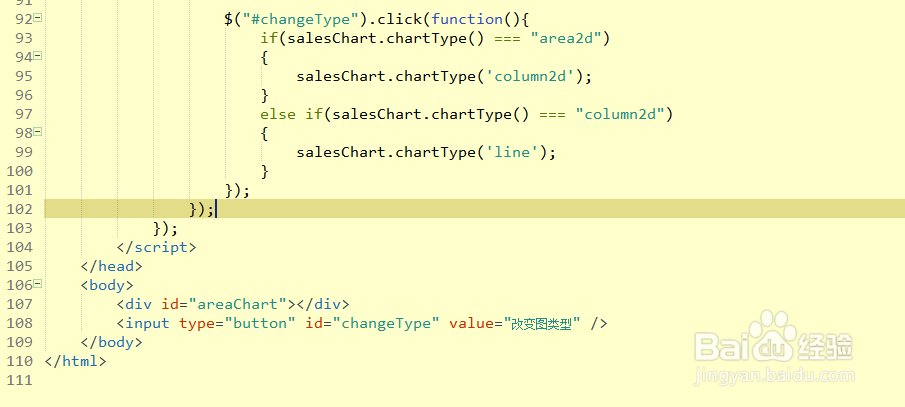
5、第五步,在图形容器下方添加一个button按钮,设置为“改变图类型”,如下图所示:

6、第六步,编写按钮点击事件,切换图形类型,如下图所示:

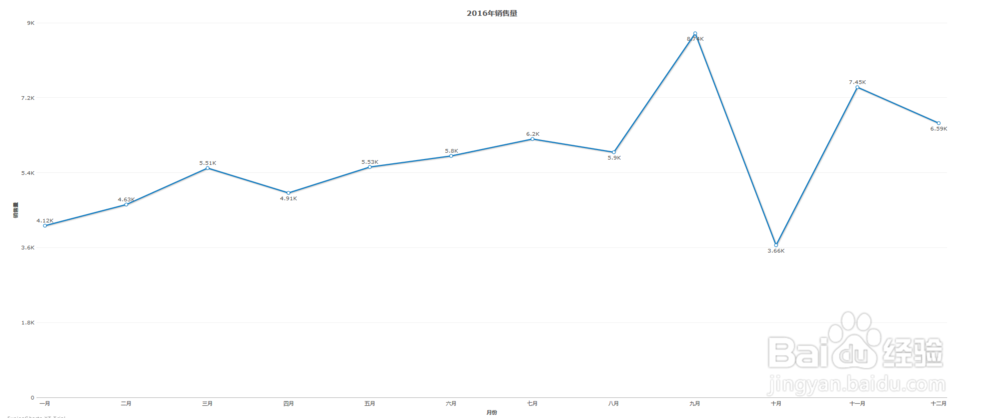
7、第七步,预览该静态页面,点击按钮,发现图形由面积图切换到柱状图,再有柱状图切换到折线图,如下图所示:


声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:123
阅读量:109
阅读量:169
阅读量:120
阅读量:46