jQuery语言的选择器属性一
1、选择器class属性
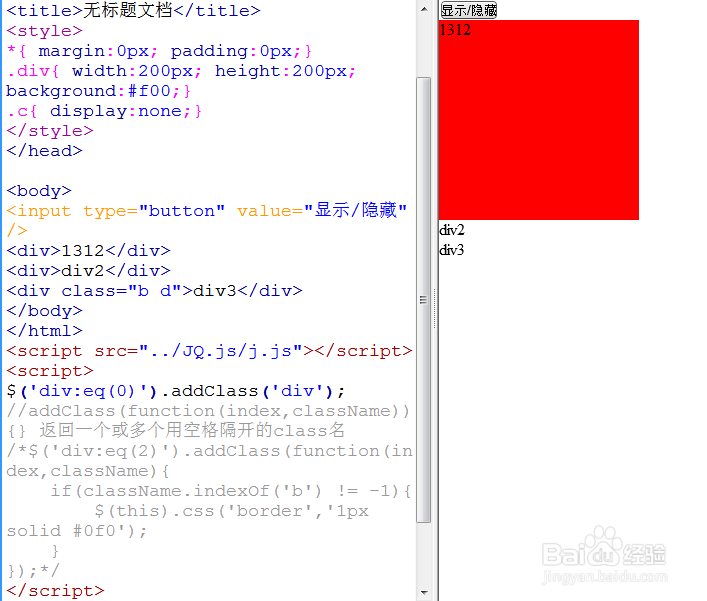
语法:$(' ').addClass(‘className’);
(添加class名)

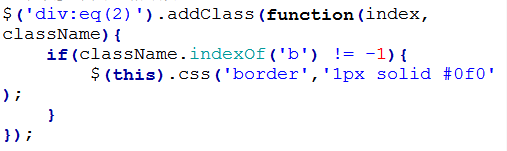
2、语法:添加class名,第二种。看下图

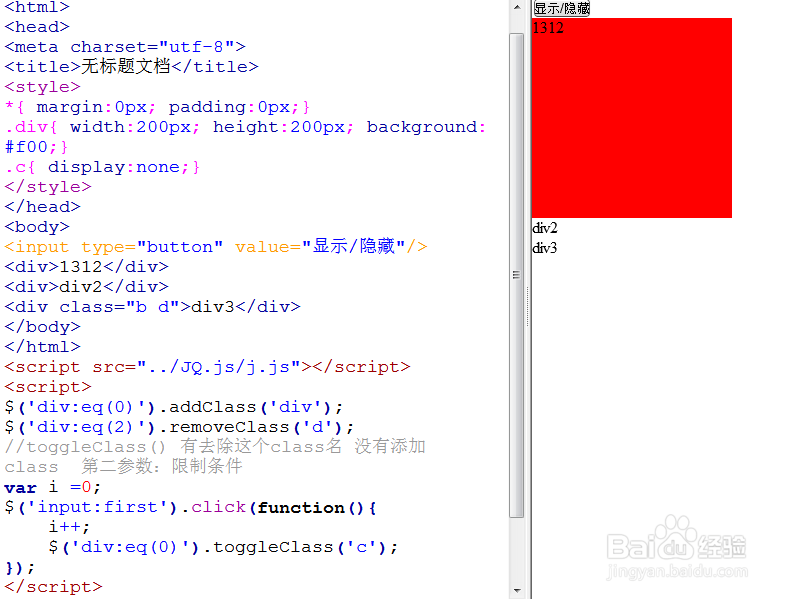
3、语法:$(' '). removeClass(‘className’);
(删除class名)

4、语法:$(' '). toggleClass(‘className’);
(鼠标事件点击按钮显示与隐藏)

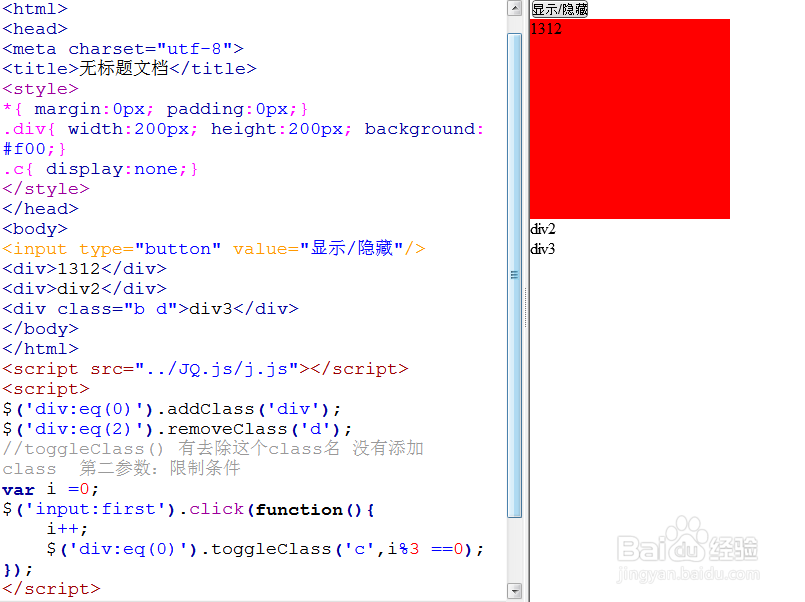
5、语法:$(' '). toggleClass(‘className’,switch);
(鼠标事件点击按钮显示与隐藏,第二个参数是限制的条件)

6、增加class标签addclass和移除class标签removeclass都有一个属性的叠加和减少

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:99
阅读量:104
阅读量:54
阅读量:39
阅读量:124