如何利用jqGrid插件创建表格
1、第一步,创建web项目jqGrid,并将jqGrid相关的css和js文件拷贝到指定的路径文件下,分别装载到css和js文件夹中,如下图所示:

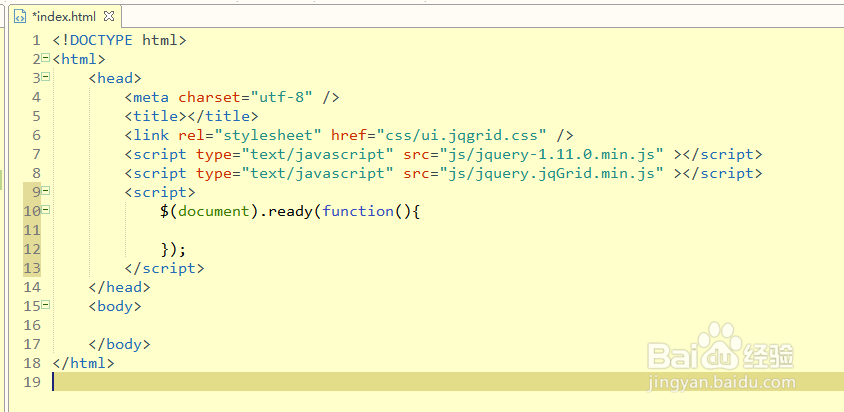
2、第二步,在web项目默认的页面引入jqGrid核心css文件和js文件,由于要用到jquery,需要引入其核心js,并且这个jquery js文件要放到其他js文件的前面,如下图所示:

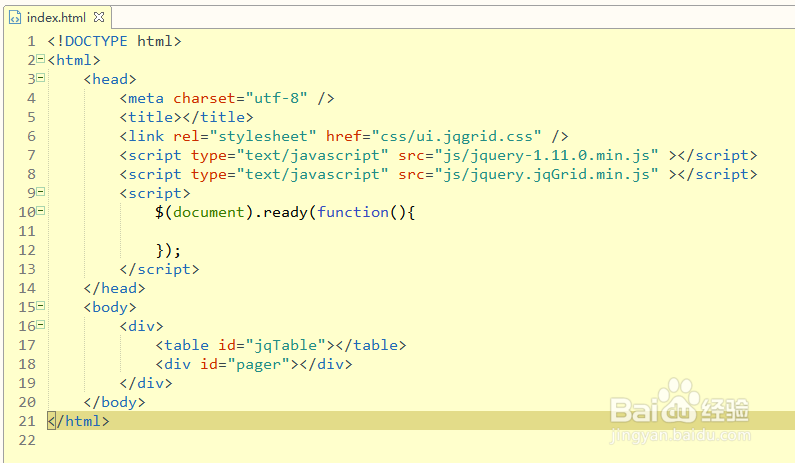
3、第三步,创建jqGrid表格容器和表格分页,利用div标签和table标签实现;分别设置对应的ID属性值,如下图所示:

