jQuery语言的选择器七
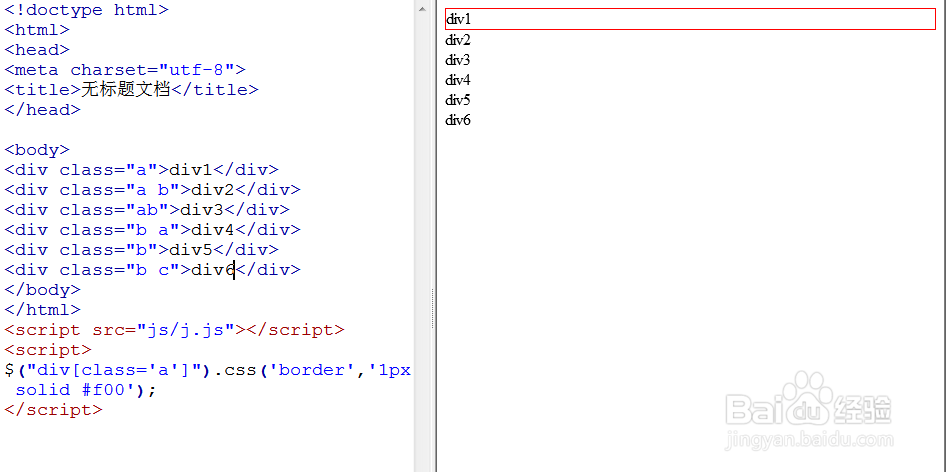
1、按属性筛选选择器:例子:class名中有a
语法:$("div[class='a']").css(' ,' ');
(class名中必须有a的)

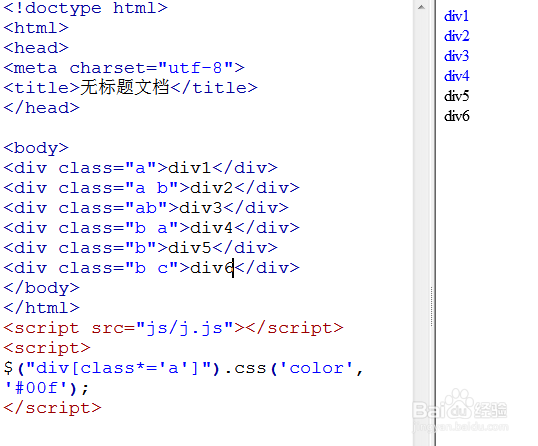
2、语法:$("div[class*='a']").css(' ,' ');
(class名中包含有a的)

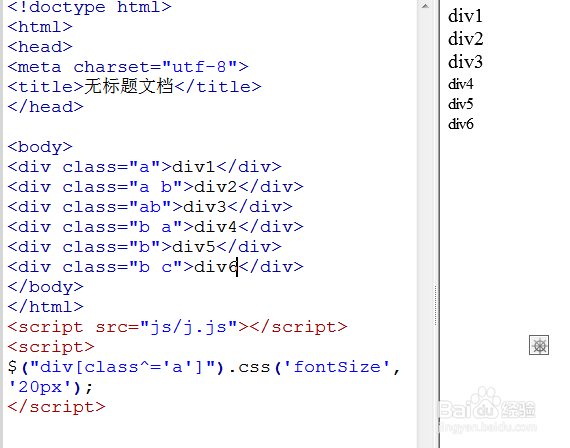
3、语法:$("div[class^='a']").css(' ,' ');
(class名中以a开头的)

4、语法:$("div[class$='a']").css(' ,' ');
(class名中以a结尾的)

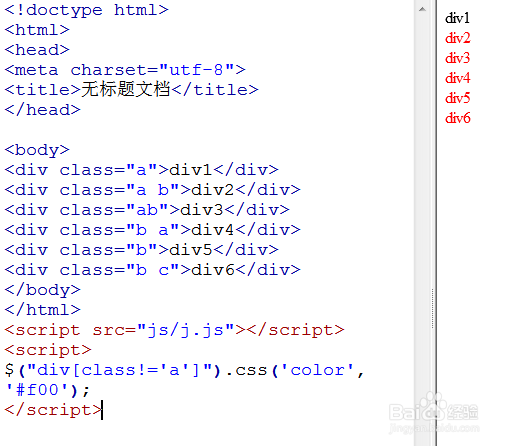
5、语法:$("div[class!='a']").css(' ,' ');
(class名中没有a的)

6、语法:$("div[class^='b'][class*='c']").css(' ,' ');
(并列筛选更精确)

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:82
阅读量:100
阅读量:141
阅读量:190
阅读量:94