easyui-accordion 设置标题颜色
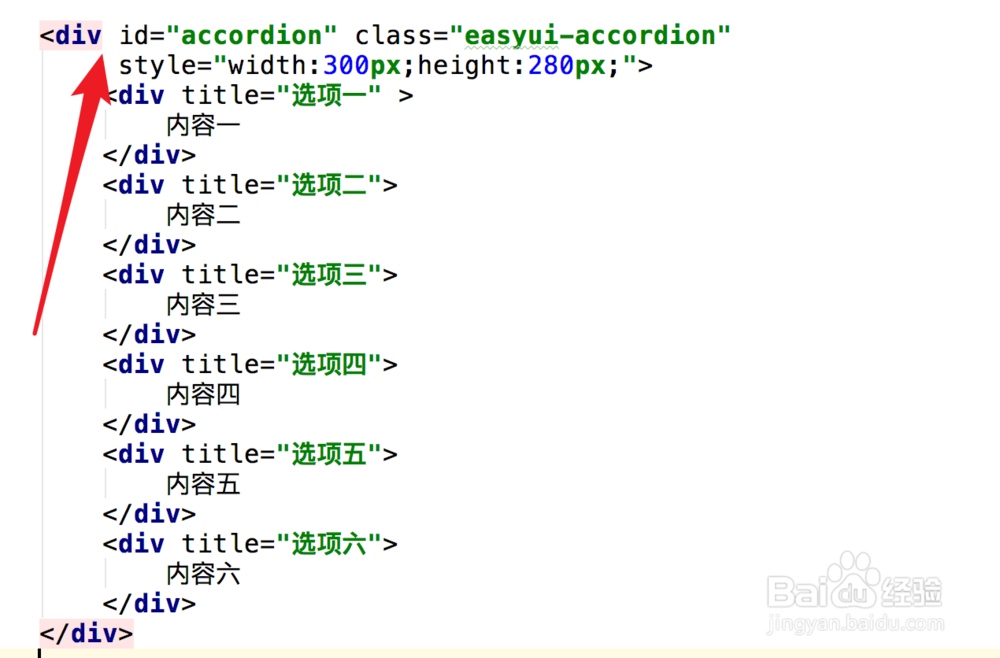
1、accordion的创建很简单,我们在html里输入一个div就代表一个选项,title就是选项的标头。

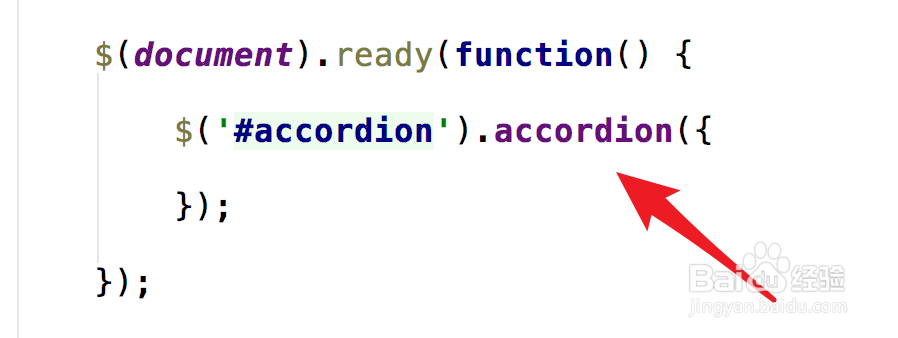
2、js里直接调用easyui的accordion方法就行了,可以不用任何的参数。

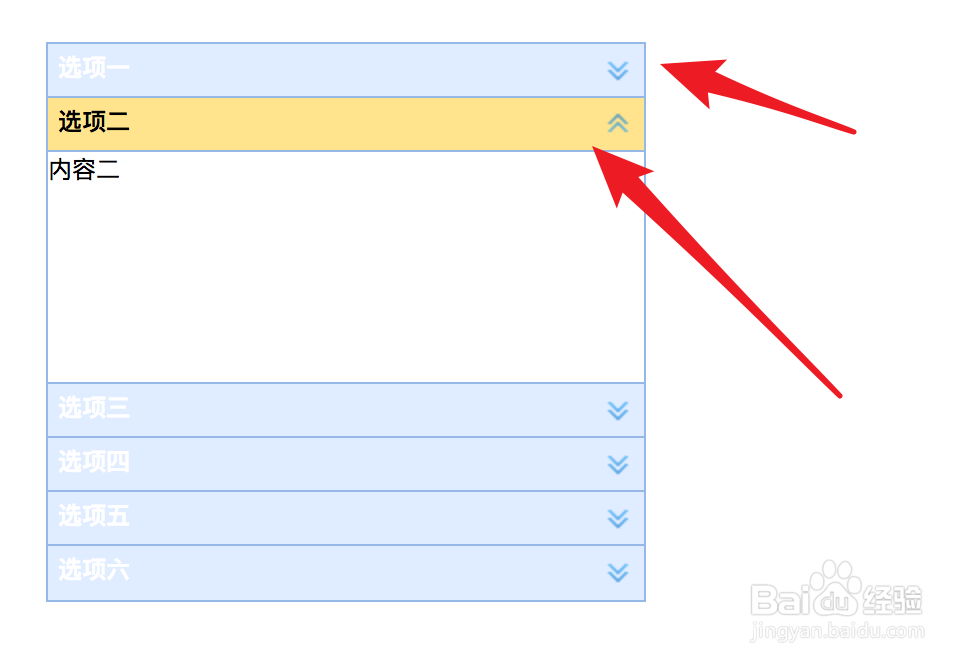
3、运行页面,我们就可以得到一个漂亮的accordion控件的,这里控件默认的颜色。

