Flutter入门布局排版
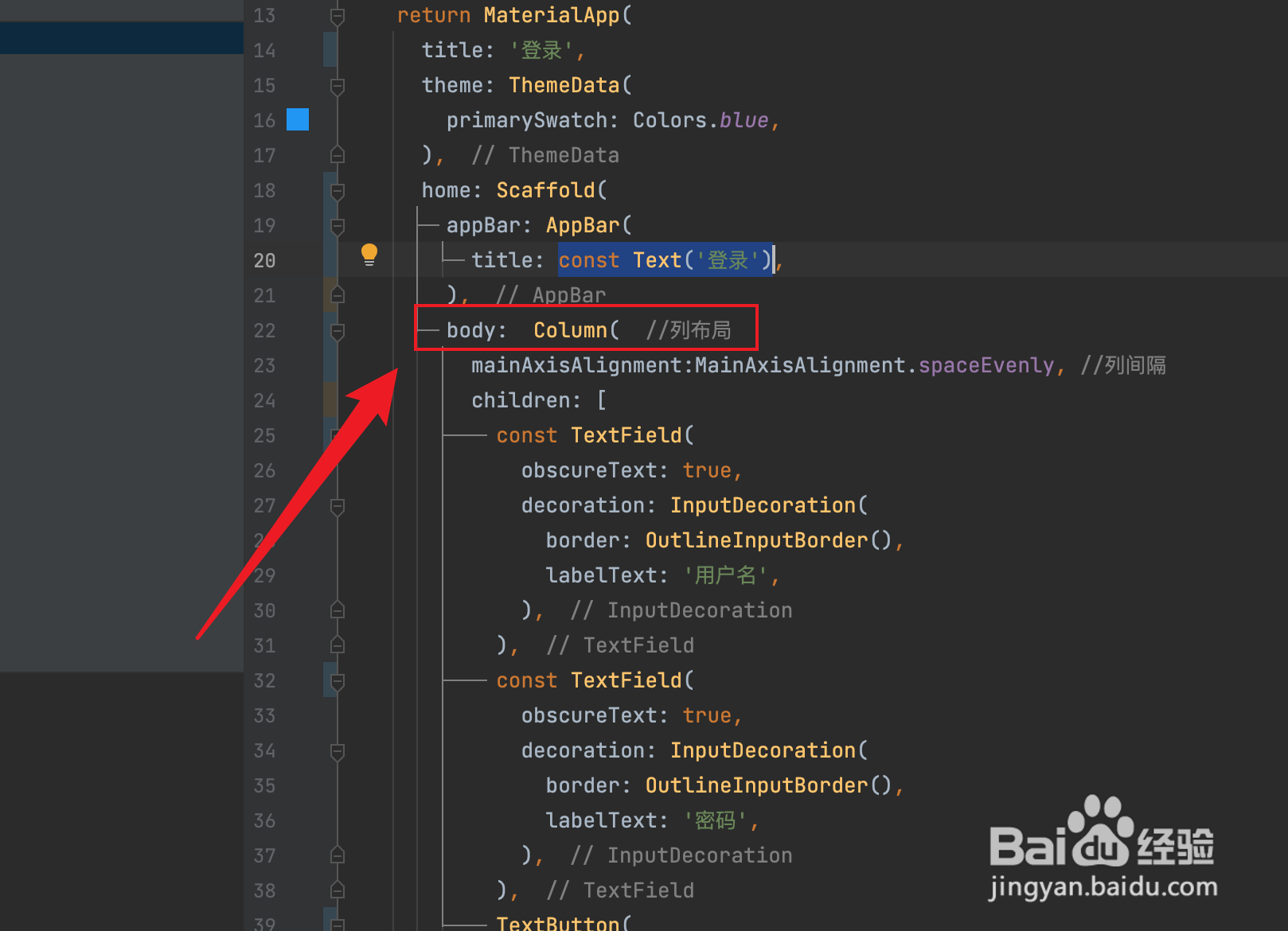
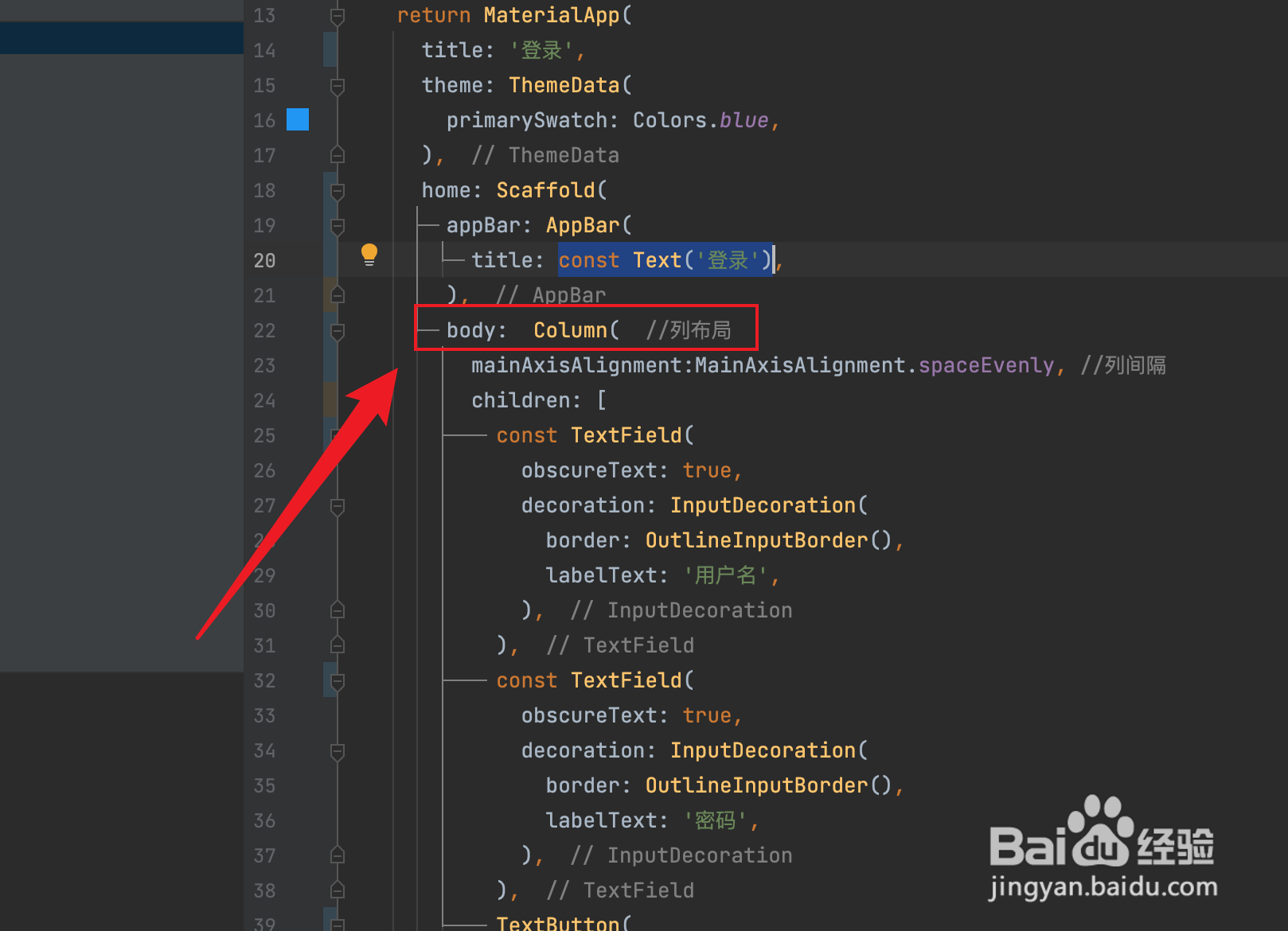
