vue怎么引入和配置使用element-ui框架
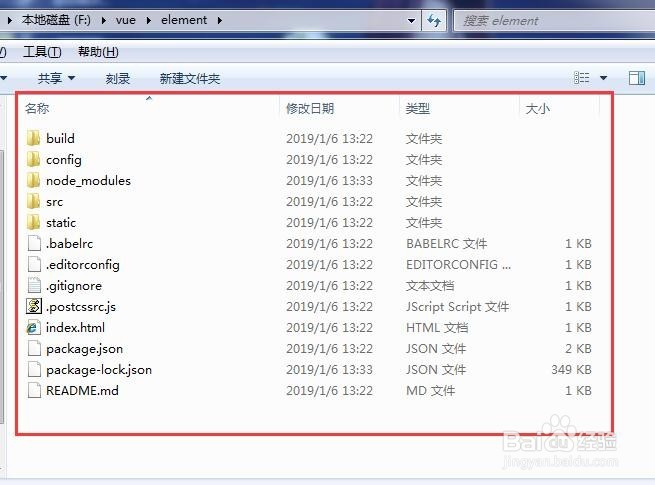
1、第一步,利用vue-cli脚手架工具创建一个vue项目,创建好的文件目录,如下图。

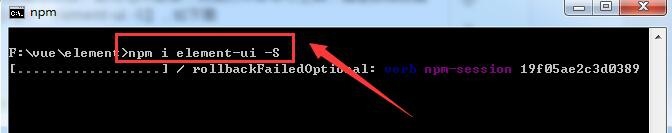
2、第二步,找到官方文档,找到使用npm安装的方法,然后打开命令行工具,指定到项目路径,输入【npm i element-ui -S】,如下图


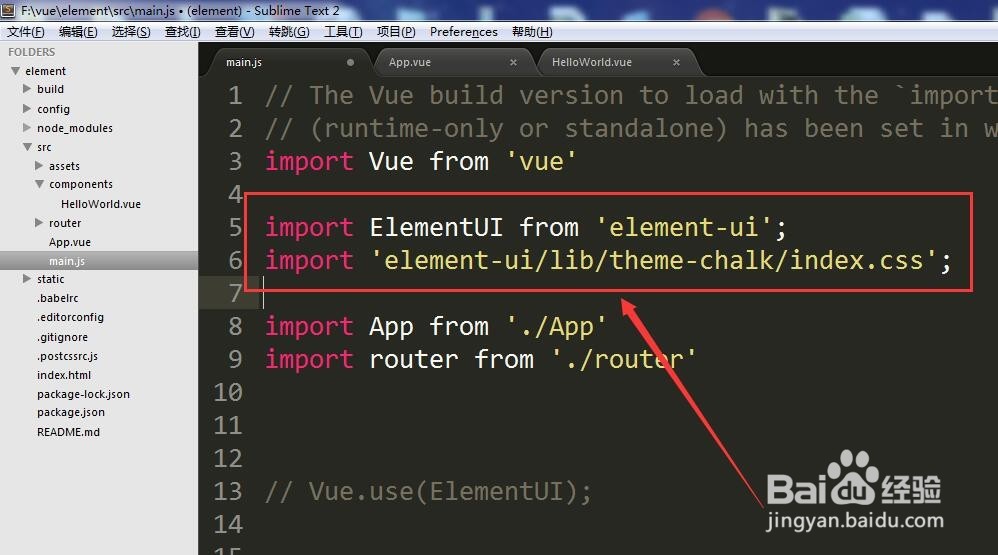
3、第三步,安装好,如下图【element-ui】后,在项目中【src】目录下找到【main.js】,在一下位置添加【import ElementUI from 'element-ui';】【import 'element-ui/lib/theme-chalk/index.css';】,详细如下图

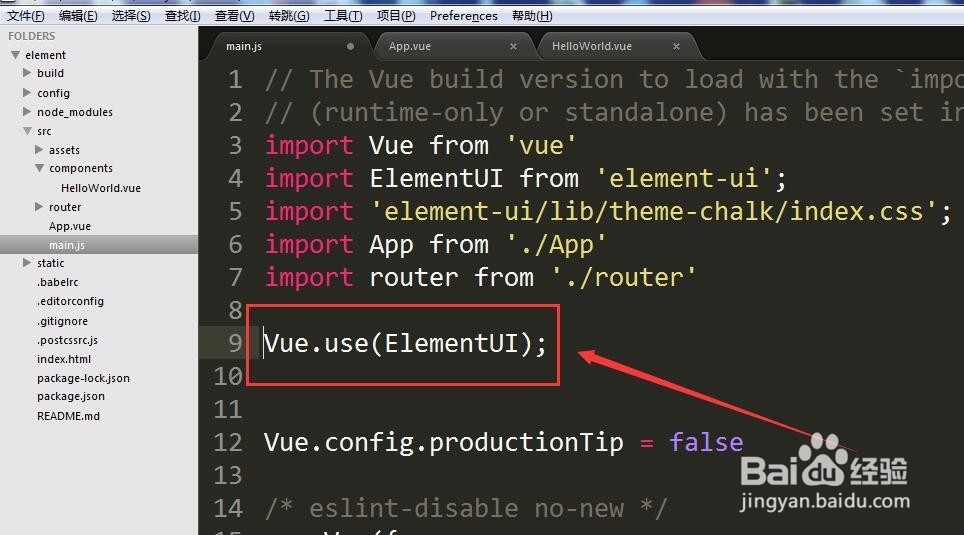
4、第四步,引入后,在【main.js】下面写多以下代码【Vue.use(ElementUI);】,意思是,vue使用了element-ui,详细如下图

