html代码的书写规范
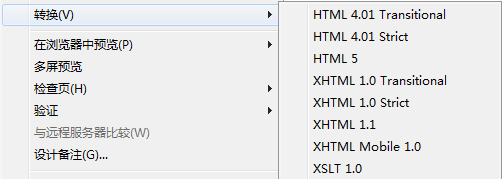
1、一、我们需要注意在写html代码时,一定要弄清你写的是html的哪个版本,如果是HTML5就应该用HTML5的代码。我们可以使用DreamWeaver的转换功能实现。

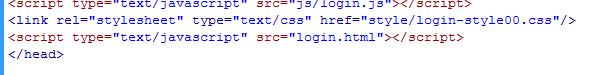
2、二、我们还要注意的是style样式,style样式一般要写在css样式表中,禁止写在html的正文中。

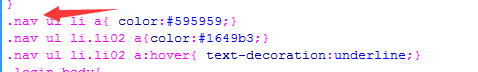
3、三、我们为元素的设定的属性要遵循一定的规律,使得其他人看到属性名称就知道这是哪个元素的,比如导航一般用nav

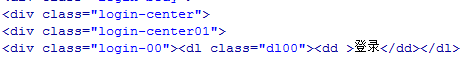
4、四、在写标签时,一定要闭合,写一个标签就直接闭合一个标签,不能只写半个标签。

5、五、我们在导航或者内容部分的标签时,最好是加标注,说明这是导航部分的开始,那是导航部分的结束,这样别人一眼也就能看懂,代码的可读性要高。

6、六、我们在写完代码后,应该使用Dreamweaver的命令选项中的应用源格式,将代码进行排版。

7、七、我们还需要注意的一点是,我们在进行页面代码编写时,应该在页面的开头部分,注明是谁什么时候创建的用来做什么的,

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。