JavaScript下拉菜单
1、首先写好以下html代码

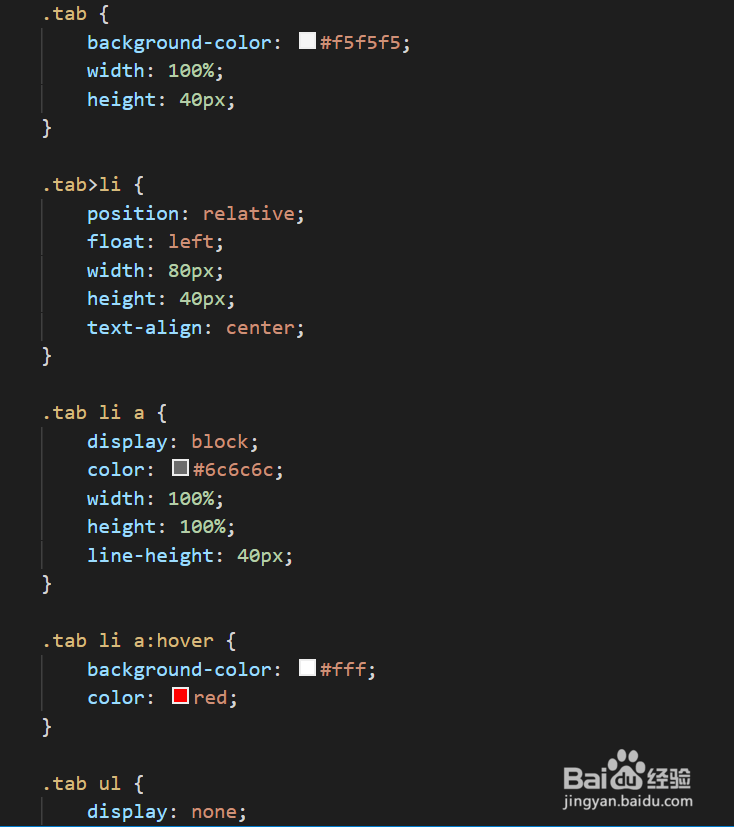
2、接着写好相应的css样式

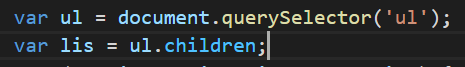
3、获取ul里的第一个li

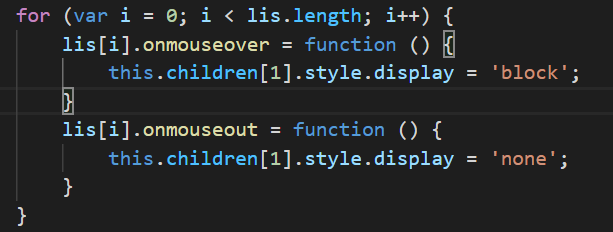
4、当鼠标经过显示下拉肤级蚂菜单,反之则不出现

5、打开浏净牺览器查看效果

6、总结:获取ul中的第欠祝一个li,鼠标经过就显示第二个ul中的内容,移开就不出现

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:69
阅读量:20
阅读量:76
阅读量:21
阅读量:109