css如何制作八边形
1、1新建一个html文件。如图:

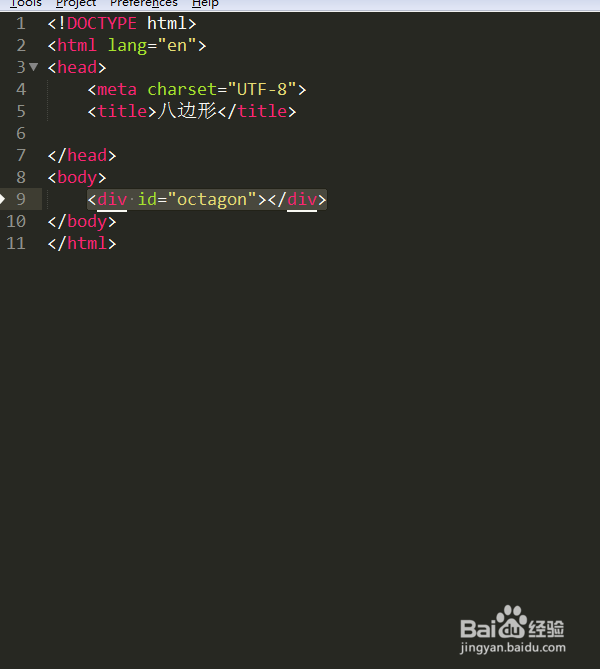
2、在html文件上创建一个div标签,然后给这个标签添加一个id,后面的样式设置就是对这个id进行设置。
代码: <div id="octagon"></div>

3、设置id样式,创建一个矩形。id的样式主要有宽、高、背景色及矩形的位置。如图:
代码:
<style type="text/css" >
#octagon{
width: 250px;
height: 120px;
background-color: red;
margin: 150px auto;
position: relative;
}
</style>

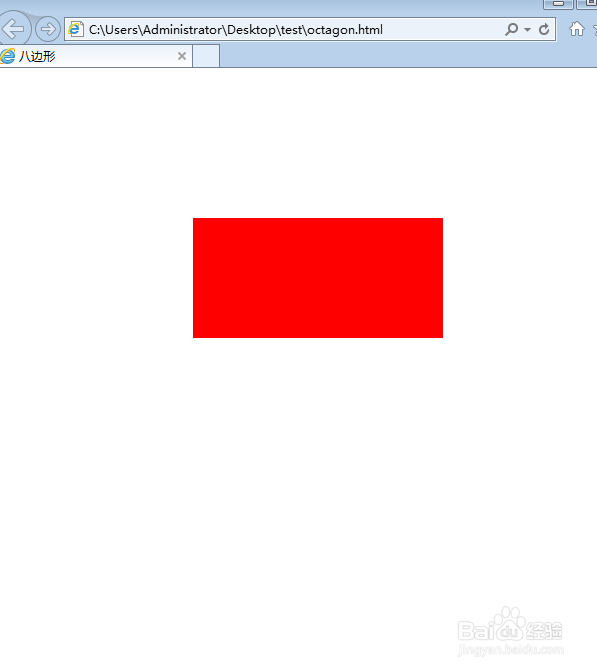
4、保存html代码后使用浏览器查看,即可看到矩形效果。如图:

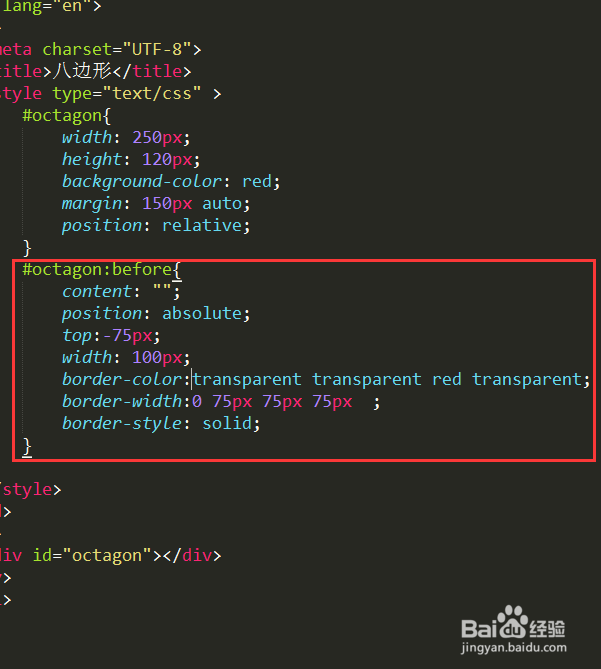
5、使用伪类before创建一个梯形,然后使用绝对定位把这个梯形放在矩形的上面。。如图:
样式代码:
#octagon:before{
content: "";
position: absolute;
top:-75px;
width: 100px;
border-color:transparent transparent red transparent;
border-width:0 75px 75px 75px ;
border-style: solid;
}

6、保存html文件后使用浏览器查看,即可看到一个六边形效果。如图:

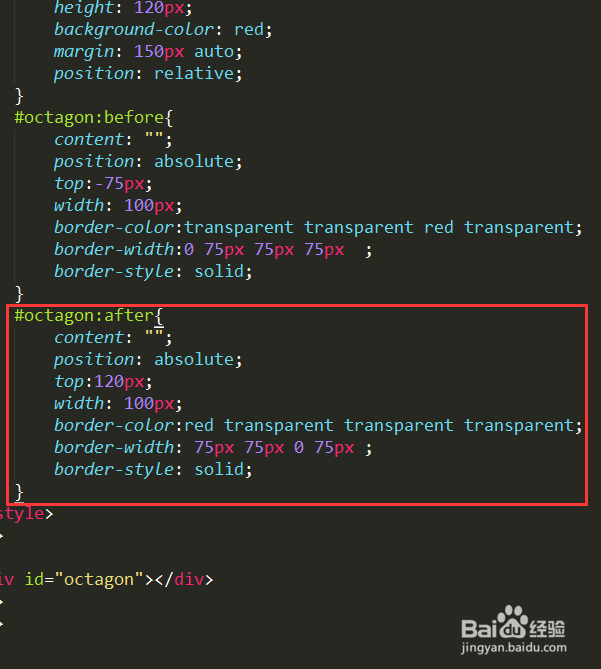
7、回到html代码页面,使用伪类after给这个矩形再添加一个梯形,使用绝对定位调整好梯形的位置。如图:

8、保存html文件使用浏览器打开,即可看到一个八边形效果。如图:

9、所有代码。可以直接复制所有代码到html文件,保存好后运行即可看到效果。
所有代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>八边形</title>
<style type="text/css" >
#octagon{
width: 250px;
height: 120px;
background-color: red;
margin: 150px auto;
position: relative;
}
#octagon:before{
content: "";
position: absolute;
top:-75px;
width: 100px;
border-color:transparent transparent red transparent;
border-width:0 75px 75px 75px ;
border-style: solid;
}
#octagon:after{
content: "";
position: absolute;
top:120px;
width: 100px;
border-color:red transparent transparent transparent;
border-width: 75px 75px 0 75px ;
border-style: solid;
}
</style>
</head>
<body>
<div id="octagon"></div>
</body>
</html>