jQuery:closest() 完成事件委托
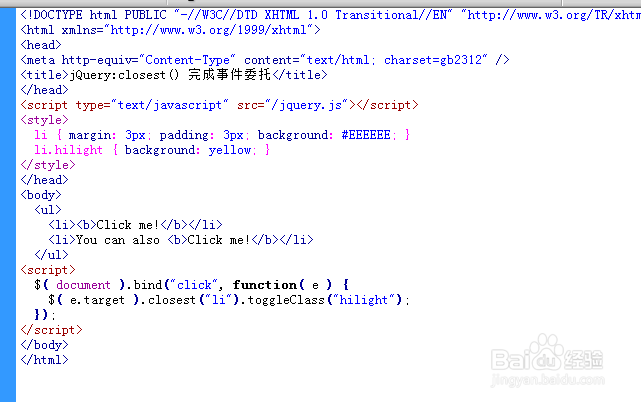
1、新建html文件

2、创建ul,li元素

3、设置li样式

4、引入jquery.js

5、点击li元素背景颜色发生切换改变

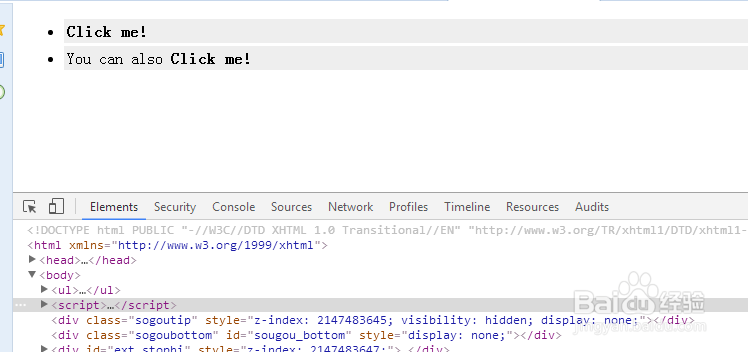
6、预览效果如图

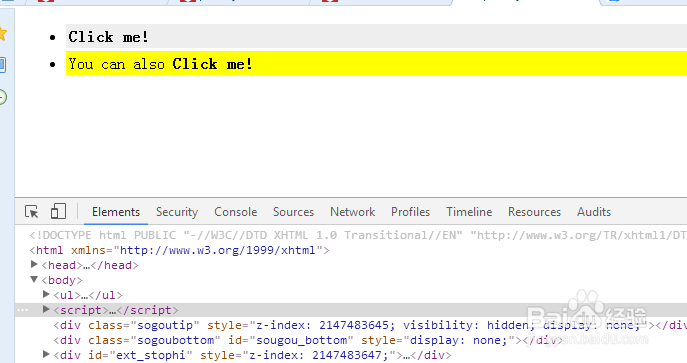
7、点击按钮背景颜色发生切换

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:36
阅读量:157
阅读量:60
阅读量:149
阅读量:68