在css样式中怎么设置浏览器滚动条样式
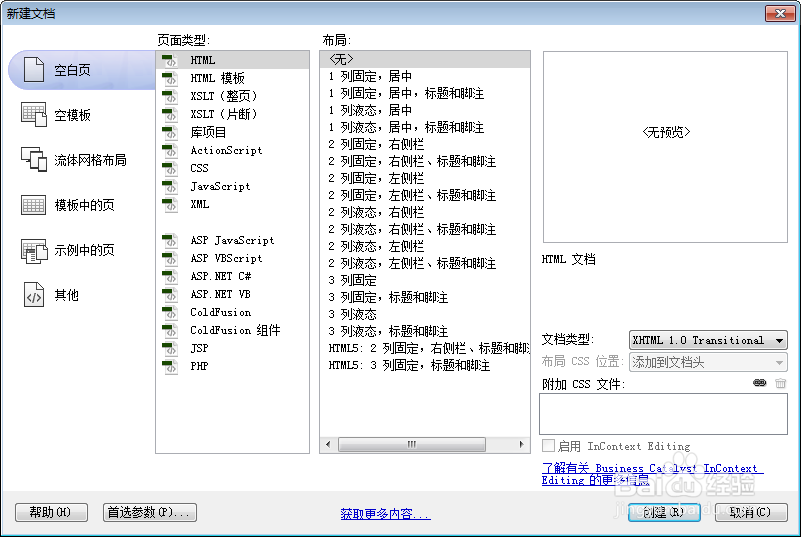
1、新建html文档。

2、书写hmtl代码。
<div>在css样式中怎么设置浏览器滚动条样式</div>
<div>步骤分两步:第一步写外层轨道;第二步写内层轨道</div>

3、书写外层轨道css代码。body::-webkit-scrollbar { width:20px; height:2px; background:#ccc; border-radius:10px;/*外层轨道*/}

4、书写内层轨道css代码。body::-webkit-scrollbar-thumb{ display:block; width:6px; margin:0 auto; border-radius: 10px; background:red;/*内层轨道*/}

5、代码整体结构。

6、查看效果。

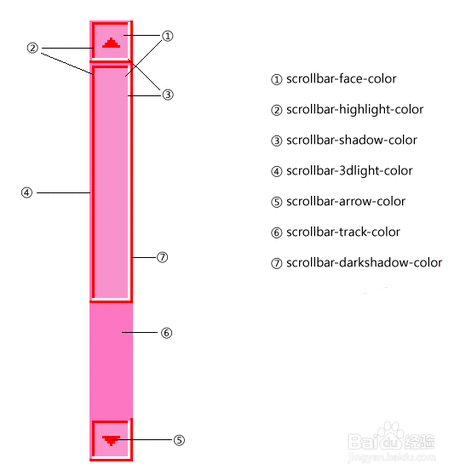
7、默认样式参考具体如下图:
1:scrollbar-face-color(设置滚动框和滚动条箭头的颜色)
2:scrollbar-highlight-color(设置滚动框的和滚动条箭头左上边缘的颜色)
3:scrollbar-shadow-color(设置滚动框的和滚动条箭头右下边缘的颜色)
4:scrollbar-3dlight-color(设置滚动框的和滚动条箭头左上边缘的颜色)
5:scrollbar-arrow-color(设置滚动条箭头的颜色)
6:scrollbar-track-color(设置滚动条轨迹组成部分的颜色)
8:scrollbar-dark-shadow-color(设置滚动条槽的颜色)

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:68
阅读量:136
阅读量:101
阅读量:181
阅读量:168