jQuery全国高校三级联动下拉选择菜
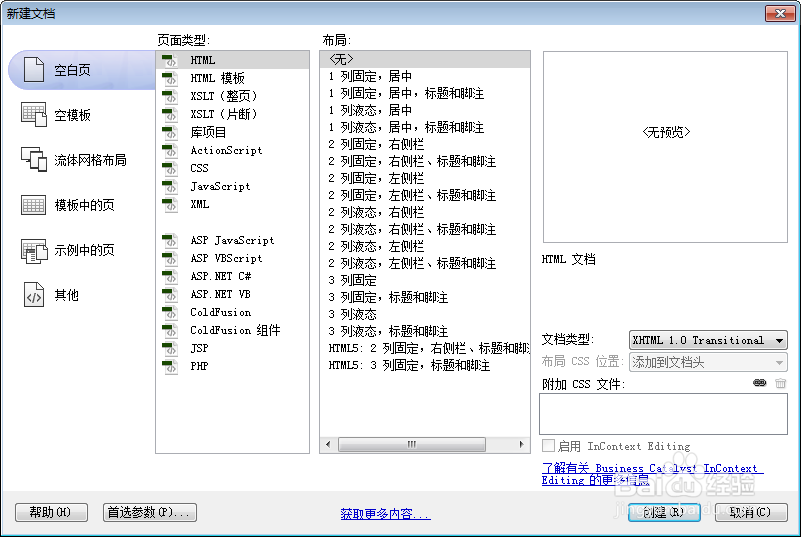
1、新建html文档。

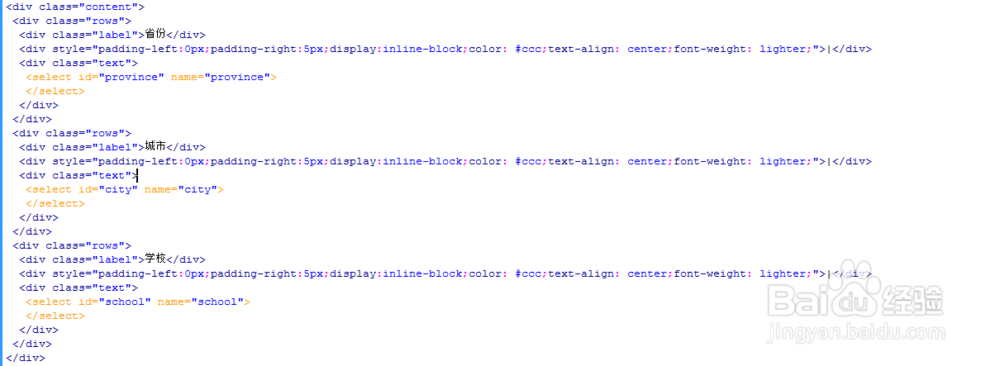
2、书写hmtl代码。
<div class="content">
<div class="rows">
<div class="label">省份</div>
<div style="padding-left:0px;padding-right:5px;display:inline-block;color: #ccc;text-align: center;font-weight: lighter;">|</div>
<div class="text">
<select id="province" name="province">
</select>
</div>
</div>
<div class="rows">
<div class="label">城市</div>
<div style="padding-left:0px;padding-right:5px;display:inline-block;color: #ccc;text-align: center;font-weight: lighter;">|</div>
<div class="text">
<select id="city" name="city">
</select>
</div>
</div>
<div class="rows">
<div class="label">学校</div>
<div style="padding-left:0px;padding-right:5px;display:inline-block;color: #ccc;text-align: center;font-weight: lighter;">|</div>
<div class="text">
<select id="school" name="school">
</select>
</div>
</div>
</div>

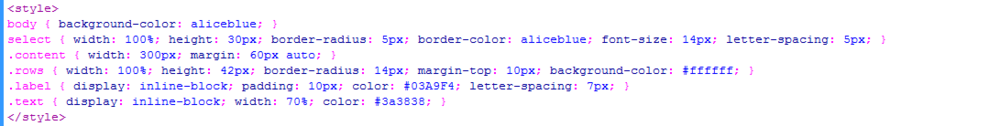
3、书写css代码。
<style>
body { background-color: aliceblue; }
select { width: 100%; height: 30px; border-radius: 5px; border-color: aliceblue; font-size: 14px; letter-spacing: 5px; }
.content { width: 300px; margin: 60px auto; }
.rows { width: 100%; height: 42px; border-radius: 14px; margin-top: 10px; background-color: #ffffff; }
.label { display: inline-block; padding: 10px; color: #03A9F4; letter-spacing: 7px; }
.text { display: inline-block; width: 70%; color: #3a3838; }
</style>

