jQuery css()方法怎么使用
1、第一步首先介绍一下jQuery css()方法,主要是用来设置或者返回元素的样式属性,这里通过css("propertyname");语法来返回指定属性,如下图所示:

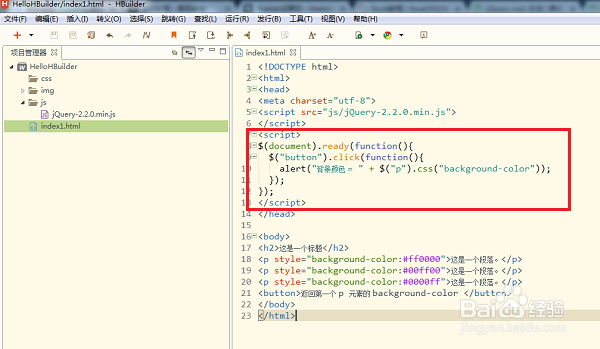
2、第二步我们通过实例来介绍jQuery css()方法返回css属性,新建一个html文件,引入jauery.js,页面body里面添加三段文字和一个按钮,js脚本中对按钮设置点击事件,通过$("p").css("background-color")代码返回p元素的背景颜色属性值,如下图所示:

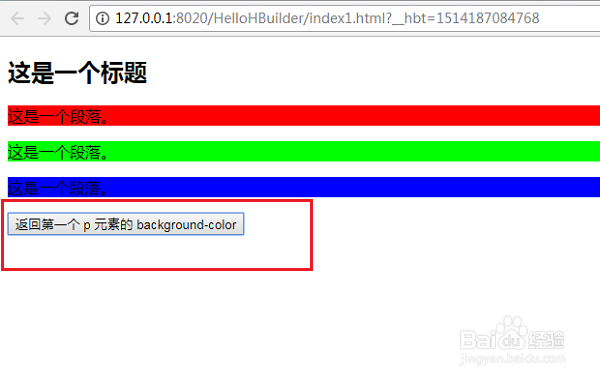
3、第三步我们在浏览器中打开页面,可以看到三段文字和背景颜色,点击返回第一个p元素background-color按钮,如下图所示:

4、第四步点击按钮之后,可以看到弹框返回了p元素的background-color属性值,如下图所示:

5、第五步我们可以通过css("propertyname","value");语法来设置css属性,如下面实例设置p元素的背景颜色为黄色,如下图所示:

6、第六步如果我们需要设置多个css属性的时候,可以使用css({"propertyname":"value","propertyname2":"value2",...});语法来实现,如下图所示:

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:37
阅读量:150
阅读量:172
阅读量:36
阅读量:58