UWP 如何制作渐变图片背景?
1、首先,背景图片是可以放在Page.background的,设置Page的Opacity以后,Page里的控件都会有半透明效果。

2、如图代码,设置MainPage.xaml的Page.background属性为ImageBrush,设置Page.Opacity半透明效果。
但是,要制作渐变图片背景,还需要额外的工作。

3、如图是制作半透明图片效果的方法。Page仍然以ImageBrush为背景,但是将根grid的Grid.background设置为渐变画刷。

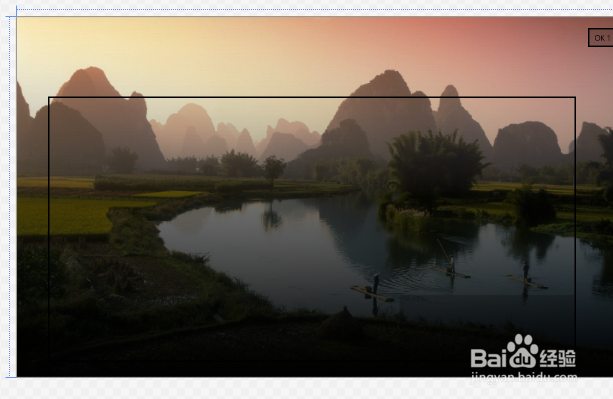
4、通过上面的代码,相当于用一个半透明渐变色作为蒙版蒙在背景上。使用前后效果对比如图。


5、为了使得渐变效果更加自然,可以手写透明颜色,分多段。如图是一个看起来比较好的方案,0FFF白色透明和0000黑色透明虽然都是透明色,但是它们会影响背景的亮度。

6、如图是使用上述渐变色方案的效果,上半部分偏亮,下半部分渐渐变为全黑。

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:168
阅读量:193
阅读量:167
阅读量:43
阅读量:163