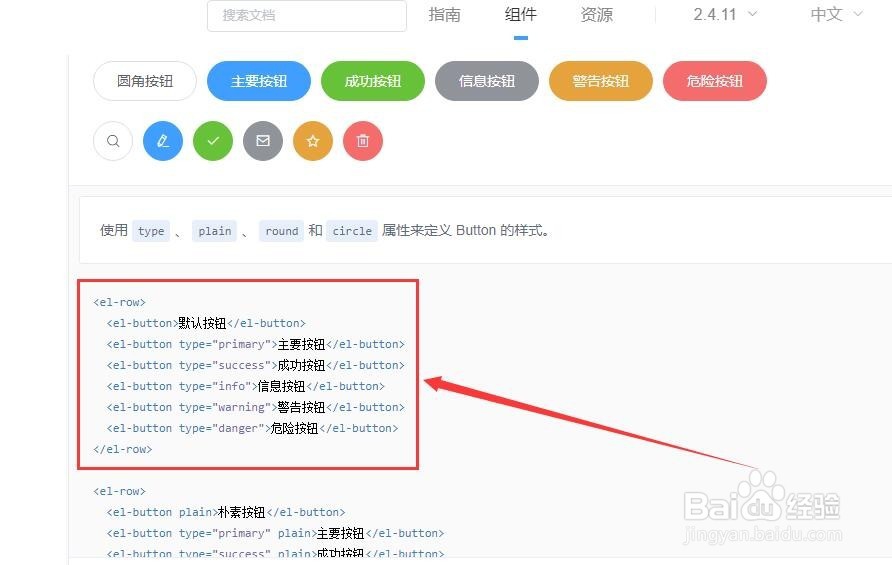
5、第五步,可以使用element-ui里面的组件了,在element-ui官网随便找一个按钮的样式,复制代码进去页面就可以使用了,如下图

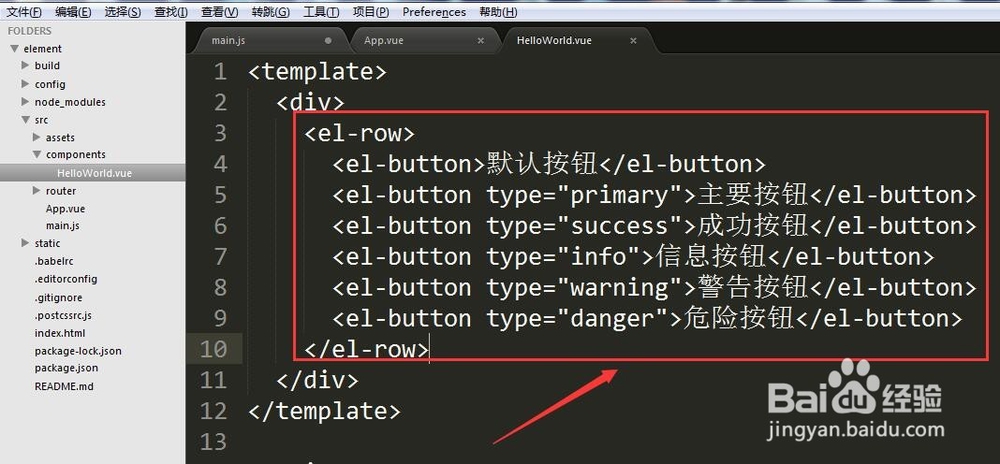
6、第六步,在页面中复制代码,如下图

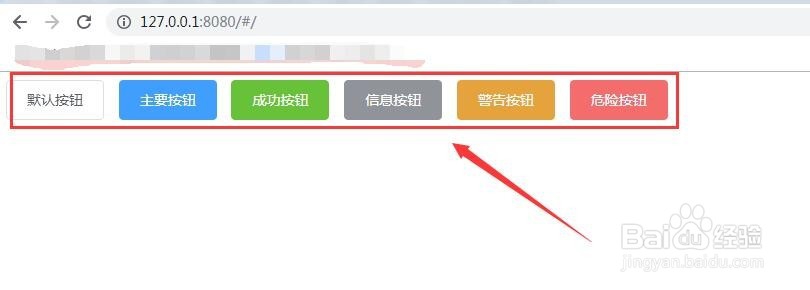
7、第七步,使用【npm run dev】运行项目,然后就可以查看详细页面效果了,如下图

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:125
阅读量:109
阅读量:54
阅读量:158
阅读量:167