wrapInner() 方法在每个p元素的内容上包围b元素
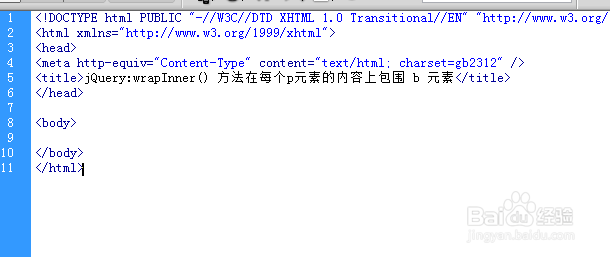
1、新建html文件

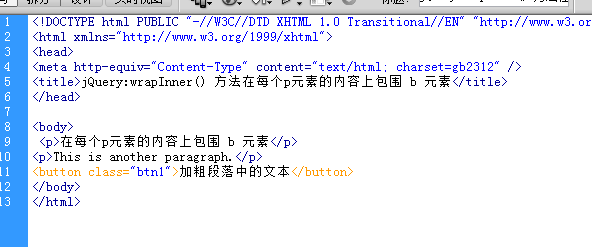
2、创建p元素和按钮

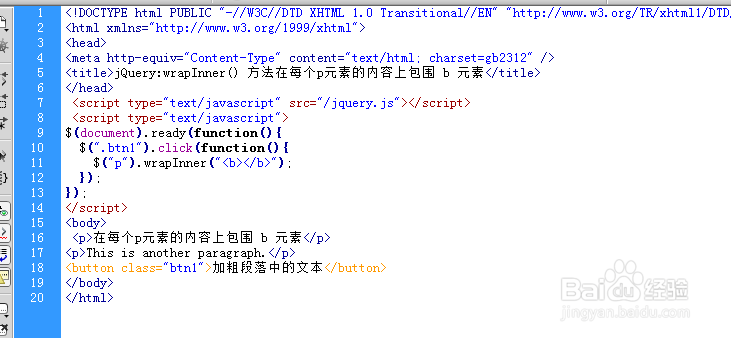
3、引入jquery.js

4、js创建“加粗段落中的文本”的代码

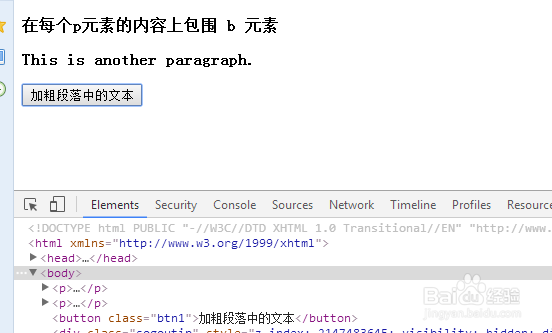
5、预览效果如图

6、点击按钮,加粗段落中的文本,预览效果如图

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:177
阅读量:157
阅读量:194
阅读量:182
阅读量:50