jquery事件解析
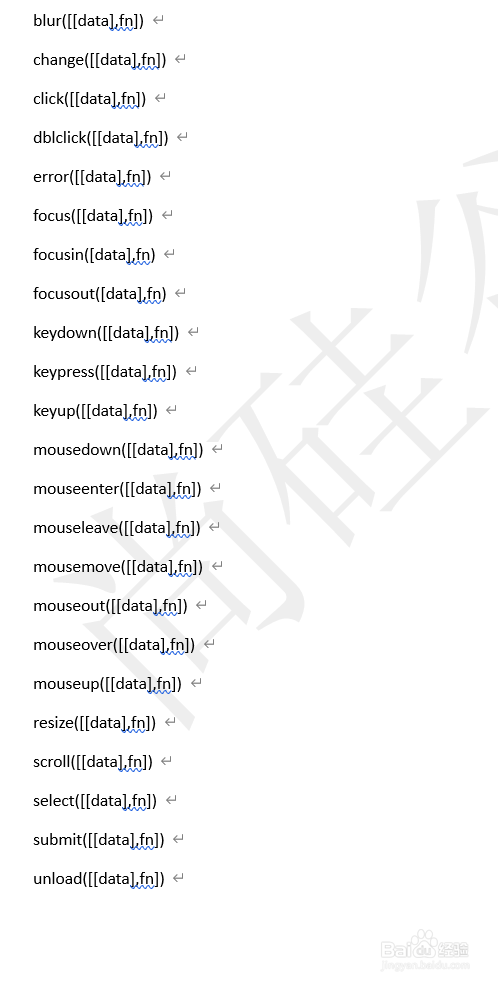
1、常见事件列表
事件详情参见jquery文档

2、事件绑定
1)使用事件对应的函数进行绑定
如:$(“#btn”).click(function(){
alert(“我被点击啦!”);
})

3、2)使用bind()绑定事件:用法:元素.bind(事件名,[参数],回调方法)
如:$("p").bind("click", function(){
alert( $(this).text() );
});
可以绑定多个事件,多个事件用空格隔开
如:$('#foo').bind('mouseenter mouseleave', function() {
$(this).toggleClass('entered');
});

4、3)绑定一个一次性的事件,事件只会触发一次。one();
如:$("p").one("click", function(){
alert( $(this).text() );
});

5、4)为当前的对象以及以后创建的对象都绑定此事件
如:$("p").live("click", function(){
alert(“我是p!”);
});

6、解除绑定
使用unbind()方法解除事件绑定。
1) 不传参数,取消当前元素的所有事件
如:$("p").unbind()
2)传递参数,取消某个事件
如:$(“p”).unbind(“click”)
3)传递多个参数,用空格隔开:取消一组事件
如:$(“p”).unbind(“click mouserover”);

7、事件冒泡

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:72
阅读量:162
阅读量:25
阅读量:196
阅读量:164