jQuery全国高校三级联动下拉代码
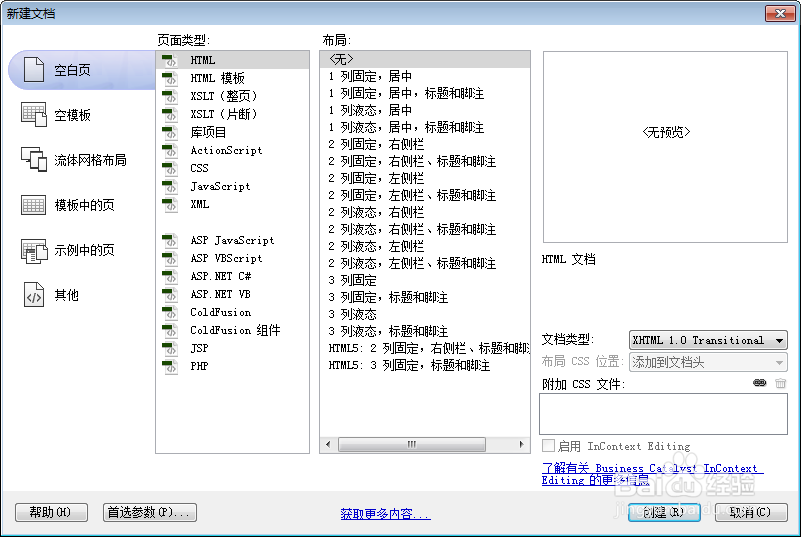
1、新建html文档。

2、书写hmtl代码。<div class="content"> <div class="rows"> <div class="label">省份</div> <div style="padding-left:0px;padding-right:5px;display:inline-block;color: #ccc;text-align: center;font-weight: lighter;">|</div> <div class="text"> <select id="province" name="province"> </select> </div> </div> <div class="rows"> <div class="label">城市</div> <div style="padding-left:0px;padding-right:5px;display:inline-block;color: #ccc;text-align: center;font-weight: lighter;">|</div> <div class="text"> <select id="city" name="city"> </select> </div> </div> <div class="rows"> <div class="label">学校</div> <div style="padding-left:0px;padding-right:5px;display:inline-block;color: #ccc;text-align: center;font-weight: lighter;">|</div> <div class="text"> <select id="school" name="school"> </select> </div> </div> </div>

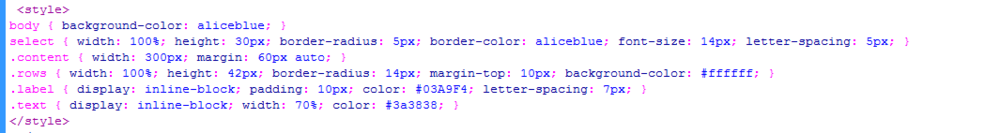
3、书写css代码。 <style>body { background-color: aliceblue; }select { width: 100%; height: 30px; border-radius: 5px; border-color: aliceblue; font-size: 14px; letter-spacing: 5px; }.content { width: 300px; margin: 60px auto; }.rows { width: 100%; height: 42px; border-radius: 14px; margin-top: 10px; background-color: #ffffff; }.label { display: inline-block; padding: 10px; color: #03A9F4; letter-spacing: 7px; }.text { display: inline-block; width: 70%; color: #3a3838; }</style>

4、书写并添加js代码。<script src="js/jquery.min.js"></script> <script src="js/AllSchool.js"></script>

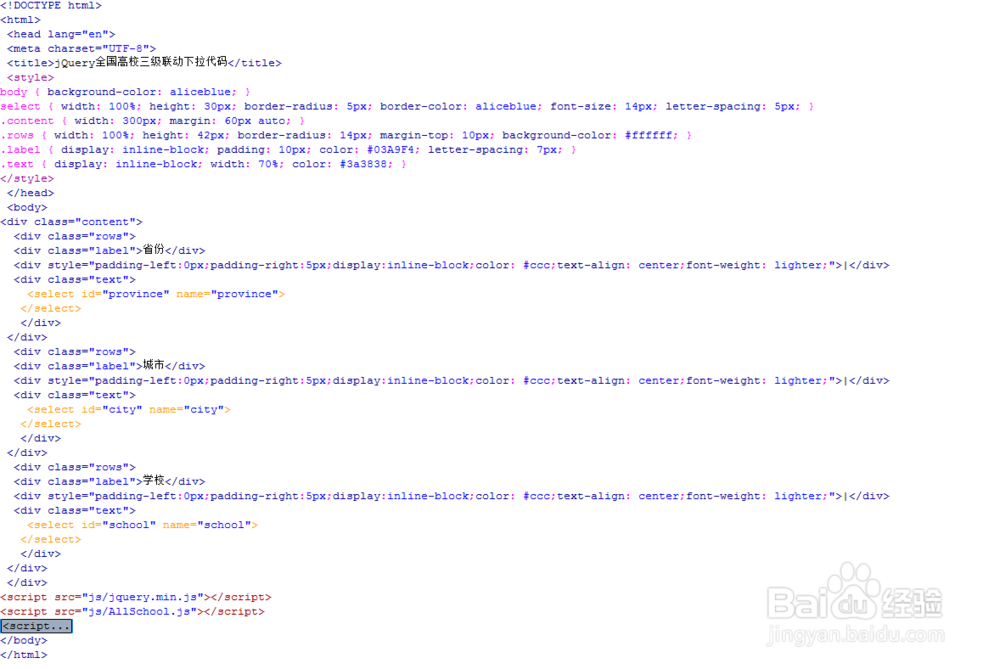
5、代码整体结构。

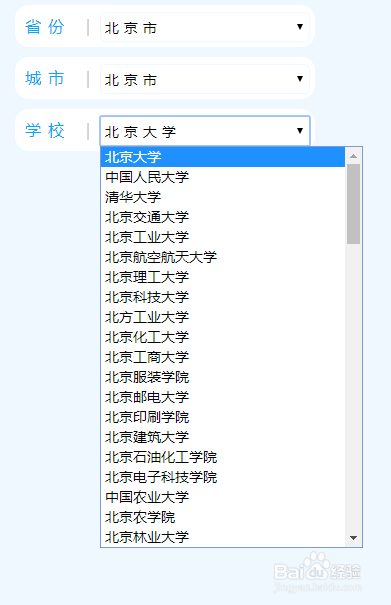
6、查看效果。