如何自行设计一个网页导航栏
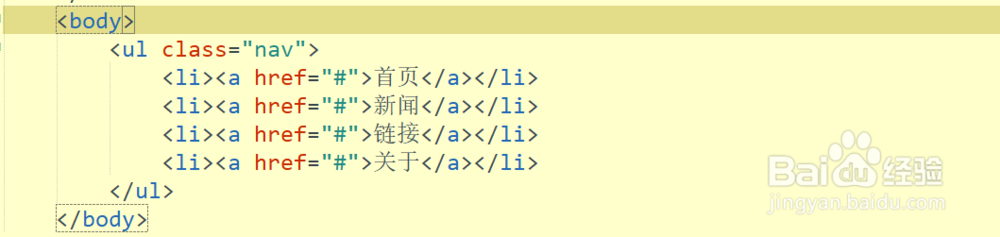
1、在body下方创建超链接,我是用#代替网址。

2、链接内容包含首页、新闻、链接、关于项目。

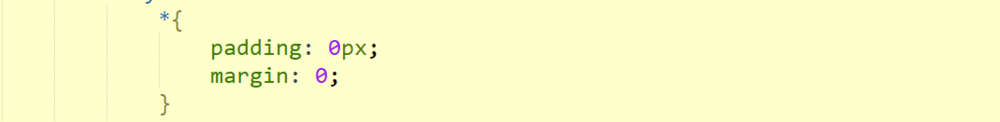
3、利用css关闭下划线及圆点。

4、设置长、宽背景色等内容。

5、效果如下图。

1、在body下方创建超链接,我是用#代替网址。
2、链接内容包含首页、新闻、链接、关于等项目。
3、利用css关闭下划线及圆点。
4、设置长、宽背景色等内容。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:38
阅读量:188
阅读量:69
阅读量:100
阅读量:126