AS3基础教程-第52课-简易计算器(5)
1、将51.fla复制一份,重命名为52.fla,用flashCS6打开。我们直接修改代码。
2、小数点按钮实现的操作和“模块二”内的数字输入按钮实现的操作 是一样的。故此,上节课的注释内我将小数点按钮的代码预留在模块2.2内。
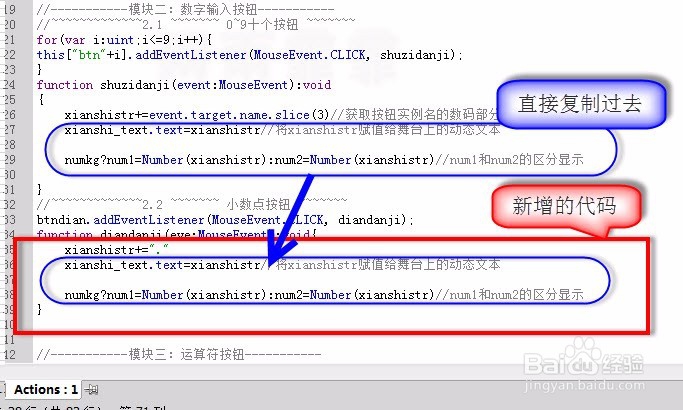
本节课就在模块2.2内添加代码如下

3、接下来,在其响应函数内添加代码,代码与“模块2.1”响应函数内的基本一致,仅是修改了第一行,如下图所示

4、测试影片,发现效果已经出来。
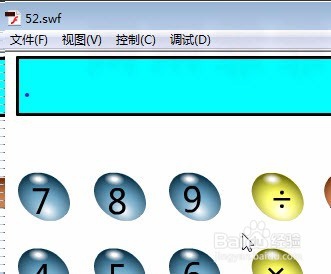
不过,如果观众单击了多次小数点,可能出现类似下图的效果,进行四则运算的结果一定是NAN,意思是 not a number ,不是数字

5、这是因为,我们没有给小数点做限制,故此,接下来应该对小数点也添加一个布尔变量,用于限制其重复输入,如下图所示。测试影片,小数点已经无法重复输入,只能输入一次

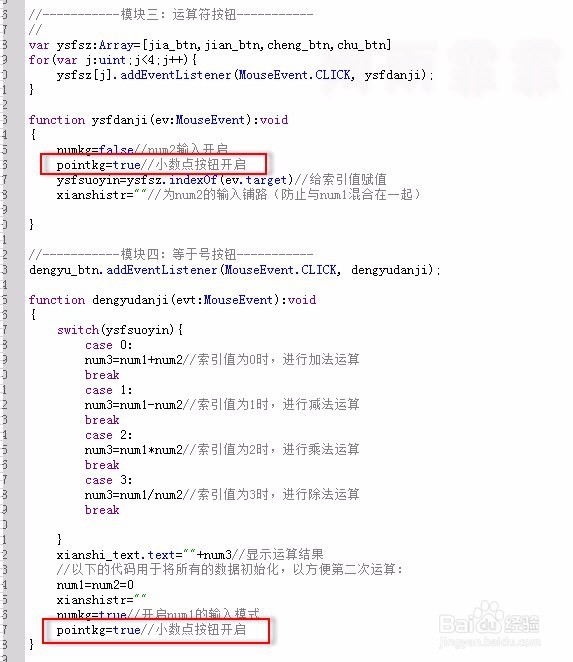
6、但是,一旦使用了一次小数点,之后就无法再使用了。这意味着:两个数字中只有一个可以有小数点,第二个不可能有。这显然不符合常情,故此,我们需要在用户单击了运算符按钮的时候,将这个开关设为true
但是也别忘了,等于号按钮内也需要将其设为true,因为等于号按钮单击后,所有的数据都必须回归初始值,以方便第二次四则运算

7、测试影片,我们的目的已经实现。不过,经过反复测试发现,如果用户一上来就点击小数点,那么,呈现的是下图效果,因为动态文本的初始值是空。但实际的计算器应该出现的是0.的效果,而且,实际的计算器一打开,就有数字0显示的

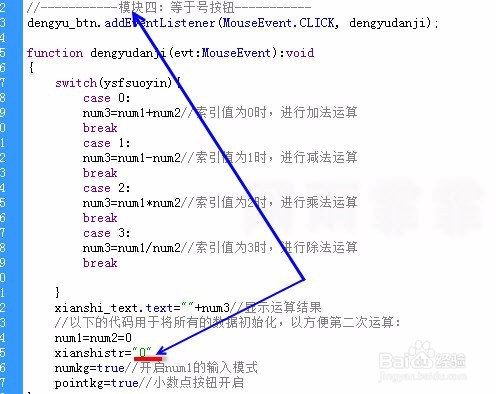
8、因此,动态文本的初始值,应当设为"0"【不仅要修改代码,还要修改舞台上的动态文本,如图所示】,而且模块四内也要将初始化的代码设为同样的"0"


9、测试影片,如果用户第一个输入的是小数点,效果已经完美。但是,第一个不是小数点,而是数字,就会出现类似下图所示的效果,我们应当将最前面的数字0给去掉。

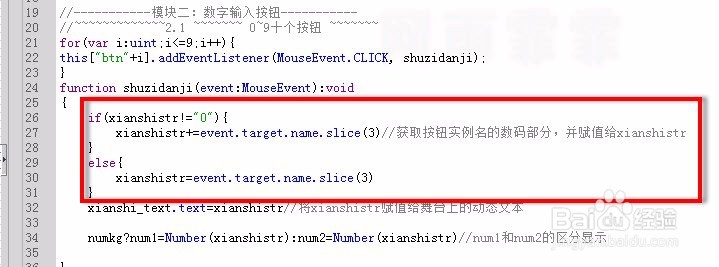
10、故此,在“模块2.1”内将代码修改为下图,当动态文本的值不是"0"时,直接在动态文本后追加数字,当动态文本的值是"0"时,直接给动态文本赋值为数字

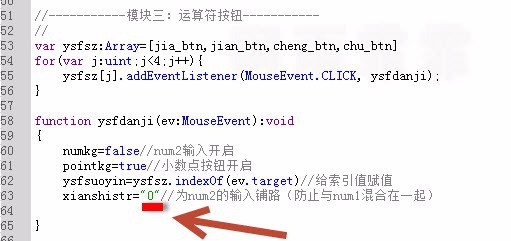
11、测试影片,效果已经很完美。但是经过反复测试发现,在输入num2的时候,如果是一个0.几的数字,为了偷懒不输入0,直接输入点,显示的还是不好。故此,需要在“模块三”的运算符按钮的响应函数内,将最后一行代码的空值修改为"0"即可

12、测试影片,效果已经完美。