css如何限制p标签内容高度
1、新建一个html文件,命名为test.html,用于讲解css如何限制p标签内容高度。

2、在test.html文件中,使用p标签创建一行文字。

3、在test.html文件中,给p标签添加一个class属性。

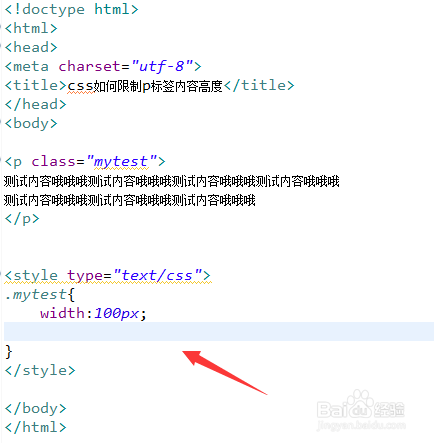
4、在css标签内,通过class定义p标签的css样式 ,使用width属性设置它的宽度为100px。

5、在css标签内,再使用max-height属性设置p标签内容的最大高度为100px,如果超过此高度,使用overflow属性将超过的部分隐藏。

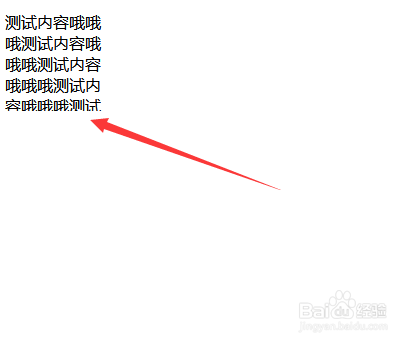
6、在浏览器打开test.html文件,查看实现的效果。

1、使用p标签创建一行文字,给p标签添加一个class属性。
2、在css标签内,通过class定义p标签的css样式 ,使用width属性设置它的宽度为100px。
3、在css标签内,再使用max-height属性设置p标签内容的最大高度为100px,如果超过此高度,使用overflow属性将超过的部分隐藏。
4、在浏览器打开test.html文件,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:103
阅读量:108
阅读量:155
阅读量:95
阅读量:122