如何使用CSS属性一种样式属性定义颜色和透明度
1、第一步,双击打开HBuilderX编辑工具,新建一个静态HTML5页面,如下图所示:

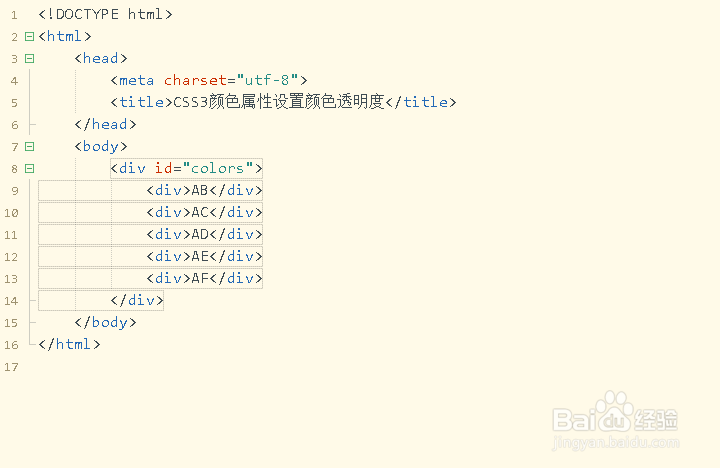
2、第二步,在<body></body>标签内,插入一个div和五个div,外层div设置ID属性,如下图所示:

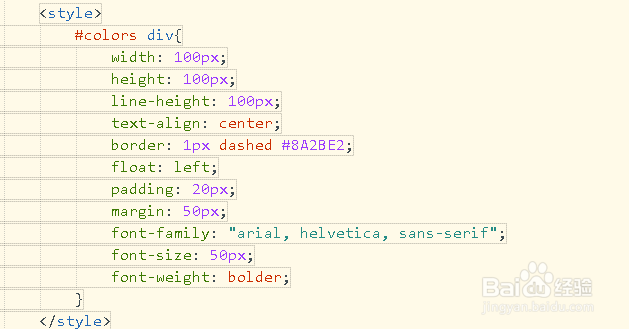
3、第三步,利用ID选择器和元素选择器,设置宽度、高度、行高、内外边距、字体属性等,如下图所示:

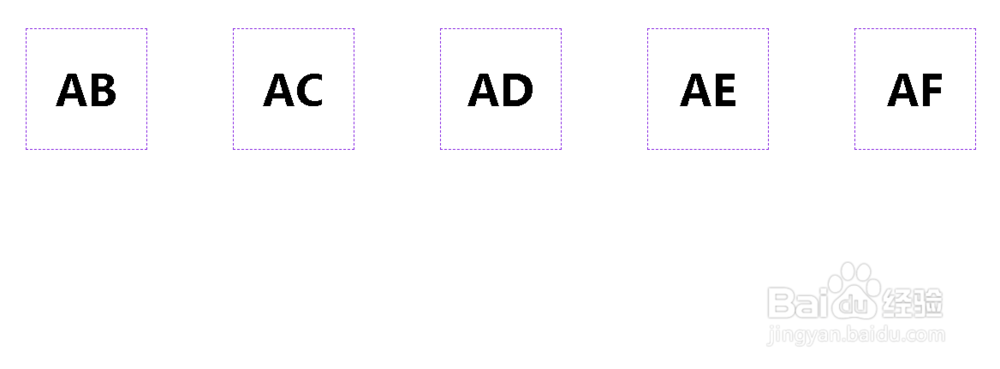
4、第四步,保存代码并在浏览器中预览页面效果,可以发现有五个正方形边框,如下图所示:

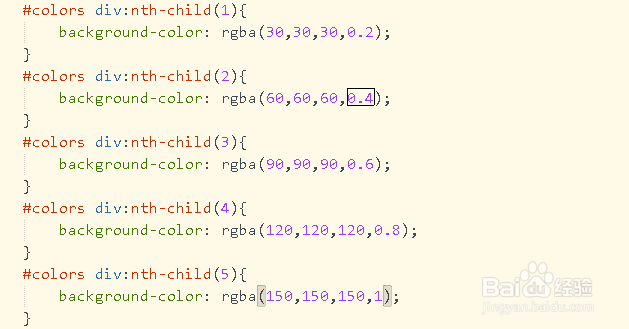
5、第五步,再次使用ID选择器,利用div和nth-child设置单个div的背景色和透明度,如下图所示:

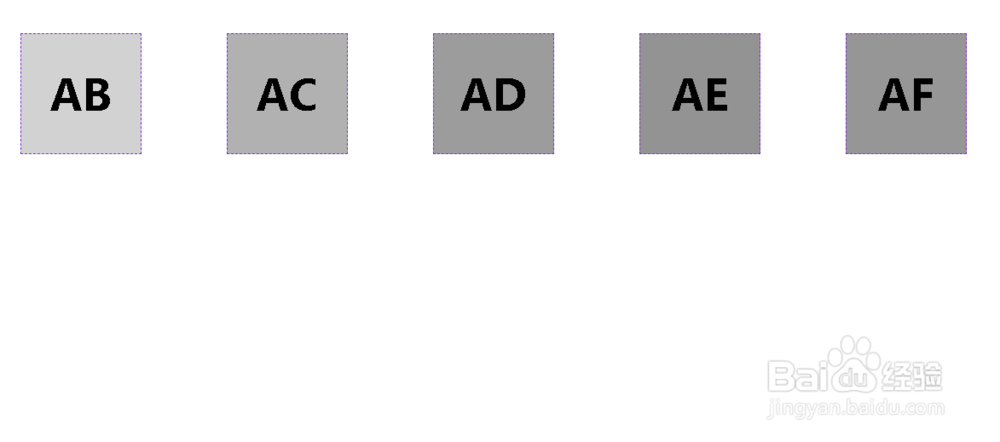
6、第六步,设置背景色使用RGBA颜色模式,然后再次查看页面效果,如下图所示:

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:35
阅读量:62
阅读量:49
阅读量:78
阅读量:177