使用CSS居中元素的一些方法
1、在我们编写网页的代码时候,有那么几种方法对网页的元素进行布局都需要居中对齐,现在我来介绍相关的一些方法




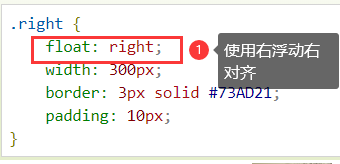
6、我们也可以使用float属性来对齐元素:

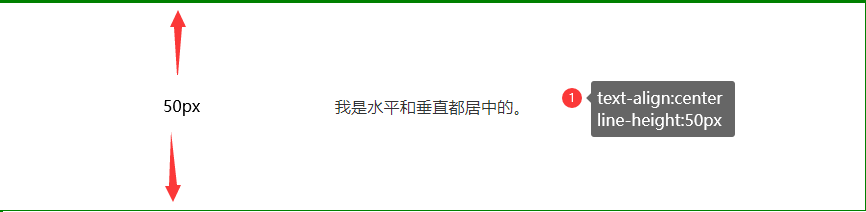
7、CSS 中有很多方式可以实现垂直居中对齐。 一个简单的方式就是头部顶部使用padding,之后文本水平对齐使用text-align:center,垂直对齐用line-height为行高

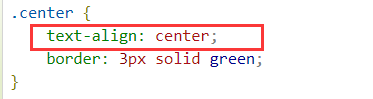
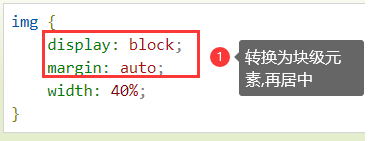
8、总结: 块级元素使用margin:auto居中 文本使用text-align水平居中,line-height垂直居中
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。