用css如何定义最后一个li标签的样式
1、新建一个html文件,命名为test.html,用于讲解用css如何定义最后一个li标签的样式。

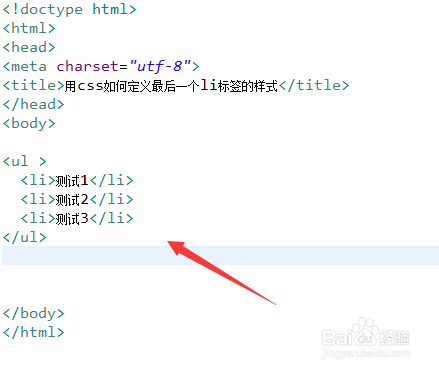
2、在test.html文件内,使用li标签创建一个列表,用于测试。

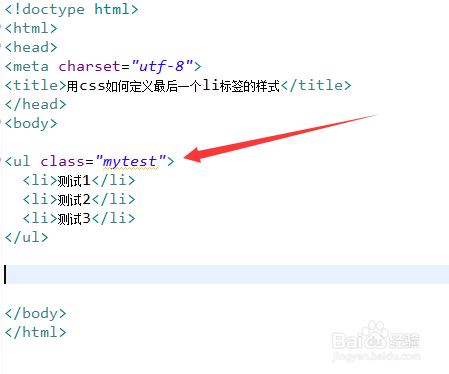
3、在test.html文件内,设置ul标签的class属性值为mytest,用于设置样式。

4、在css标签内,通过class和“:last-child”选择器选中最后一个li元素。

5、在css标签内,使用color属性设置选中的li元素文本颜色为绿色。

6、在浏览器打开test.html文件,查看实现的效果。

1、使用li标签创建一个列表,用于测试。
2、设置ul标签的class属性值为mytest,用于设置样式。
3、在css标签内,通过class和“:last-child”选择器选中最后一个li元素。
4、在css标签内,使用color属性设置选中的li元素文本颜色为绿色。
5、在浏览器打开test.html文件,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:36
阅读量:73
阅读量:39
阅读量:103
阅读量:49