css层叠样式的应用
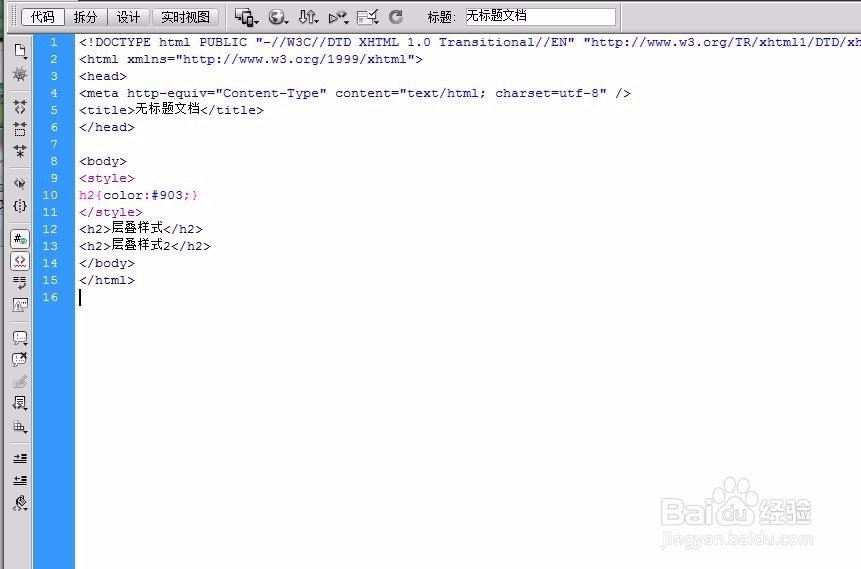
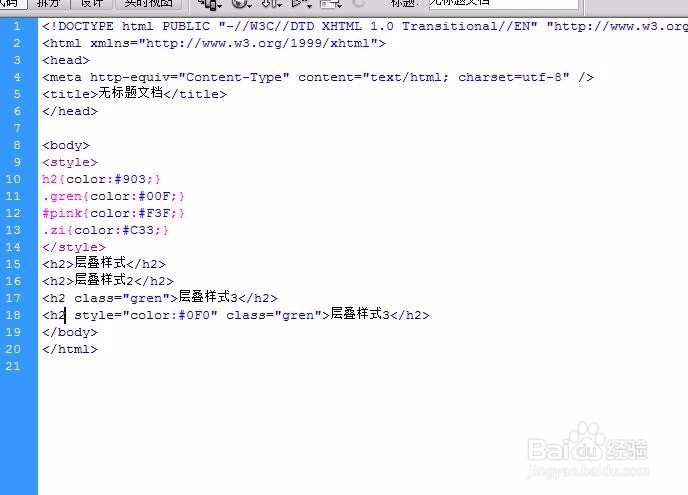
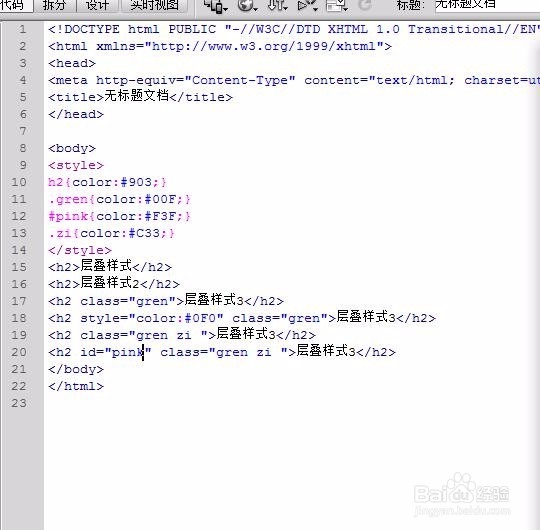
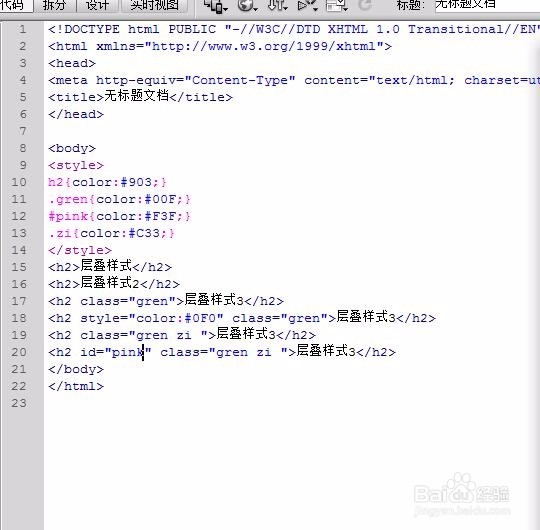
1、新建文件创建h2标签及样式

