使用VS Code调试React-Native程序
1、下载并安装需要的元件
sudo npm install -g eslint babel-eslint eslint-plugin-react
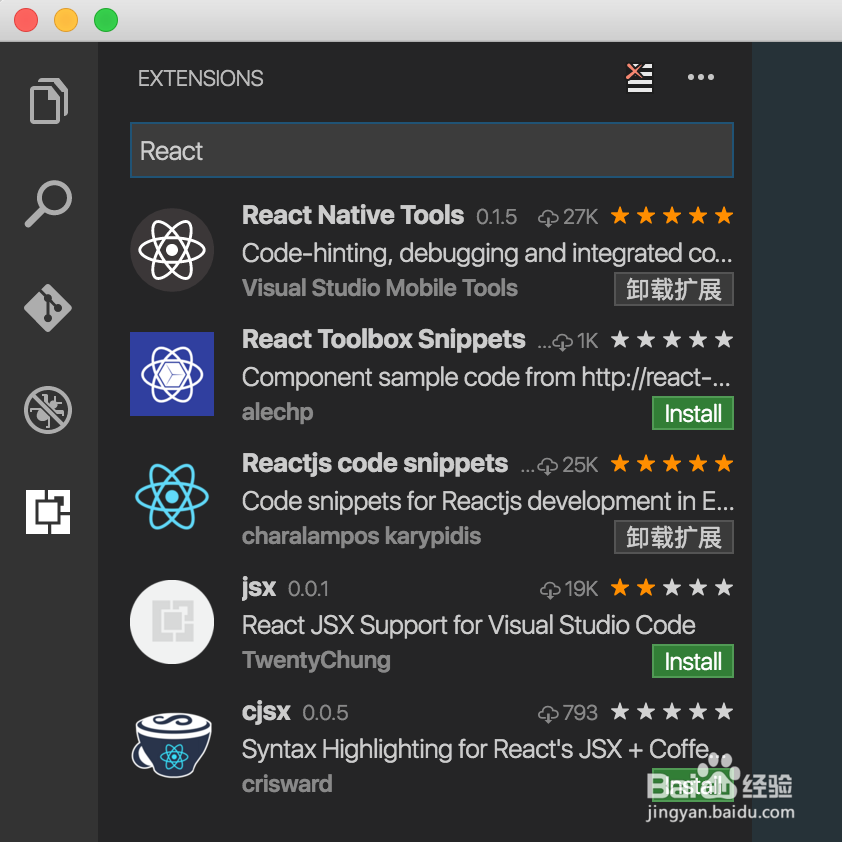
2、安装VS Code插件,包括:
- React Native Tools
- ESLint
- Babel ES6/ES7

3、创建项目:
react-native init debug
4、在项目根目录创建一个 .eslintrc:
{
"parser": "babel-eslint",
"ecmaFeatures": {
"jsx": true, "modules": true
},
"env": {
"es6": true
},
"plugins": [
"react"
