UWP 如何通过样式制作圆角渐变边框?
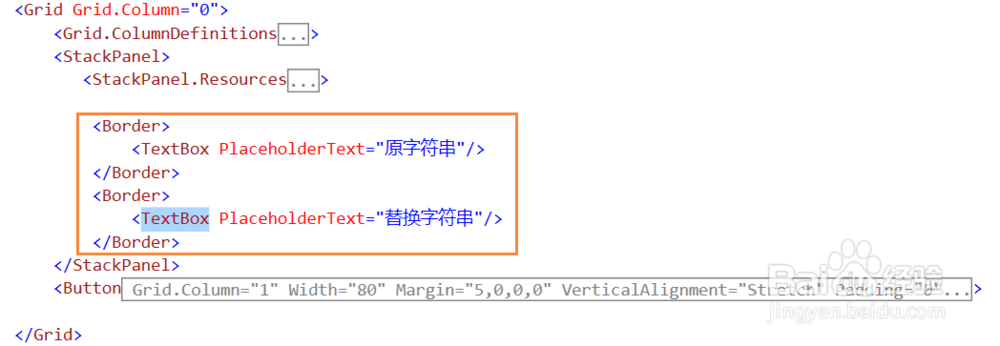
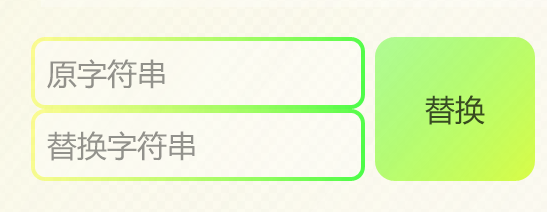
1、首先,在Xaml页面添加了两个文本框,设置他们的PlaceHolderText,预览效果如图所示。

2、注意将这两个TextBox都各自套在一个Border控件内。这是因为Border控件才有圆角效果。

3、由于这两个文本框都放在StackPanel下面,因此对它们的样式设置要写在StackPanel.Resources标签内。

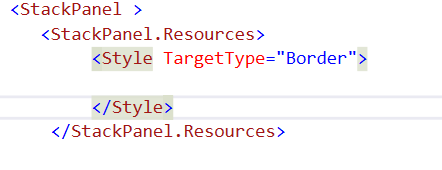
4、首先在Resources标签内添加一个Style,通过TargetType设置其目标类型为Border。

5、在Style内,使用Setter标签设置Border控件的各个属性。对于复杂属性BorderBrush,使用Setter.Value标签设置值。

6、同样原理,去掉TextBox自带边框(设置边框厚度为0),根据需要也可以设置TextBox的背景色。最终完成效果如图所示。

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:157
阅读量:87
阅读量:120
阅读量:100
阅读量:76