jquery中keypress事件有什么用处
1、新建一个html文件,命名为test.html,用于讲解jquery中keypress事件有什么用处。

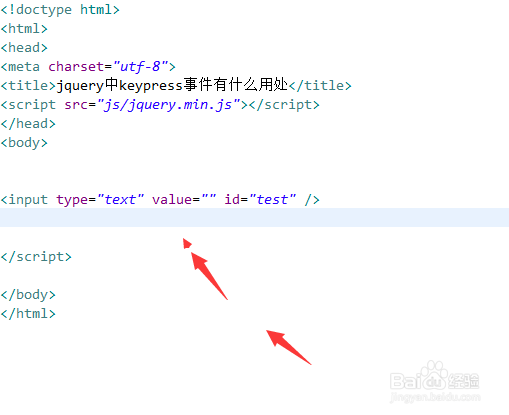
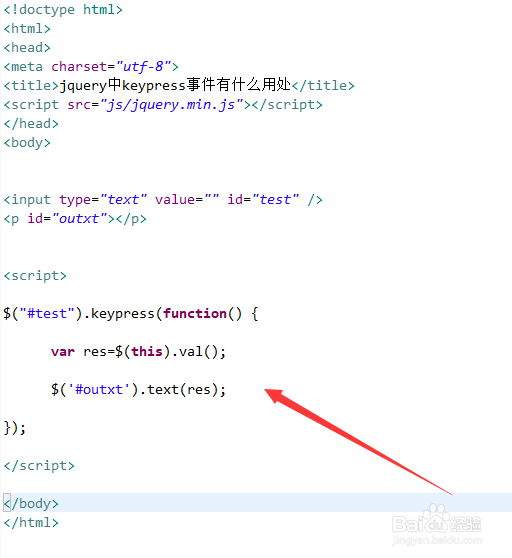
2、在test.html文件内,使用input标签创建一个输入框,并设置其id为test。

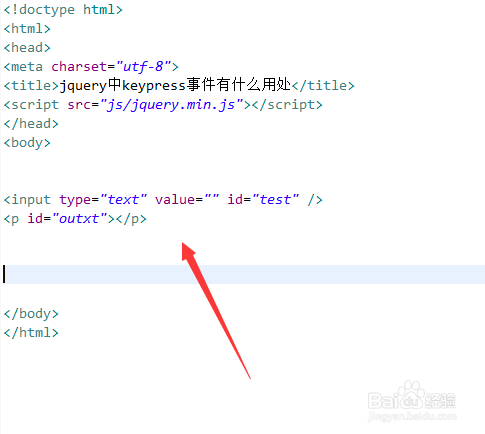
3、在test.html文件内,使用p标签创建一块区域,用于输出input框填写的内容。

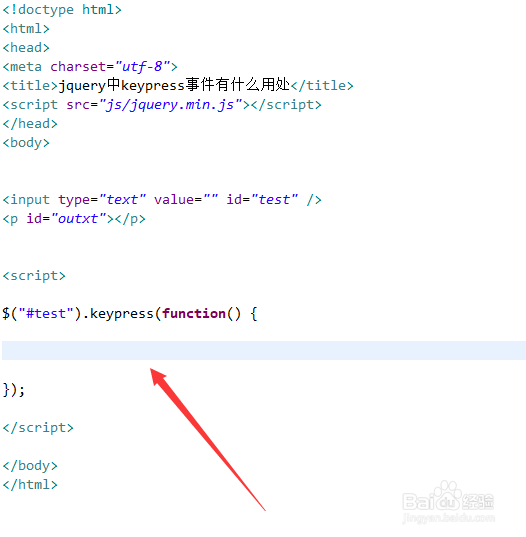
4、在js标签内,通过id获得input元素对象,给它绑定keypress()事件,当在输入框录入内容,按下键盘按键时,执行function方法。

5、在function方法内,通过val()方法获得输入的内容,并使用text()方法将input输入的内容实时显示在p标签内。

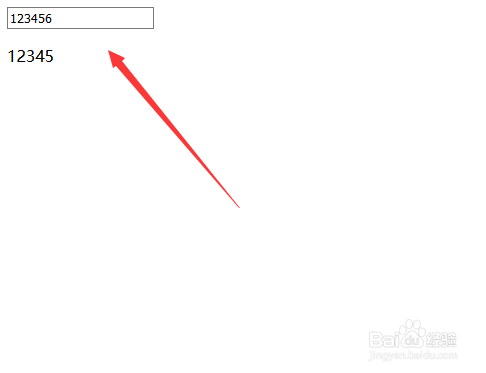
6、在浏览器打开test.html文件,在输入框输入内容,查看结果。

1、使用input标签创建一个输入框,并设置其id为test。
2、使用p标签创建一块区域,用于输出input框填写的内容。
3、在js标签内,通过id获得input元素对象,给它绑定keypress()事件,当在输入框录入内容,按下键盘按键时,执行function方法。
4、在function方法内,通过val()方法获得输入的内容,并使用text()方法将input输入的内容实时显示在p标签内。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:195
阅读量:192
阅读量:129
阅读量:196
阅读量:127