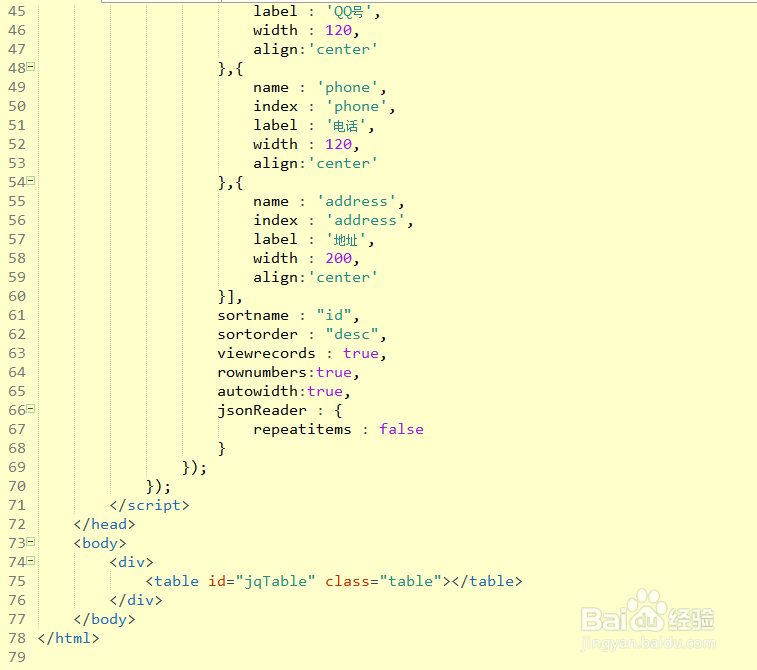
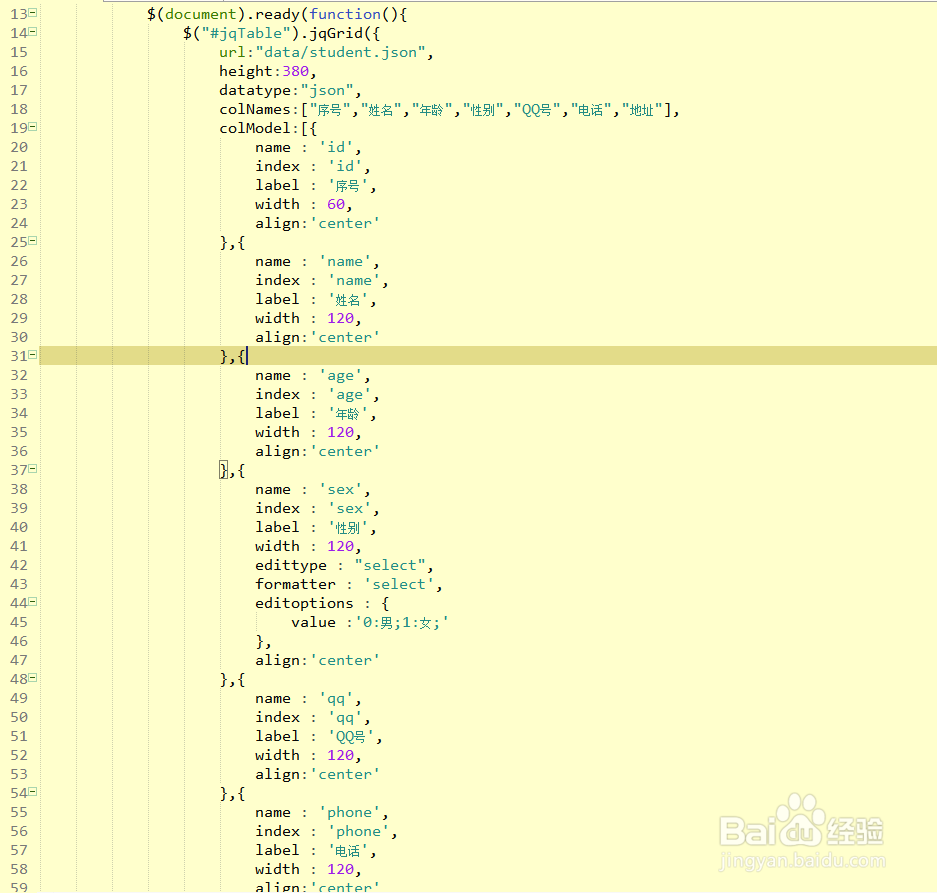
4、第四步,在jquery初始化函数中编写生成jqGrid表格核心js,设置表格字段描述以及样式,如下图所示:


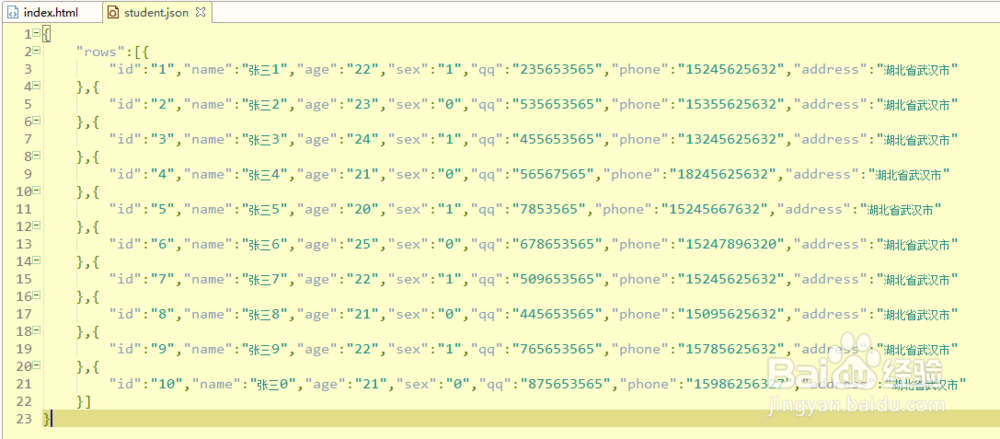
5、第五步,jqGrid表格js文件生成表格利用的是json文件,接着创建表格数据源,如下图所示:

6、第六步,由于性别字段是传过来是编号,相应的要改为描述,这里需要利用到jqGrid属性edittype、formatter等,如下图所示:

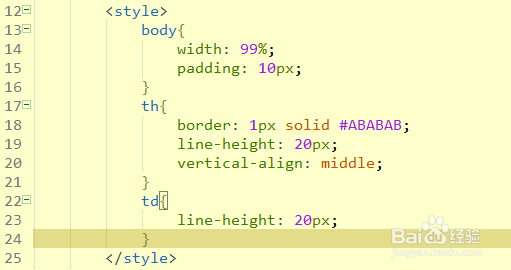
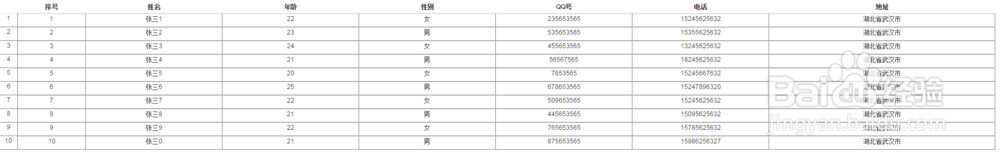
7、第七步,设置表格样式,如边框大小、行高等,设置完毕后在浏览器上预览,如下图所示:


声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:193
阅读量:24
阅读量:108
阅读量:184
阅读量:151