1、设置列(Column)布局
在body里面,使用列(Column)布局排列。

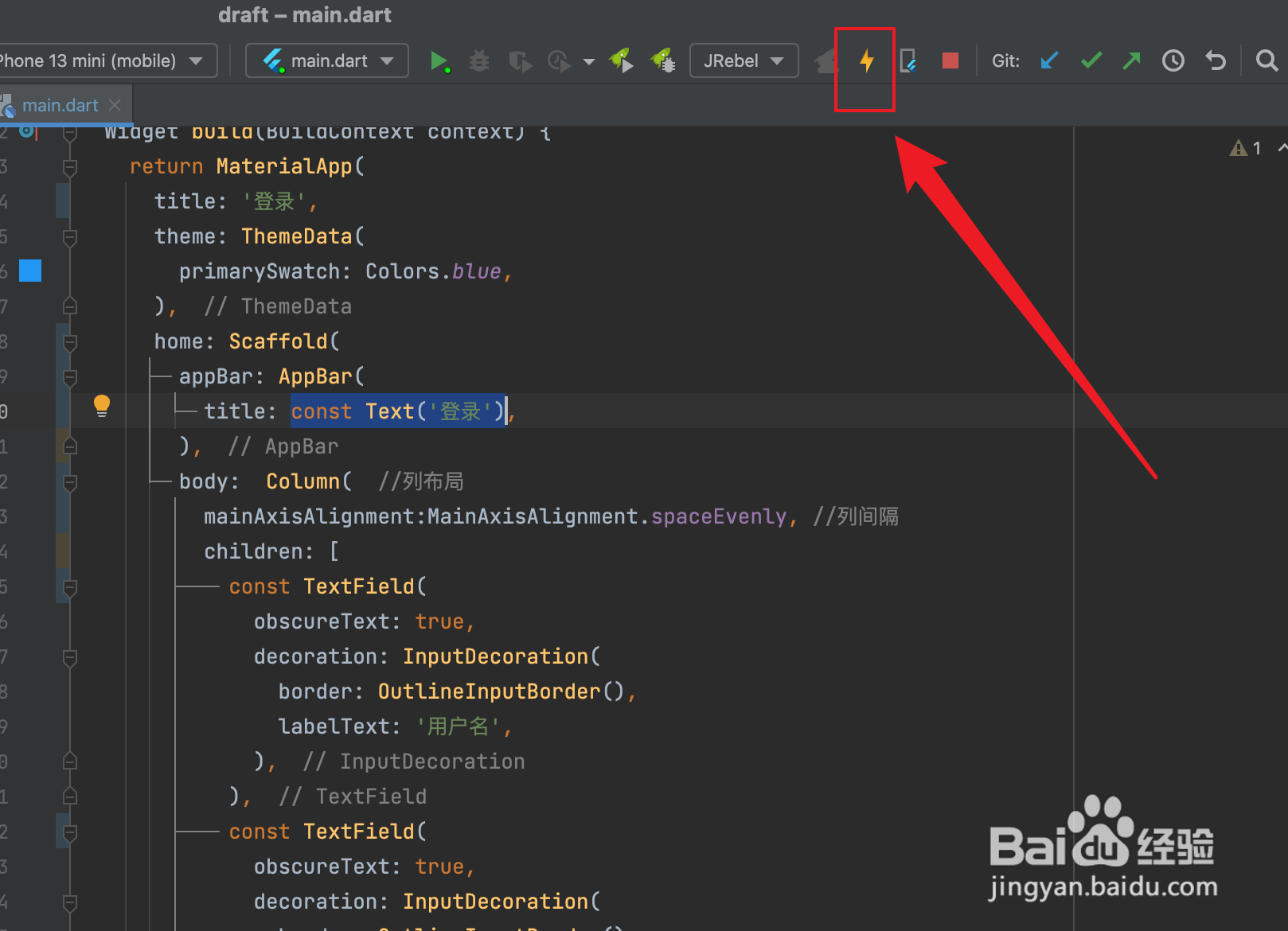
