jQuery语言的选择器属性三
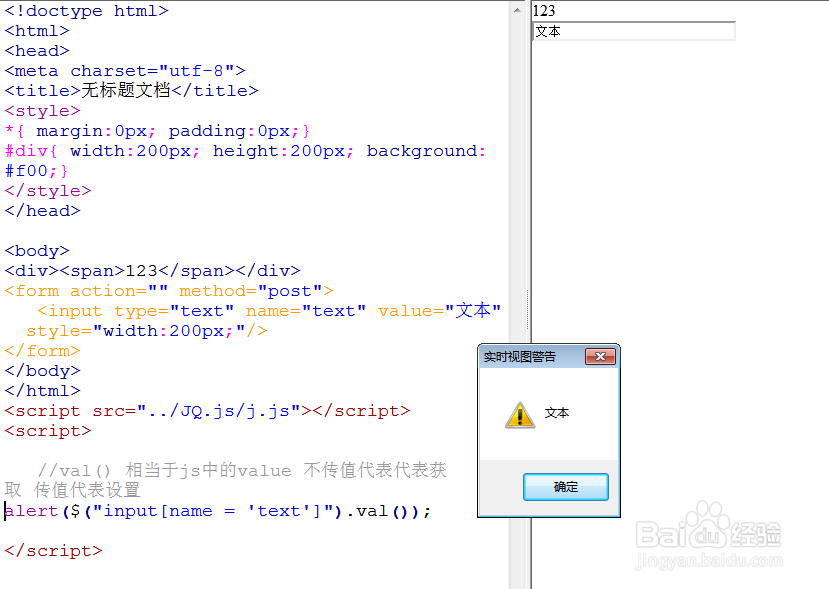
1、选择器val属性:
语法:$("input[name ='text']").val( );
(不传值调劣排代表获取)

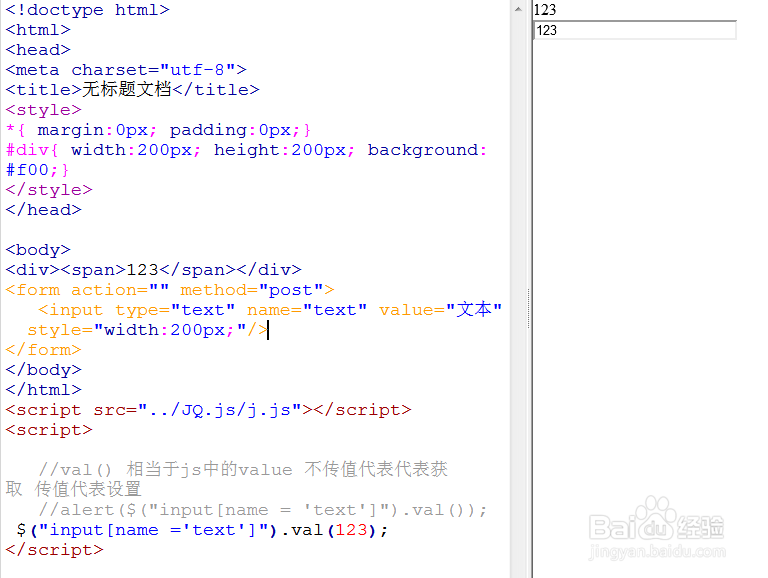
2、语法:$("input[name ='text']").val(123);
(传值代表设置)

3、val() 相当于js中的value (不传值代表代表获取 传值代表设置)

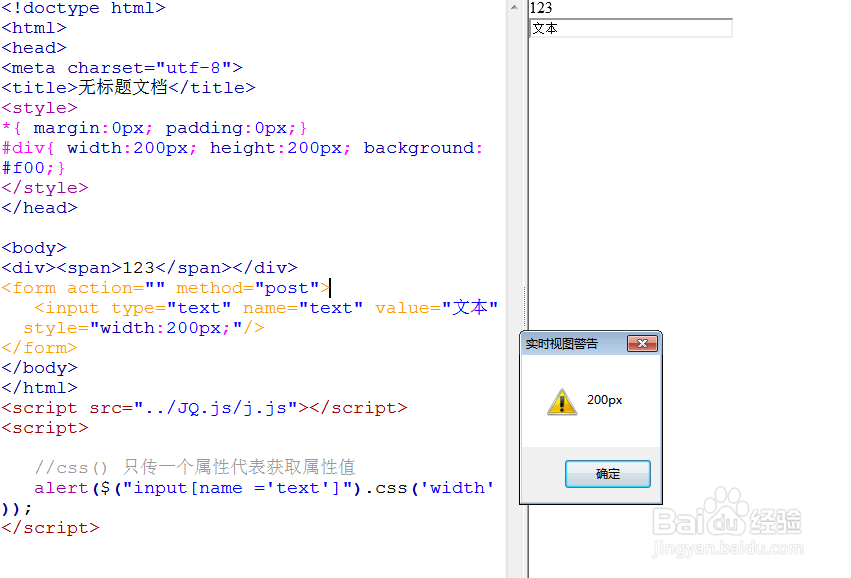
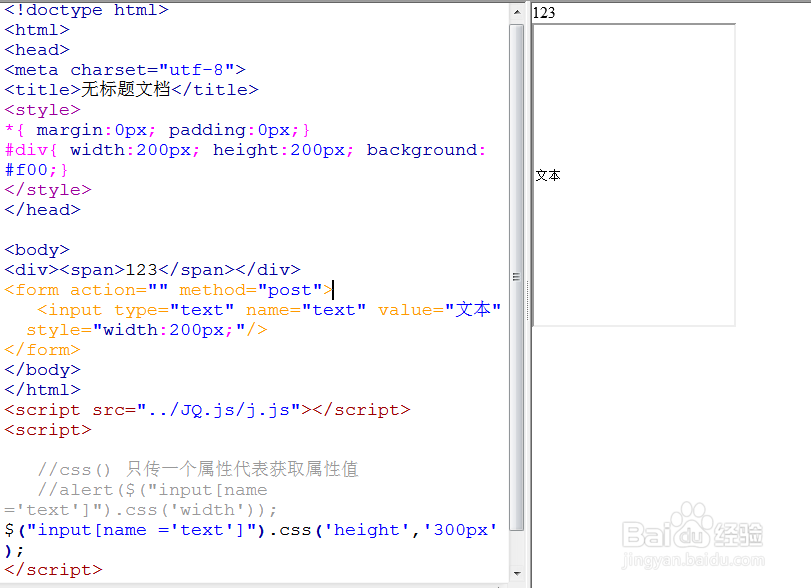
4、选择器css属性:
$("input[name ='text']").css('width'迅敏);
(传一个值代表获取属性值)

5、语法胳膨:$("input[name ='text']").css('height','300px') ;
(传第二个值代表设置属性值)

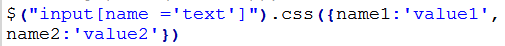
6、$(‘ ’).css({name1:“value1“,name2:“value2”})

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:93
阅读量:167
阅读量:105
阅读量:111
阅读量:56