]
}
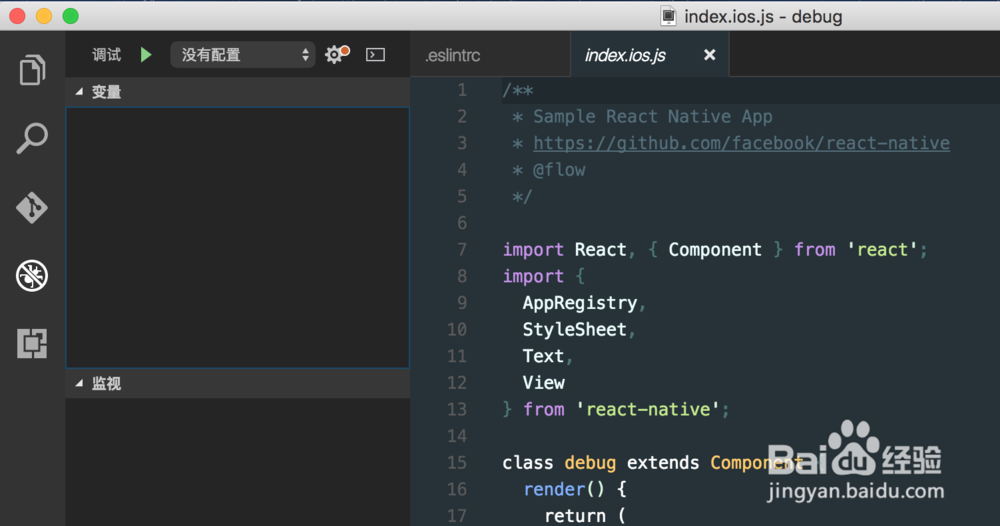
1、点击VS Code左边debug按钮或者按下CMD+SHIFT+D。

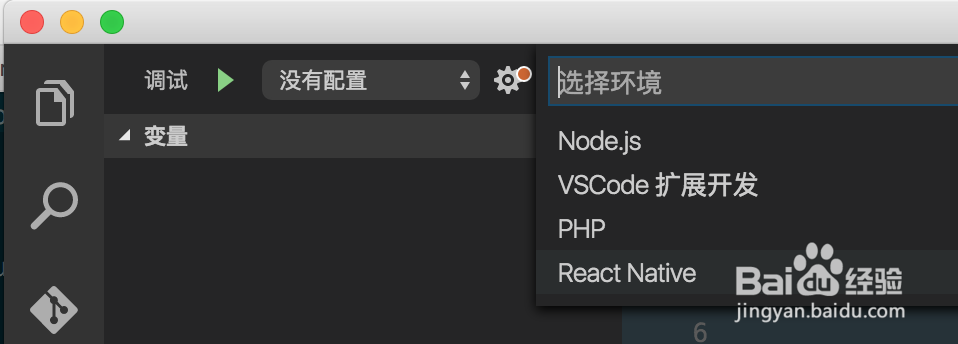
2、选择调试环境。launch.json被自动创建。

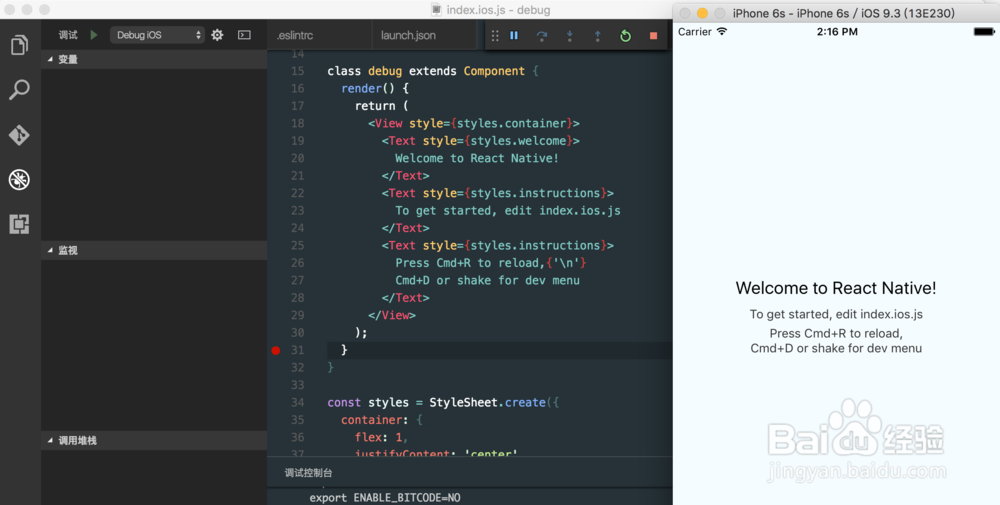
3、启动iOS Simulator(注意型号与launch.json中的一致)。
{
"name": "Debug iOS",
"program": "${workspaceRoot}/.vscode/launchReactNative.js",
"type": "reactnative",
"request": "launch",
"platform": "ios",
