如何让HTML中的文字与图标居中对齐
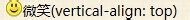
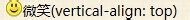
1、方法一:设置img的vertical-align属性为top

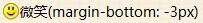
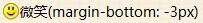
2、方法二:设置img的margin-bottom属性为-3px

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:69
阅读量:59
阅读量:36
阅读量:94
阅读量:95
1、方法一:设置img的vertical-align属性为top

2、方法二:设置img的margin-bottom属性为-3px