jQuery语言的选择器属性四以及事件
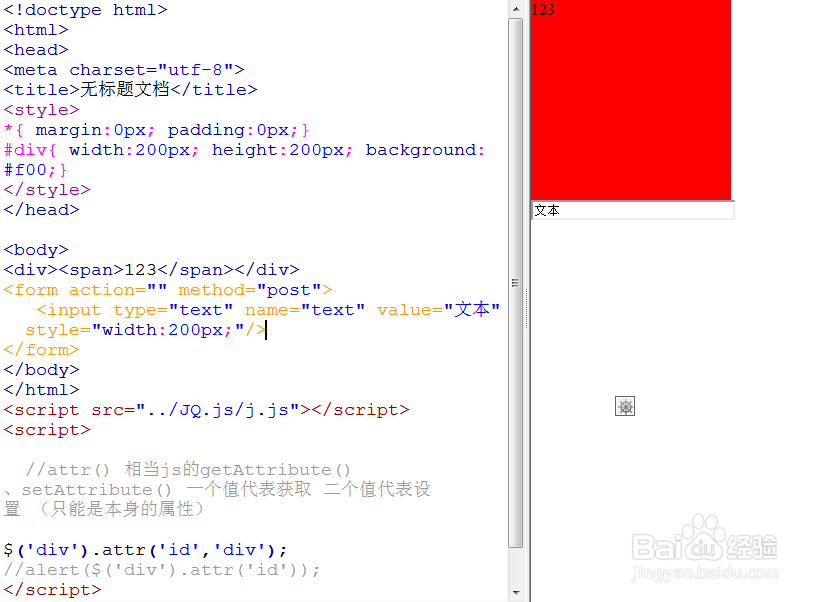
1、选择器attr属性:
语法:$('div').attr('id');
(传一个值代表获取属性值)

2、语法:$('div').attr('id','div');
(传第二个值代表设置属性值)

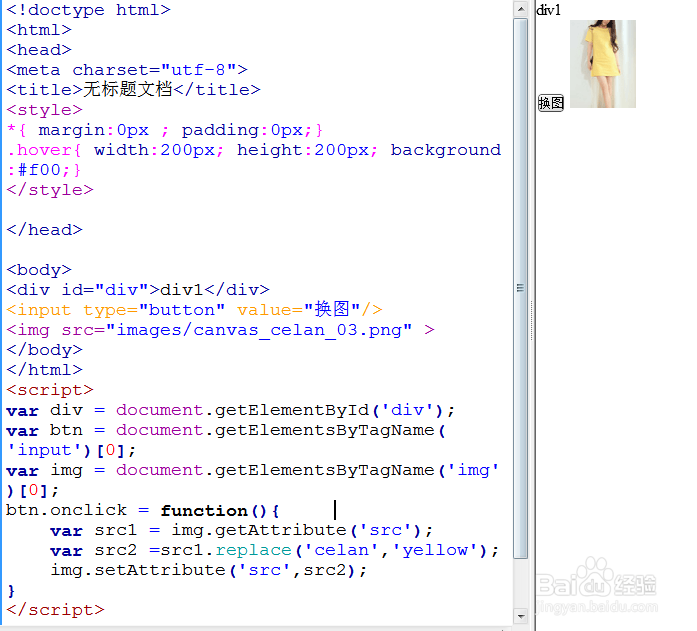
3、attr() 相当js的getAttribute() 、setAttribute() 一个值代表获取 二个值代表设置 (只能是本身的属性)

4、自动加载事件:相当于JS中的onload事件
$(document).ready(方法名)

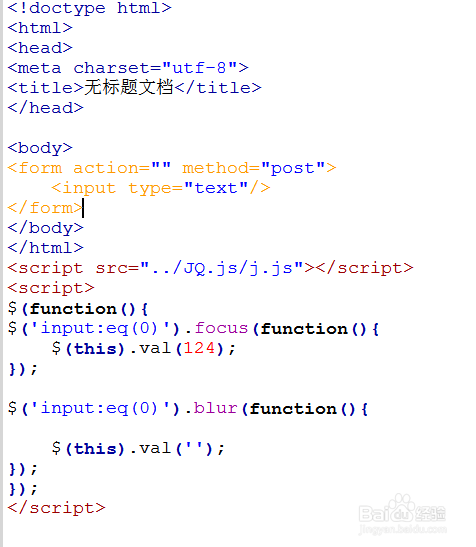
5、预加载:
$(document).ready(function(){ … });

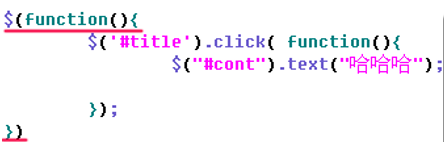
6、简写:$(function(){ … })

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:196
阅读量:98
阅读量:30
阅读量:129
阅读量:64