css的display属性
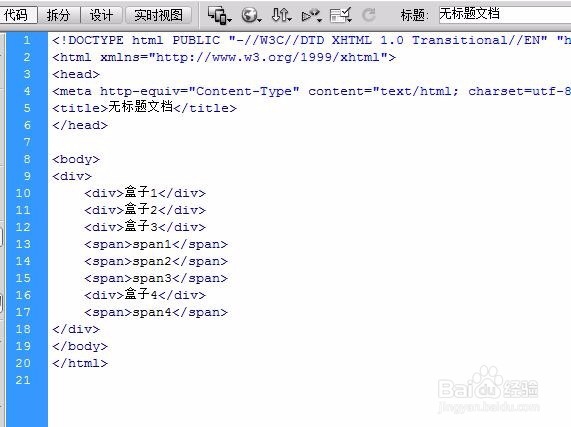
1、新建文件创建两种盒子类型,一种是div这样的块级元素,还有一种是span这样的行内元素

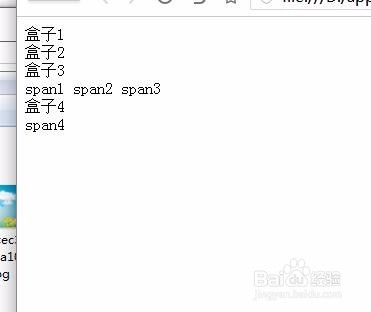
2、预览效果

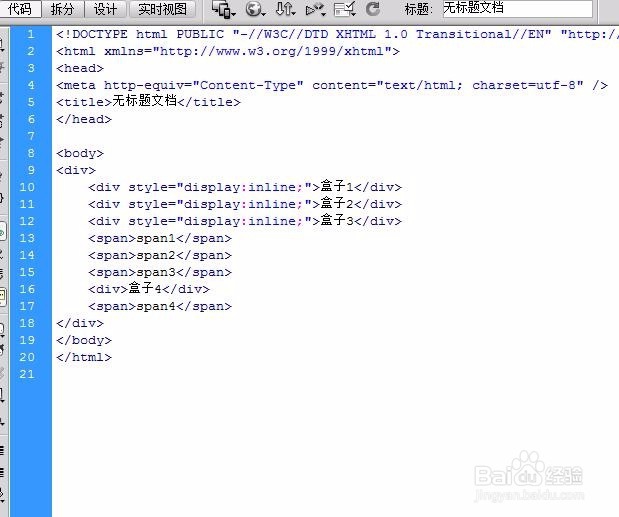
3、设置display:inline;

4、预览效果

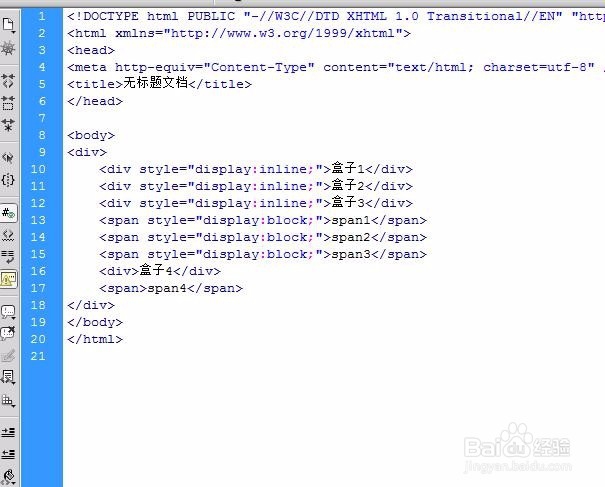
5、设置display:block;

6、预览效果

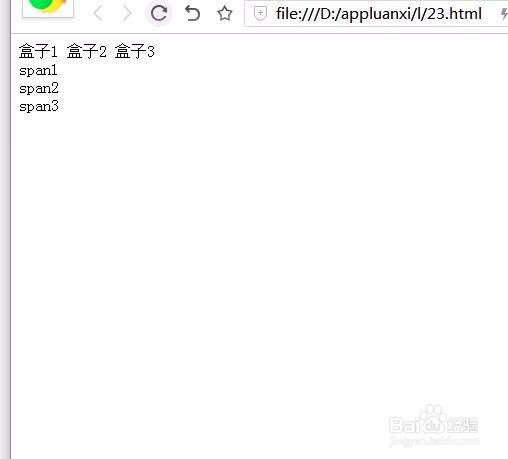
7、设置display:none;

8、预览效果

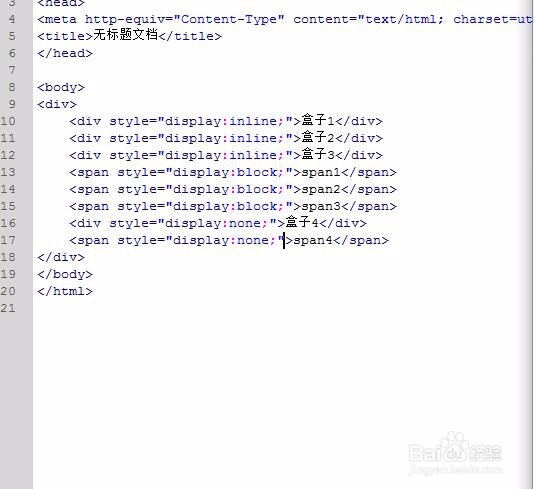
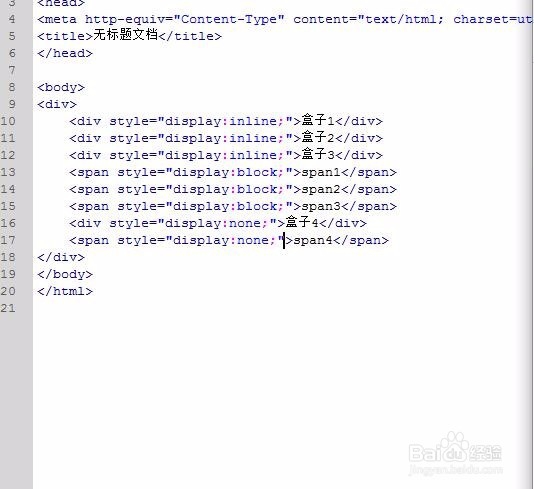
9、附上源码
<body>
<div>
<div style="display:inline;">盒子1</div>
<div style="display:inline;">盒子2</div>
<div style="display:inline;">盒子3</div>
<span style="display:block;">span1</span>
<span style="display:block;">span2</span>
<span style="display:block;">span3</span>
<div style="display:none;">盒子4</div>
<span style="display:none;">span4</span>
</div>
</body>

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:24
阅读量:122
阅读量:34
阅读量:145
阅读量:66