CSS3 的文本阴影
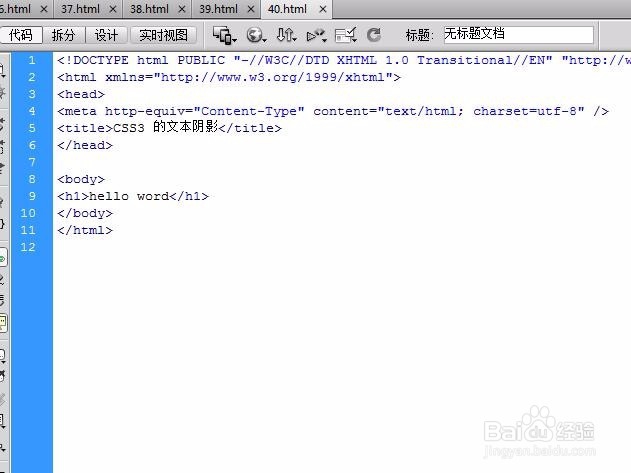
1、新建文件创建文本标签

2、预览如图

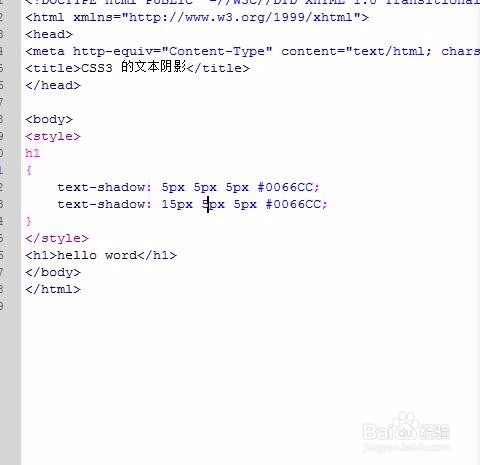
3、设置文本阴影

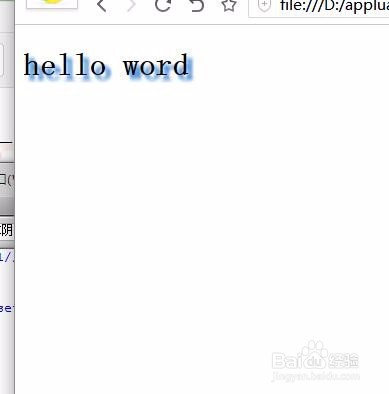
4、预览如图

5、设置文本阴影颜色

6、预览如图

7、设置文本阴影参数

8、预览如图

9、设置文本阴影迷糊度

10、预览如图

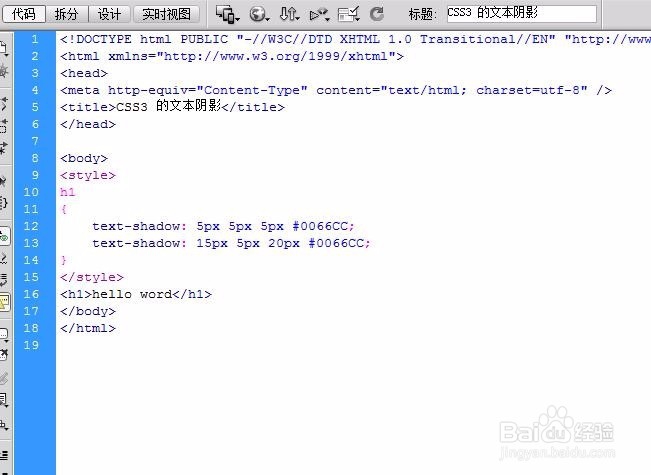
11、附上代码
<body>
<style>
h1
{
text-shadow: 5px 5px 5px #0066CC;
text-shadow: 15px 5px 20px #0066CC;
}
</style>
<h1>hello word</h1>
</body>

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:196
阅读量:136
阅读量:140
阅读量:67
阅读量:115