HTML5的简单介绍四
1、新的多媒体标记:
<audio> 内嵌音频文件
<canvas> 内嵌动态图形
<embed> 内嵌flash等文件
<source> 内嵌音频及视频的源文件
<track> 内嵌音频及视频的辅助多媒体轨道
<video> 内嵌视频文件

2、<audio><video><canvas>是最常用的新增标记。
<audio><video>可以直接支持音频视频的播放
<track><source>用于辅助这两种多媒体标记
<canvas>则可以直接绘制矢量图像,创建简单或复杂的游戏

3、新的表单标记:
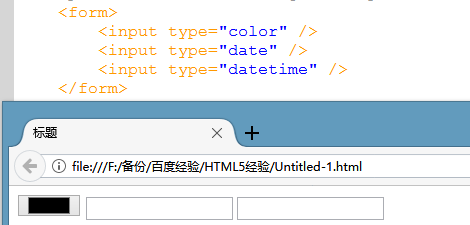
<input type="color" />颜色选择器
<input type="date" />选择日期的类型,带时间控件
<input type="datetime" />选择日期的类型,不带时间控件

4、新的表单标记:
<input type="datetime-local" />选择年、月、日、小时、分钟,带时间控件
<input type="email" />输入email的类型
<input type="month" />选择年、月,带时间控件

5、新的表单标记:
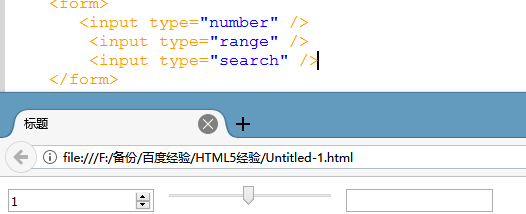
<input type="number" />输入数字的类型
<input type="range" />显示进度条的类型
<input type="search" />输入用于搜索的文本

6、新的表单标记:
<input type="time" />选择日期的时、分,不带时间控件
<input type="tel" />输入电话号码的类型
<input type="url" />输入网址的类型
<input type="week" />选择第几星期,带时间控件

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:148
阅读量:181
阅读量:134
阅读量:112
阅读量:139