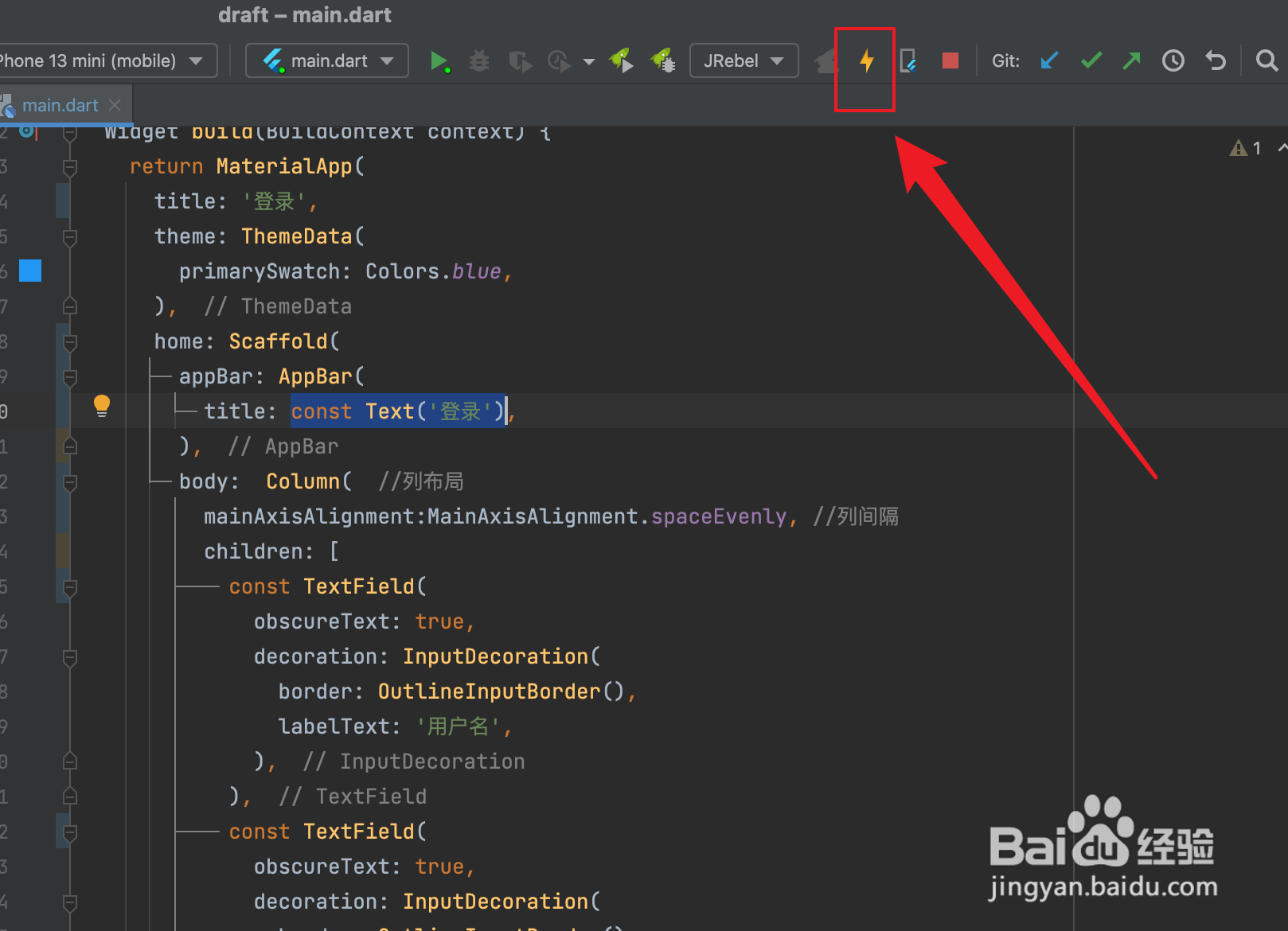
2、点击热更新
在顶部菜单栏,点击热更新。

