Kendo Grid 百分百
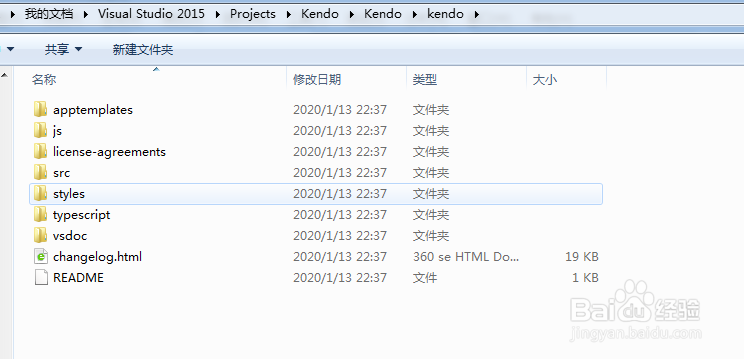
1、准备KendoUI插件包

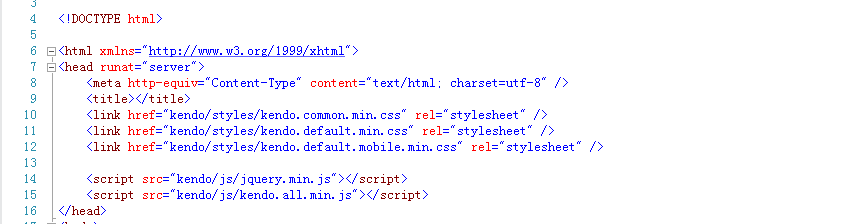
2、新建个HTML页面,引用相关插件,一般就是JQ+JS+CSS

3、然后编写Body里面的代码,只需要一个简单div即可

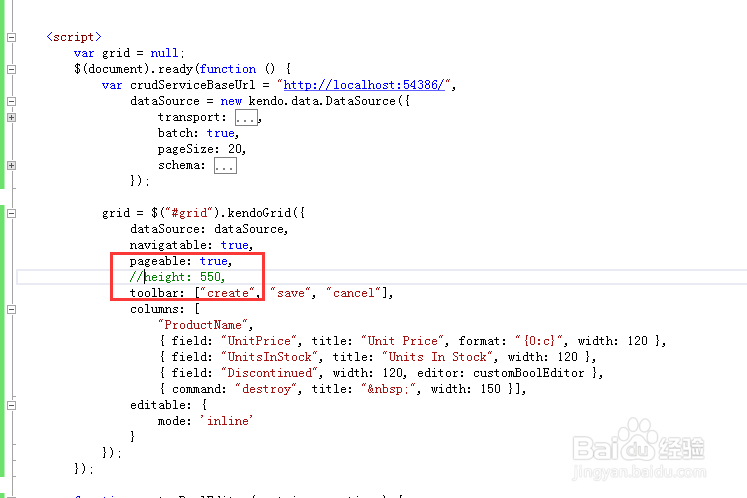
4、然后写KendoGrid的相关方法,拿官方例子过来即可,这里把高度给去掉,去掉之后就是默认填充100%的

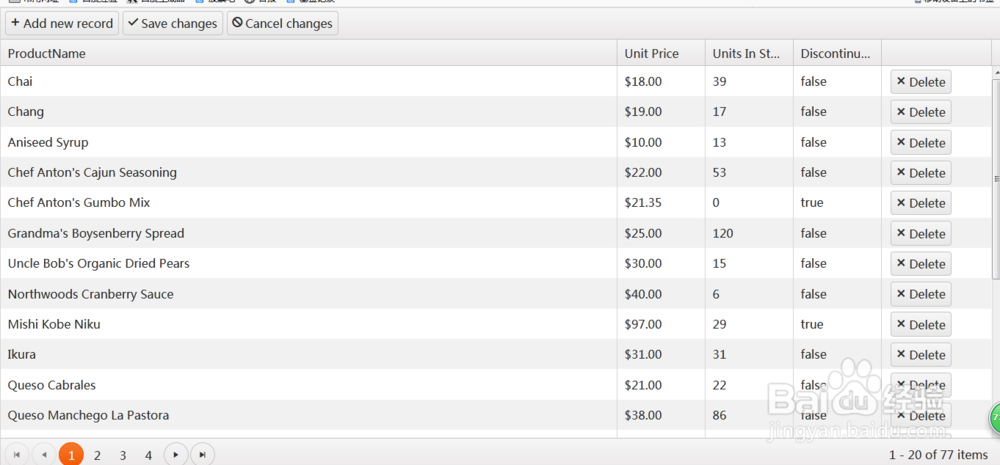
5、运行发现不是全屏的

6、然后加上这段样式就可以了
<style>
* {
padding:0px;margin:0px;
}
html, body, form, #grid {
width:100%; height:100%;
}
body {
overflow:hidden;
}
</style>

7、最后的整体结构

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:194
阅读量:89
阅读量:195
阅读量:188
阅读量:161