css如何让li标签内容显示在右边
1、新建一个html文件,命名为test.html,用于讲解css如何让li标签内容显示在右边。

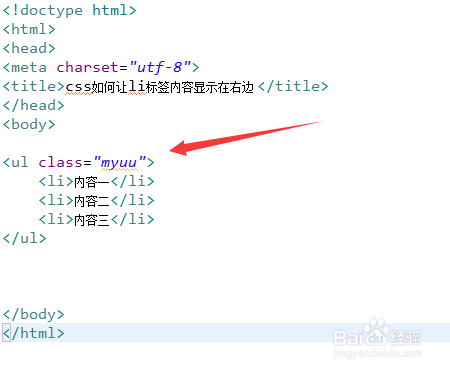
2、在test.html文件内,使用ul、li创建一个列表,用于测试。

3、在test.html文件内,设置ul标签的class属性为myuu。

4、在css标签内,通过class设置li标签的样式,去掉它前面的序号,定义它的宽度为400px,背景颜色为灰色。

5、在css标签内,再将text-align属性设置为right,实现li内容右对齐。

6、在浏览器打开test.html文件,查看实现的效果。

1、使用ul、li创建一个列表,设置ul标签的class属性为myuu。
2、在css标签内,通过class设置li标签的样式,去掉它前面的序号,定义它的宽度为400px,背景颜色为灰色。
3、在css标签内,再将text-align属性设置为right,实现li内容右对齐。
4、在浏览器打开test.html文件,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:70
阅读量:93
阅读量:179
阅读量:73
阅读量:98