jQuery流程步骤进度条网页
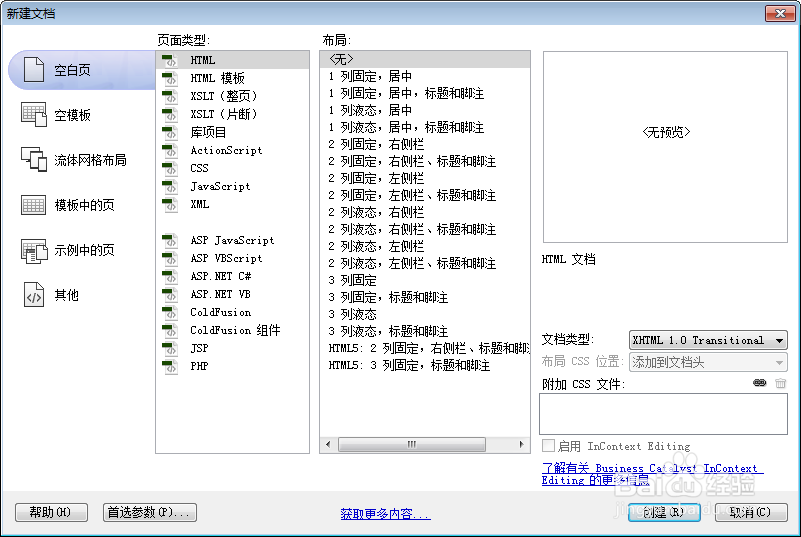
1、新建html文档。

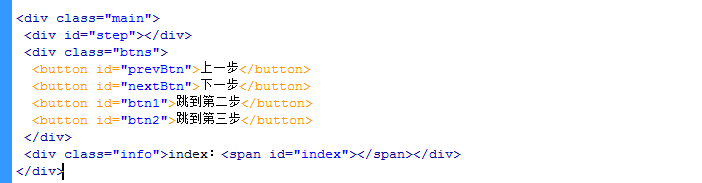
2、书写hmtl代码。<div class="main"> <div id="step"></div> <div class="btns"> <button id="prevBtn">上一步</button> <button id="nextBtn">下一步</button> <button id="btn1">跳到第二步</button> <button id="btn2">跳到第三步</button> </div> <div class="info">index:<span id="index"></span></div></div>

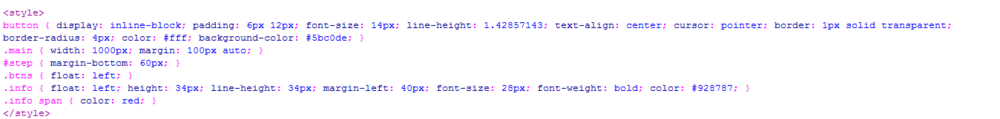
3、书写css代码。<style>button { display: inline-block; padding: 6px 12px; font-size: 14px; line-height: 1.42857143; text-align: center; cursor: pointer; border: 1px solid transparent; border-radius: 4px; color: #fff; background-color: #5bc0de; }.main { width: 1000px; margin: 100px auto; }#step { margin-bottom: 60px; }.btns { float: left; }.info { float: left; height: 34px; line-height: 34px; margin-left: 40px; font-size: 28px; font-weight: bold; color: #928787; }.info span { color: red; }</style>

4、书写并添加js代码。<script src="js/jquery.min.js"></script><script src="js/jquery.step.min.js"></script>

5、代码整体结构。

6、查看效果。
