jQuery语言的选择器二
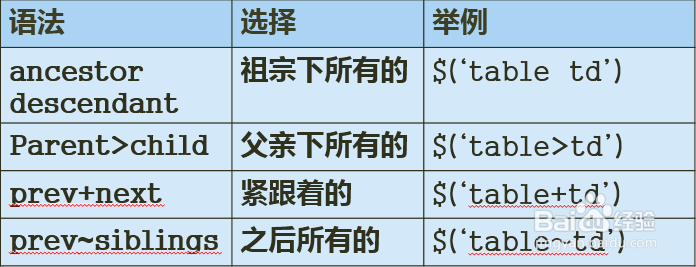
1、层级选择器:
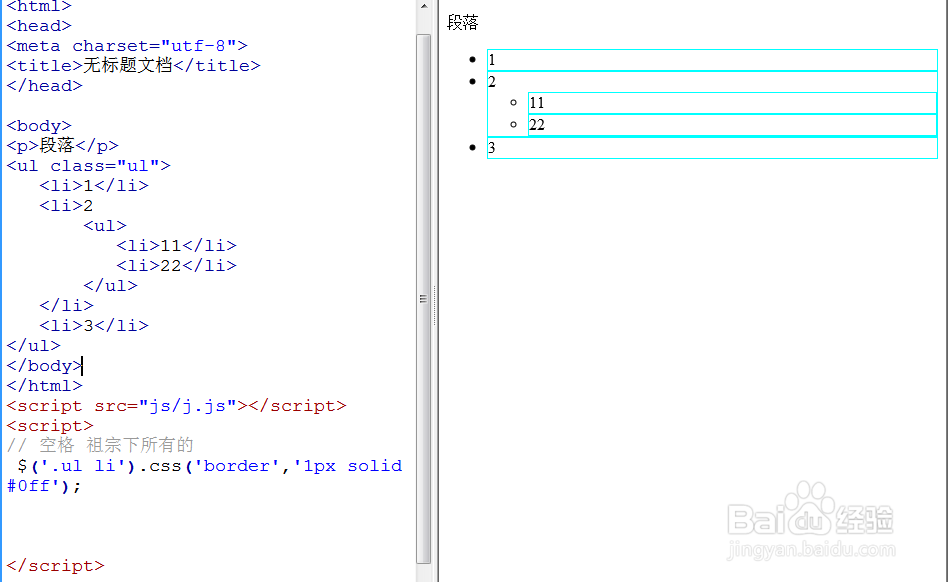
祖宗下所有的(空格)
语法:$('.ul li ').css(' ' , ' ');

2、父亲下所有的(>)
语法:$('.ul>li ').css(' ' , ' ');

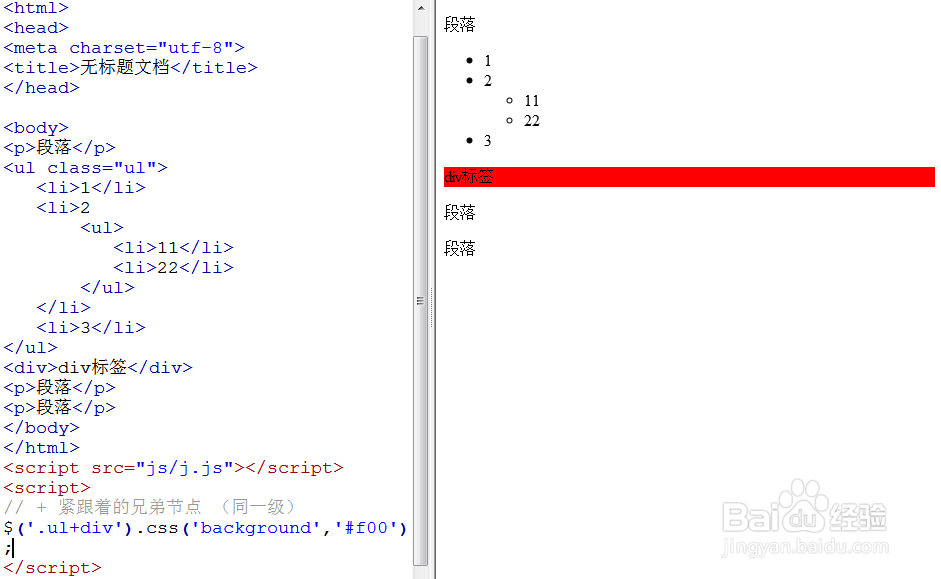
3、同级紧跟着的下一个(+)
语法:$('.ul+li ').css(' ' , ' ');

4、同级紧跟着的上一个(prev()方法)
语法:$('.ul ').prev().css(' ' , ' ');

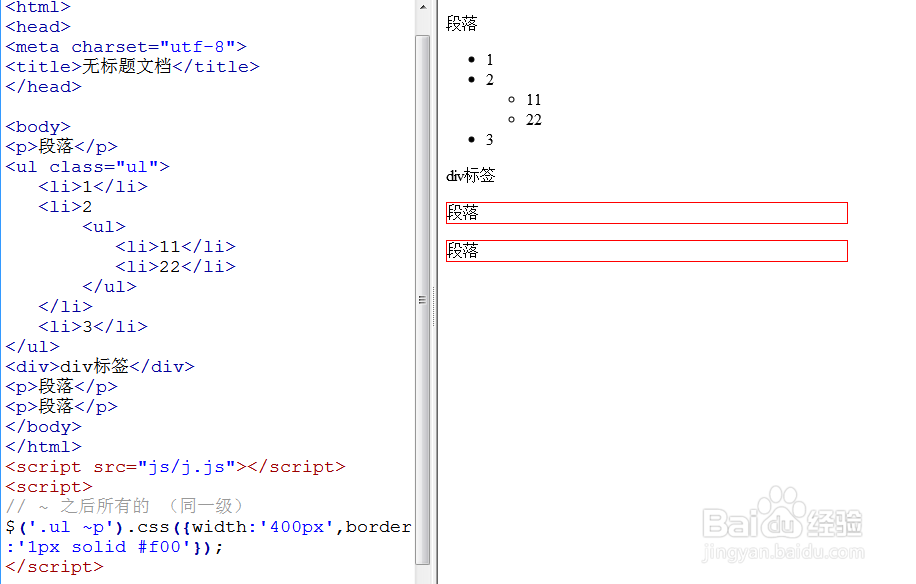
5、同级之后所有的(~)
语法:$('.ul~p').css(' ' , ' ');

6、上述有五种层级选择器。

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:191
阅读量:43
阅读量:38
阅读量:126
阅读量:78