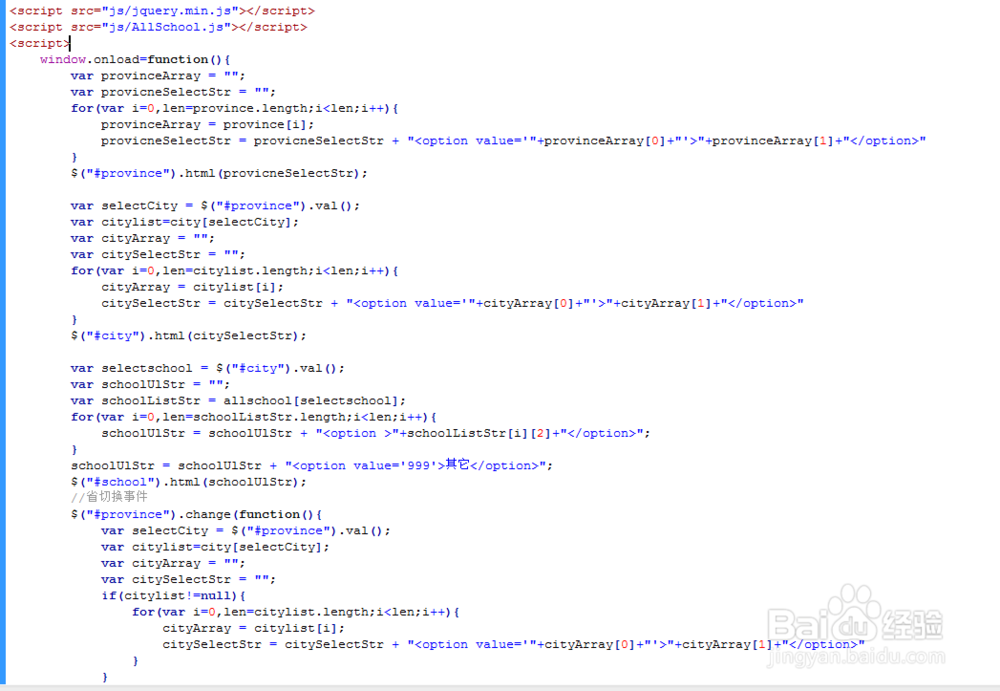
4、书写并添加js代码。
<script src="js/jquery.min.js"></script>
<script src="js/AllSchool.js"></script>
<script>
window.onload=function(){
var provinceArray = "";
var provicneSelectStr = "";
for(var i=0,len=province.length;i<len;i++){
provinceArray = province[i];
provicneSelectStr = provicneSelectStr + "<option value='"+provinceArray[0]+"'>"+provinceArray[1]+"</option>"
}
$("#province").html(provicneSelectStr);
var selectCity = $("#province").val();
var citylist=city[selectCity];
var cityArray = "";
var citySelectStr = "";
for(var i=0,len=citylist.length;i<len;i++){
cityArray = citylist[i];
citySelectStr = citySelectStr + "<option value='"+cityArray[0]+"'>"+cityArray[1]+"</option>"
}
$("#city").html(citySelectStr);
var selectschool = $("#city").val();
var schoolUlStr = "";
var schoolListStr = allschool[selectschool];
for(var i=0,len=schoolListStr.length;i<len;i++){
schoolUlStr = schoolUlStr + "<option >"+schoolListStr[i][2]+"</option>";
}
schoolUlStr = schoolUlStr + "<option value='999'>其它</option>";
$("#school").html(schoolUlStr);
//省切换事件
$("#province").change(function(){
var selectCity = $("#province").val();
var citylist=city[selectCity];
var cityArray = "";
var citySelectStr = "";
if(citylist!=null){
for(var i=0,len=citylist.length;i<len;i++){
cityArray = citylist[i];
citySelectStr = citySelectStr + "<option value='"+cityArray[0]+"'>"+cityArray[1]+"</option>"
}
}
$("#city").html(citySelectStr);
$("#school1").show();
$("#school2").hide();
var selectschool = $("#city").val();
var schoolUlStr = "";
var schoolListStr = allschool[selectschool];
for(var i=0,len=schoolListStr.length;i<len;i++){
schoolUlStr = schoolUlStr + "<option >"+schoolListStr[i][2]+"</option>";
}
schoolUlStr = schoolUlStr + "<option value='999'>其它</option>";
$("#school").html(schoolUlStr);
});
//切换城市事件
$("#city").change(function(){
$("#school1").show();
$("#school2").hide();
var selectschool = $("#city").val();
var schoolUlStr = "";
var schoolListStr = allschool[selectschool];
for(var i=0,len=schoolListStr.length;i<len;i++){
schoolUlStr = schoolUlStr + "<option >"+schoolListStr[i][2]+"</option>";
}
schoolUlStr = schoolUlStr + "<option value='999'>其它</option>";
$("#school").html(schoolUlStr);
});
$("#school").change(function(){
if($("#school").val()=="999"){
$("#school1").hide();
$("#school2").show();
}
});
$("#second").show();
$("#restart").css("backgorund","url('assets/images/chongxintijiao.jpg') no-repeat");
}
</script>

5、代码整体结构。

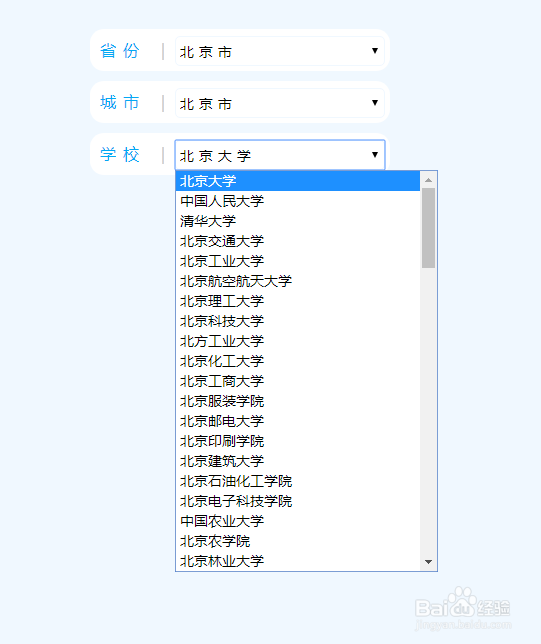
6、查看效果。