css3控制图片绕Z轴转动页面事例
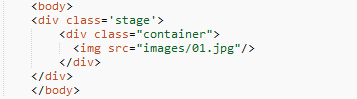
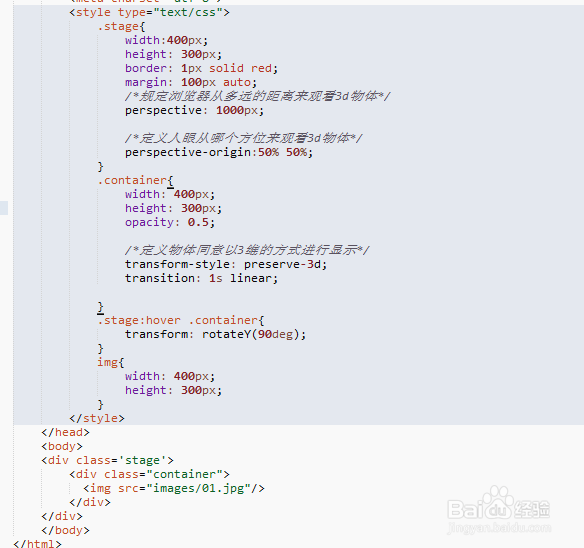
1、最基础的是页面架构,又有只是简单的事例,所以架构非常简单,舞台(stage),容器(container),一个 img 标签 存放事例图片;


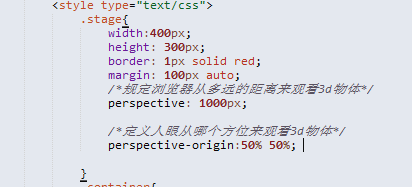
2、然后我们控制关键样式,舞台 stage ,鬼捕始这是展示 3D 效果的地方,就是和它的名字一样;关键的属性 就是 perspective (视距) perspective-origin(视点),其他的大小边框都是根据自己需求可以变动;

3、控制容器, 大小 透明度 之类的都是为了样式好看;关键是 transform-style:preserver-3d;(让容器变为 3d 容器);transition:1s linear; (这个是控制过渡效果,让其可以自然的实现动画效果)

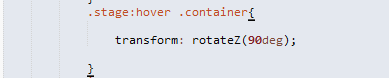
4、:hover 这个伪类选择器,就是控制 鼠标触发事件,让 鼠标 移上 容器 ,让容器绕Z轴转动90度;

5、下面就是 绕Z 轴物各转动的效果图,图二是小编自己代码(有瑕疵,但是应该可以实现哨舍 正常的效果)


声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:23
阅读量:45
阅读量:50
阅读量:155
阅读量:80