"target": "iPhone 6s",
"internalDebuggerPort": 9090,
"sourceMaps": true,
"outDir": "${workspaceRoot}/.vscode/.react"
}
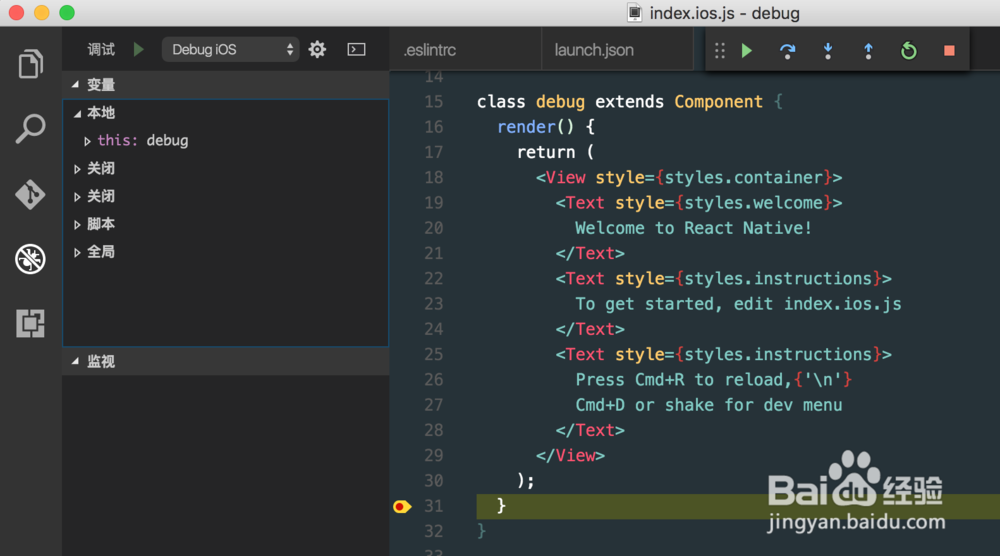
4、设置断点,让你启动Debug iOS就可以开始调试了。


5、注意:可以在命令行输入(Xcode 7):
open /Applications/Xcode.app/Contents/Developer/Applications/Simulator.app
启动iOS Simulator
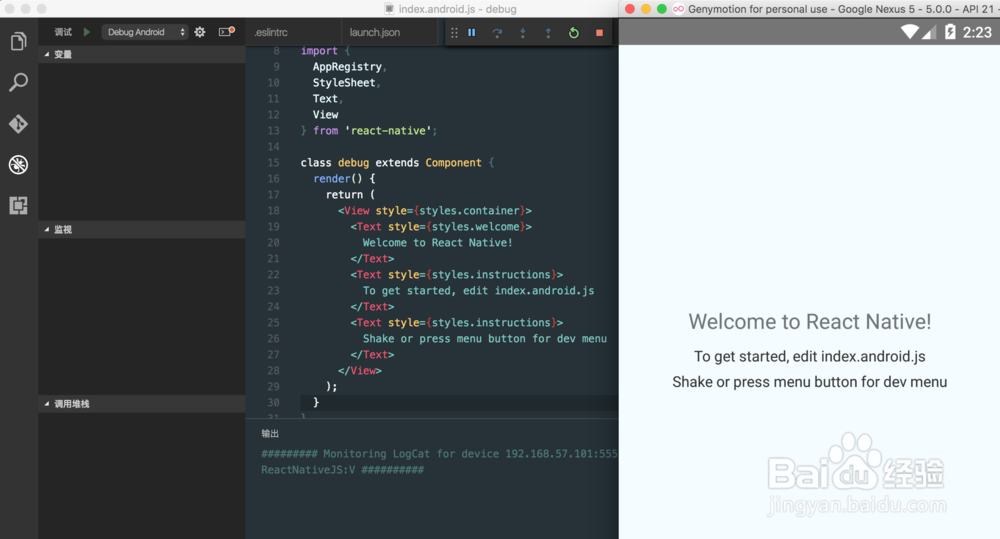
6、可以使用Genymotion对Android版本进行调试。