如何利用jquery方法wrapInner向DOM插入元素
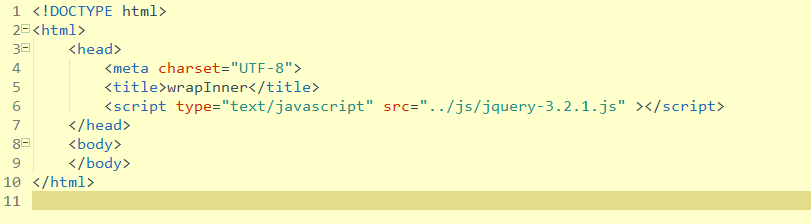
1、第一步,打开HBuilder开发工具,新建静态页面wrapInner.html,并引入jquery核心js,如下图所示:

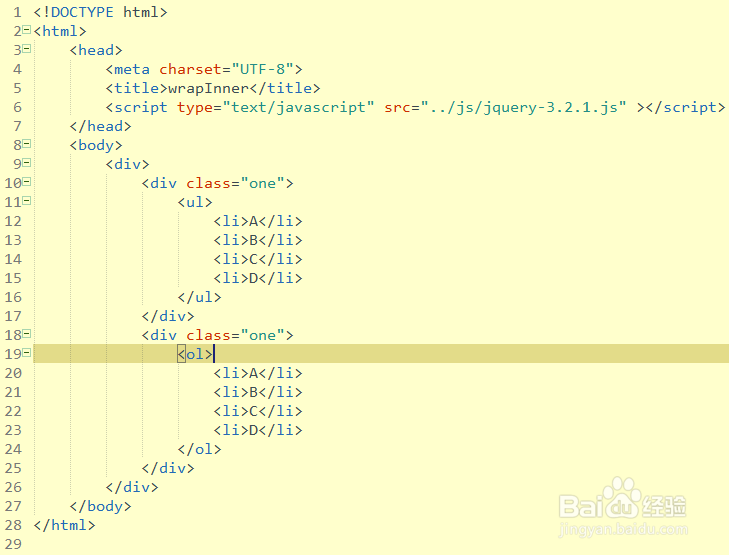
2、第二步,向<body></body>元素内插入一个有序列表和无序列表,如下图所示:

3、第三步,在jquery初始化函数内调用wrapInner方法,利用class选择器,如下图所示:

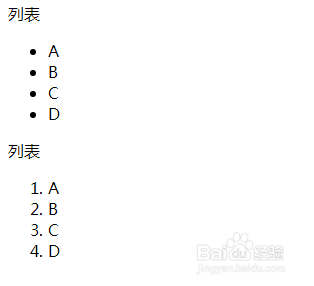
4、第四步,预览该静态页面,查看页面效果,这时会显示一个有序列表和一个无序列表,如下图所示:

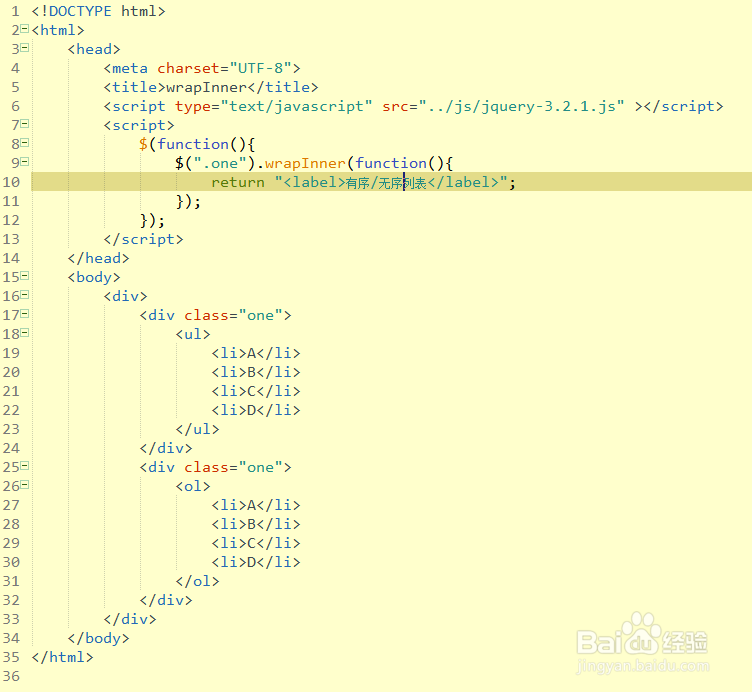
5、第五步,将直接调用wrapInner方法改为函数方法,返回值为HTML代码,如下图所示:

6、第六步,再次预览该静态页面,查看到效果跟直接调用wrapInner方法一样,如下图所示:

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:161
阅读量:29
阅读量:63
阅读量:71
阅读量:40