图解利用VS2012创建WebAPI项目
1、打开VS2012,如下图所示:

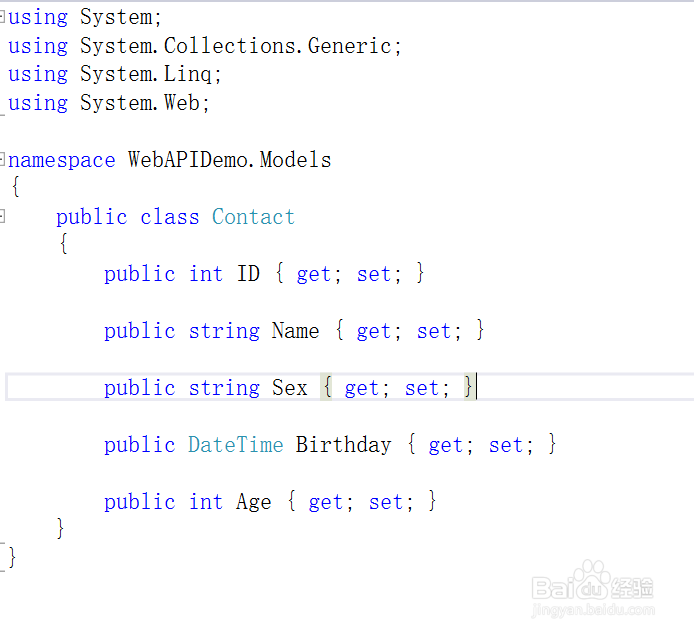
2、新建一个ASP.NET MVC4 Web应用程序,模板中选择WebAPI,然后在Model中添加一个联系人Contact类,如下图所示:

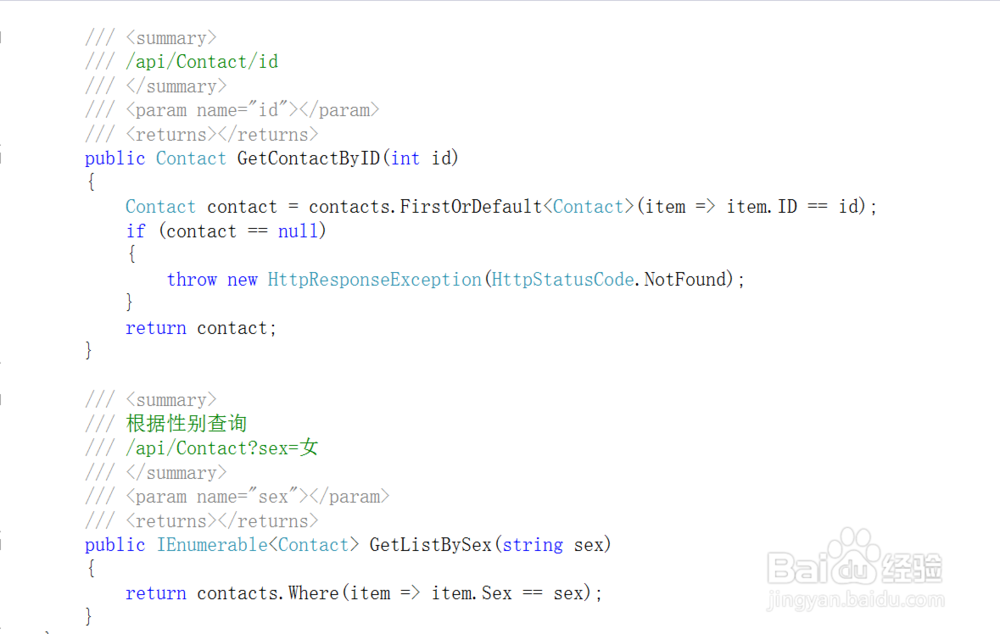
3、在Controllers中添加一个空的API控制器,如下图所示:



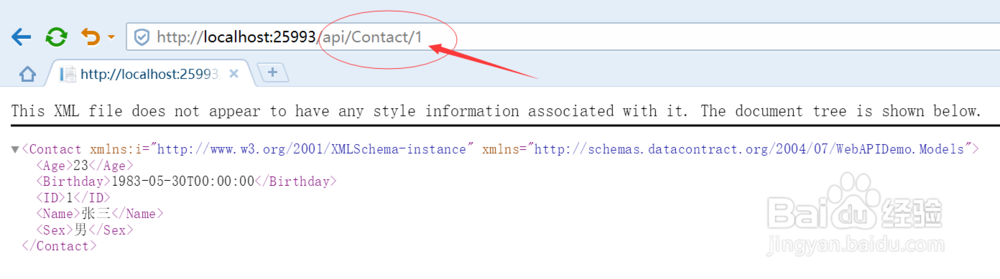
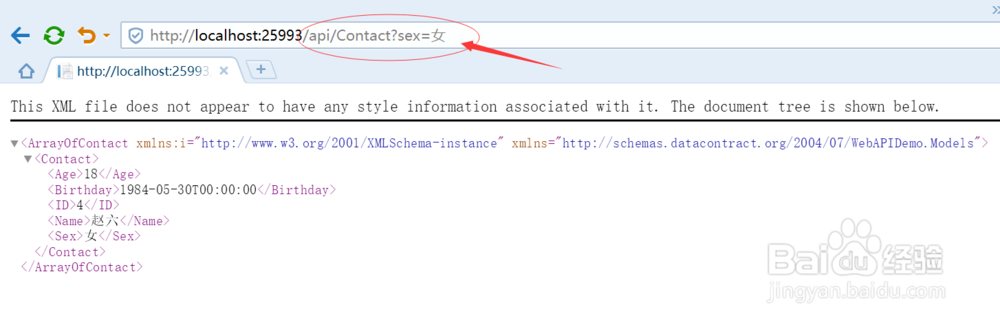
4、编译运行,在浏览器中输入以下几个访问地址,如下图所示:



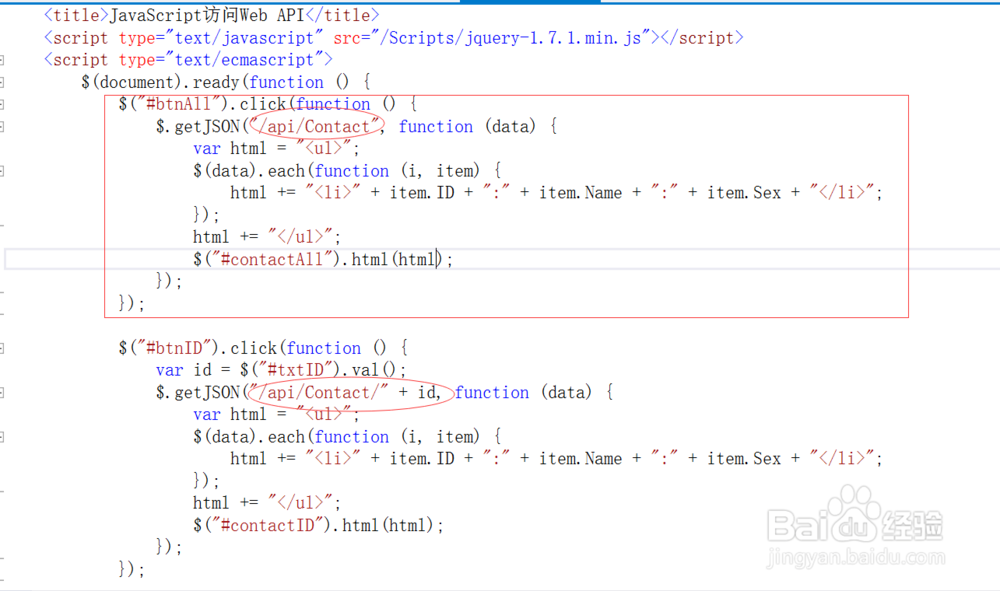
5、WebAPI使用,Javascript访问Web API,如下图所示:


6、访问结果如下,如下图所示:

7、WebAPI总结
1、Web API 控制器(Controller) 继承ApiController。
2、 Api 的 Url Map: api/{controller}/{id} 每个"Action"是通过 Http谓词(GET/POST/PUT/DELETE)映射的。
3、客户端可以通过 Http Header 的 Accept 指定返回数据的格式。默认是支持:appliction/xml 和 application/json,当想返回比如image/jpeg 这样的图片格式时,需要添加 MediaTypeFormatter 。比如:当指定某个 Task 时,通过指定 Accept : image/jpeg 获取该 Task 的图片信息。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:186
阅读量:125
阅读量:99
阅读量:145
阅读量:54