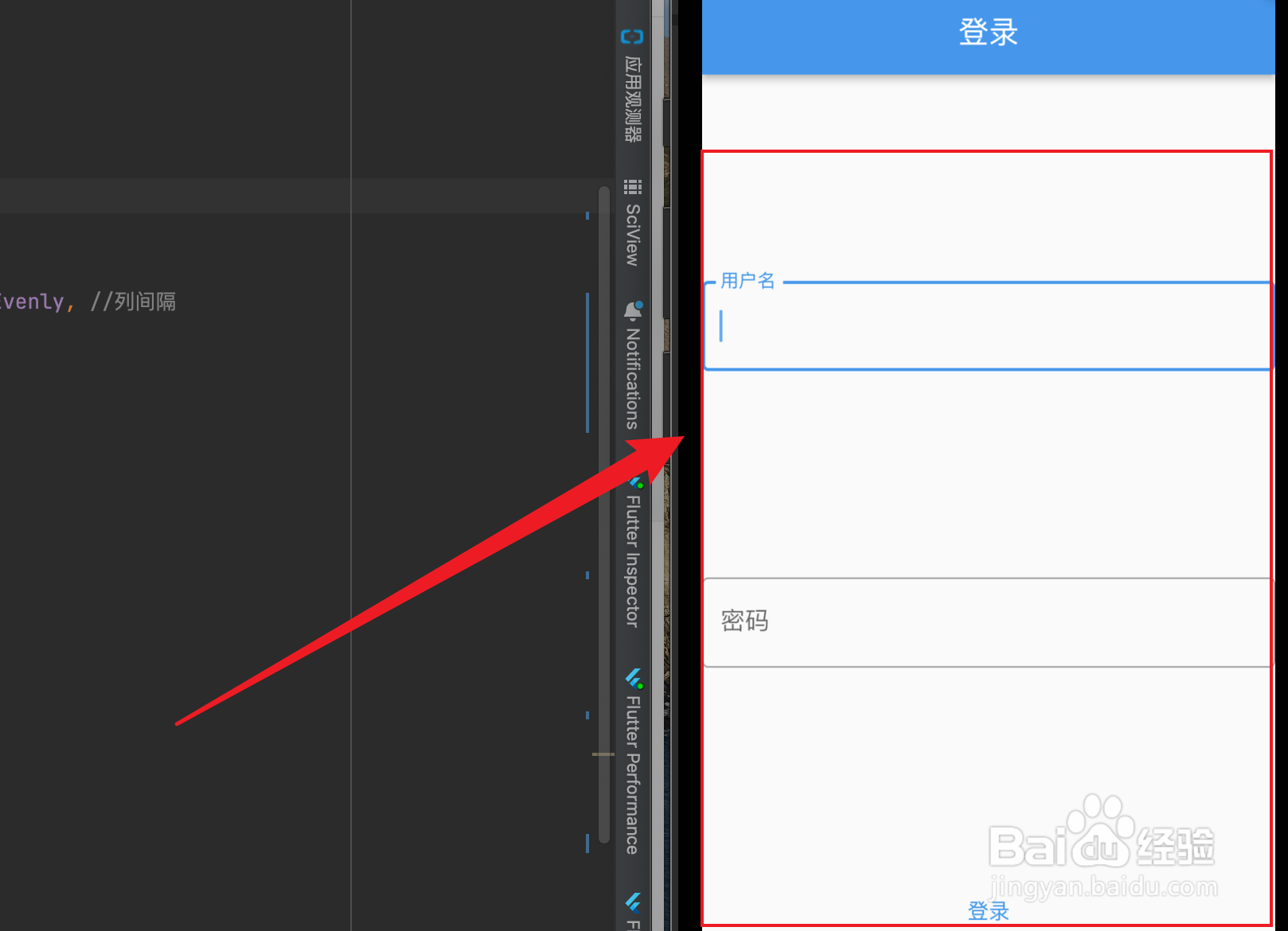
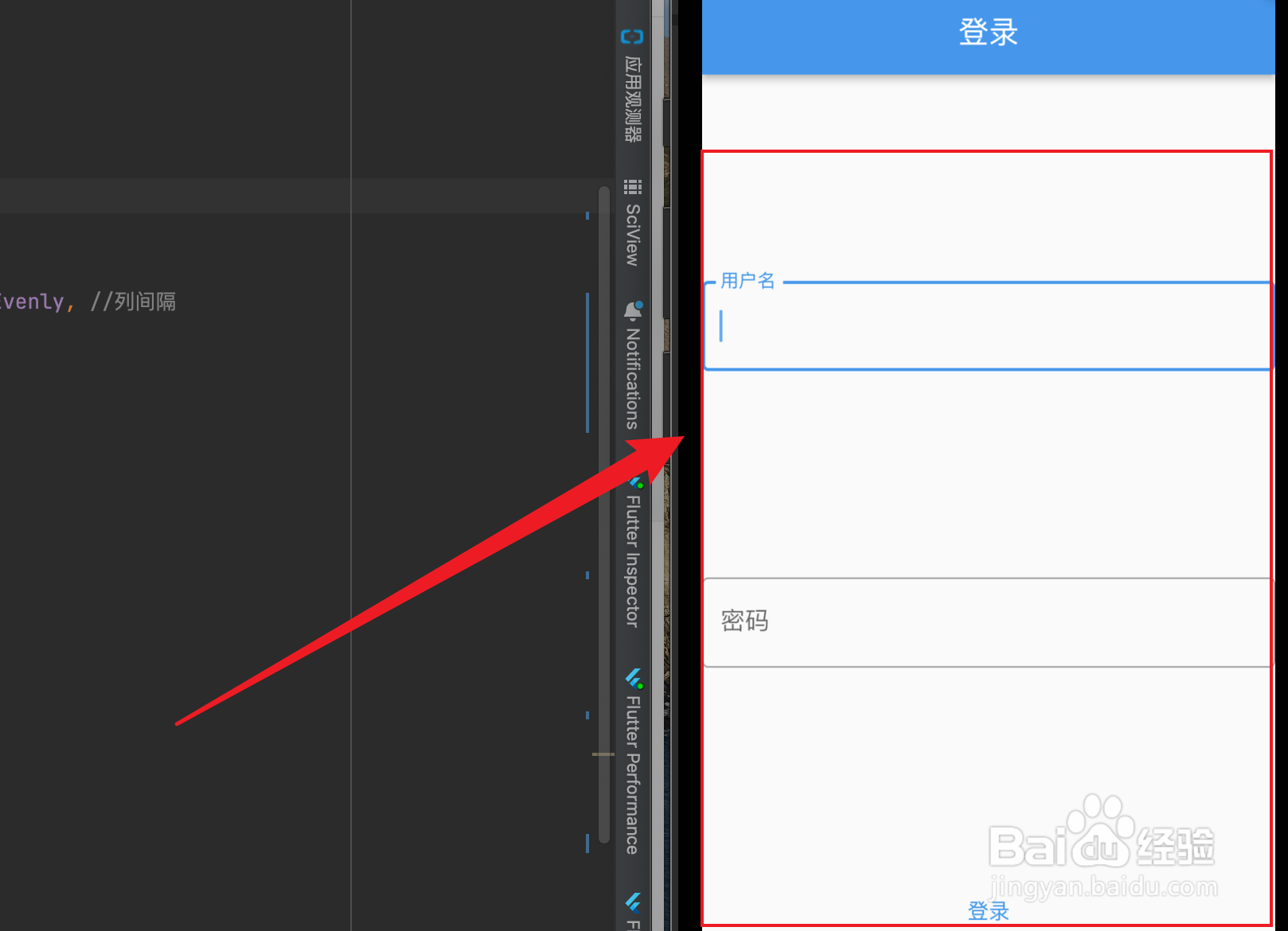
3、查看列布局
在预览界面,查看列布局。

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:153
阅读量:53
阅读量:53
阅读量:34
阅读量:128
1、设置列(Column)布局
在body里面,使用列(Column)布局排列。

2、点击热更新
在顶部菜单栏,点击热更新。

3、查看列布局
在预览界面,查看列布局。