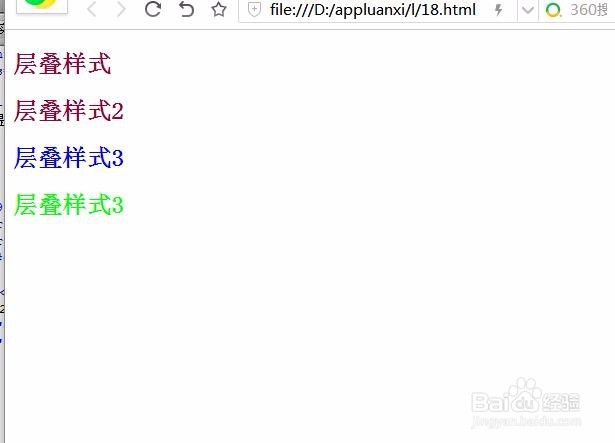
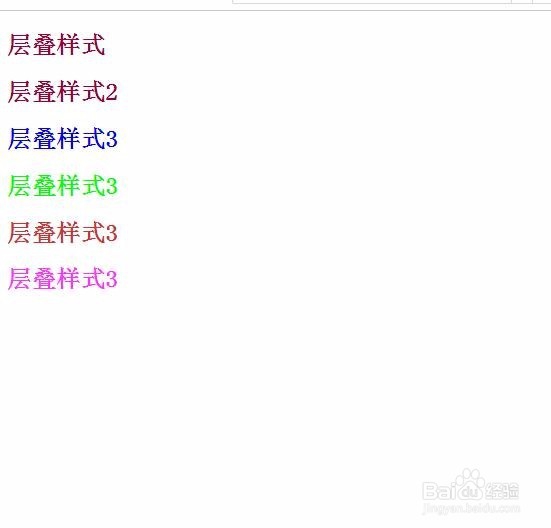
2、预览效果

3、为h2添加样式

4、预览效果

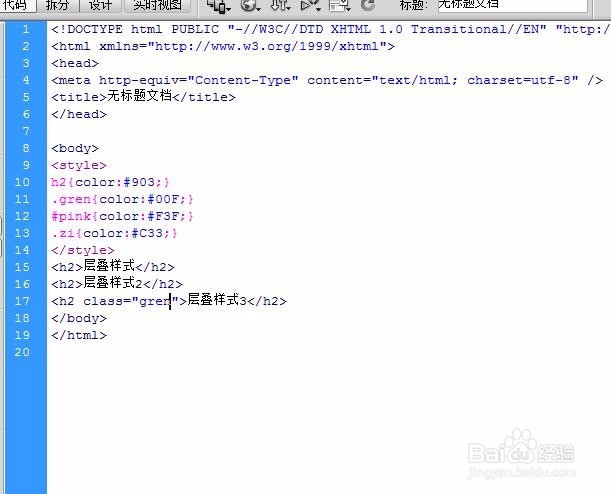
5、为h2添加内部样式

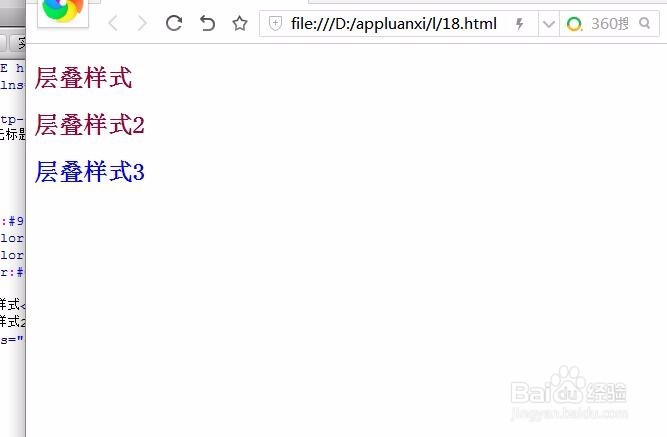
6、预览效果

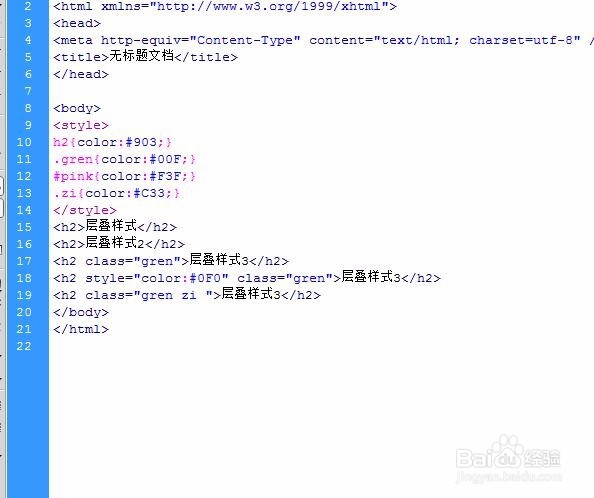
7、为h2添加两个样式

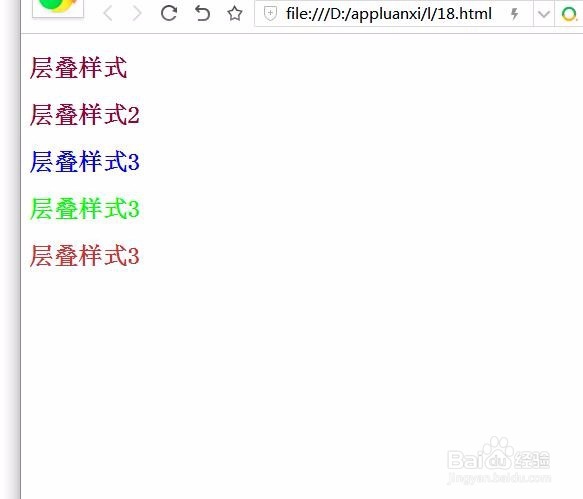
8、预览效果

9、为h2添加id

10、预览效果

11、附上源码
<body>
<style>
h2{color:#903;}
.gren{color:#00F;}
#pink{color:#F3F;}
.zi{color:#C33;}
</style>
<h2>层叠样式</h2>
<h2>层叠样式2</h2>
<h2 class="gren">层叠样式3</h2>
<h2 style="color:#0F0" class="gren">层叠样式3</h2>
<h2 class="gren zi ">层叠样式3</h2>
<h2 id="pink" class="gren zi ">层叠样式3</h2>
</body>

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:103
阅读量:158
阅读量:185
阅读量:171
阅读量:42