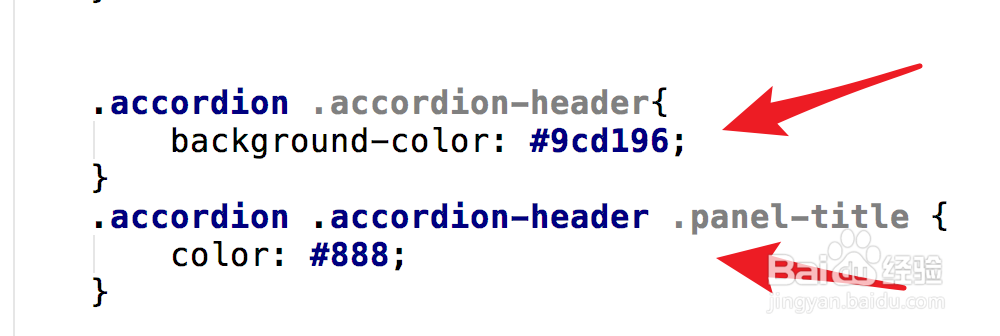
4、要更改控件的标题颜色,我们使用最简单的方法,样式覆盖就行了。
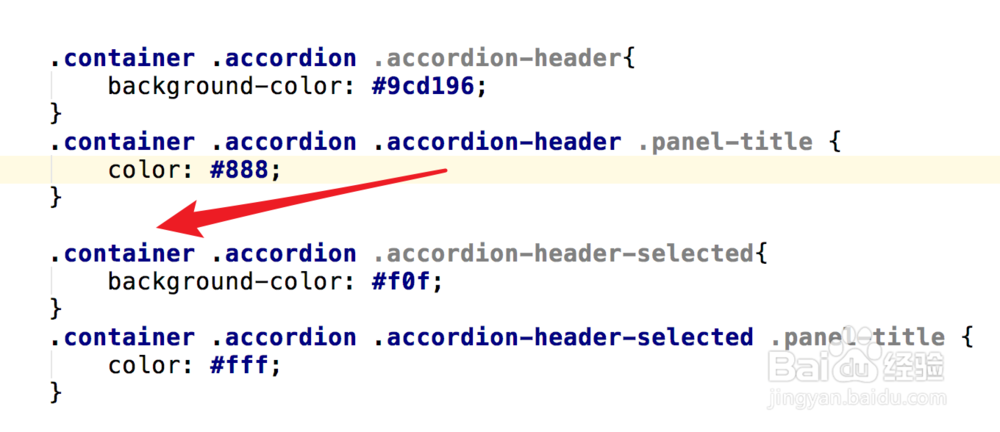
accordion-header就是颜色标题的样式,我们输入自己喜欢的背景色就行了,相应的要调整标题的文字颜色,修改的是panel-title的样式。

5、还需要修改accordion-header-selected的样式,这是当前选中的选项的标题。

6、要覆盖原来的样式,我们需要在每一个样式名前添加一个.container,这样才能比原来的样式有更大的优先级。完整的样式如图。

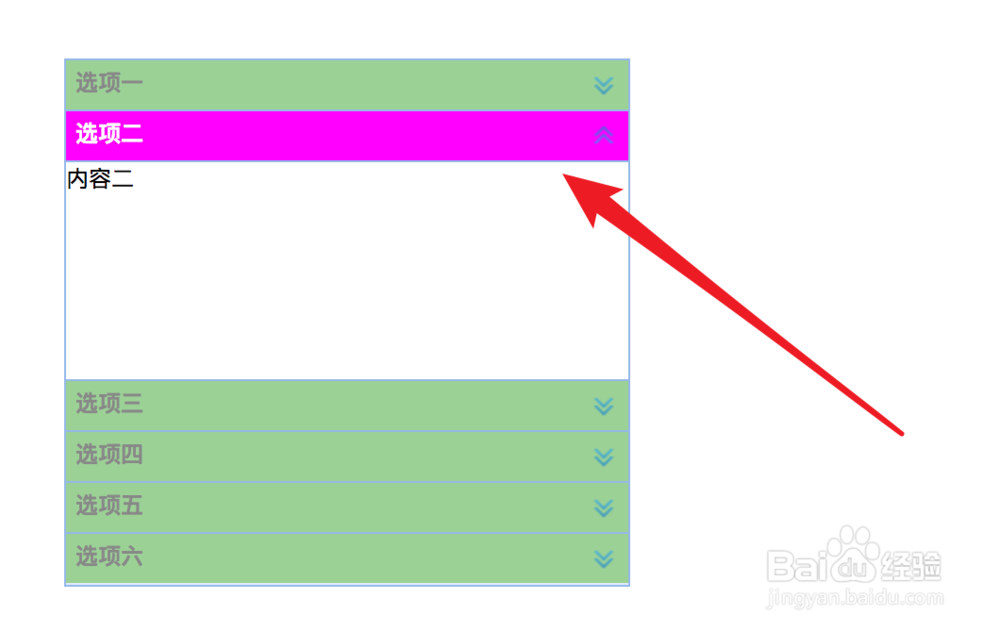
7、重新运行页面,就可以得到一个自己定义颜色的accordion了,更漂亮,美观的颜色大家可以自己调整颜色值。

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:86
阅读量:166
阅读量:141
阅读量:127
阅读量:178