DW外观CSS怎样配置右边距
1、在电脑中打开【Dreamweaver】就可以找到菜单栏【文件】下的【页面属性】


2、此时就可以进入窗口找到【外观CSS】单击按下

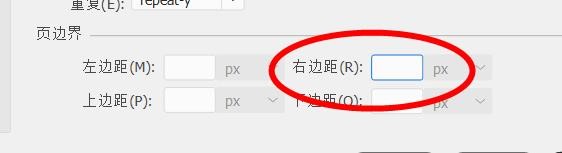
3、最终就可以在窗口中找到【右边距】属性进行自定义配置

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:57
阅读量:110
阅读量:147
阅读量:109
阅读量:36