CSS如何使用clip实现圆环进度条
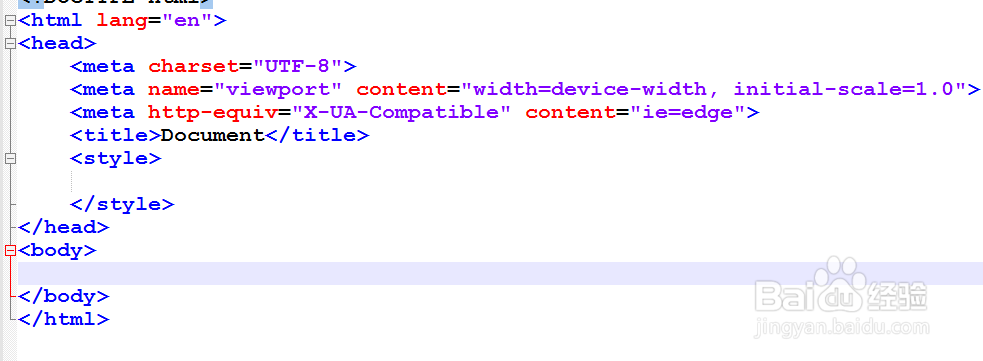
1、新建一个html文档

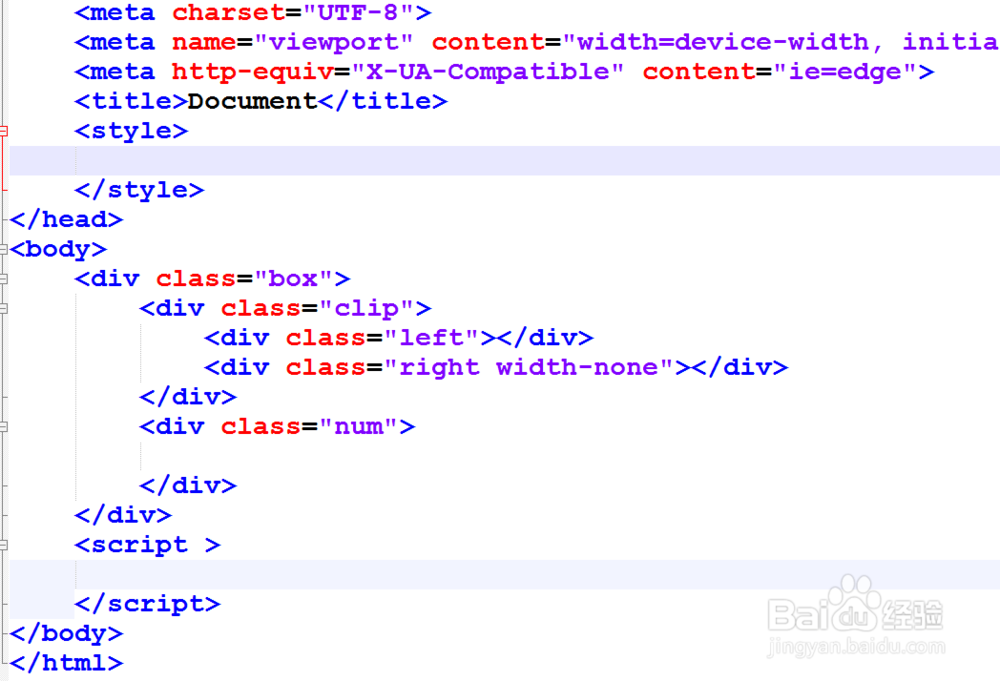
2、然后添加div标签内容

3、然后添加css代码

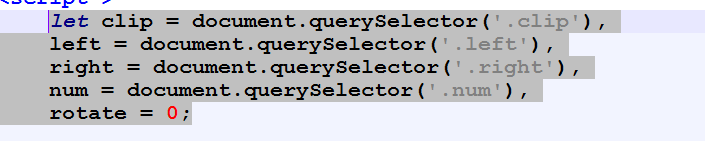
4、然后在script标签定义如下变量

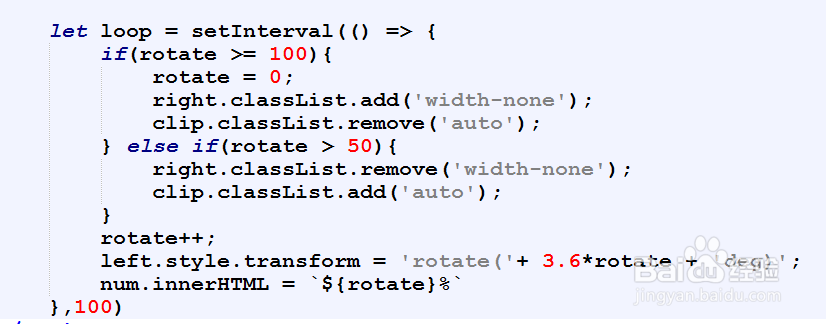
5、然后继续添加圆环进度条转动的样式代码

6、最后查看clip实现圆环进度条

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:186
阅读量:167
阅读量:83
阅读量:152
阅读量:196