jQuery语言的选择器四
1、简单筛选选择器:
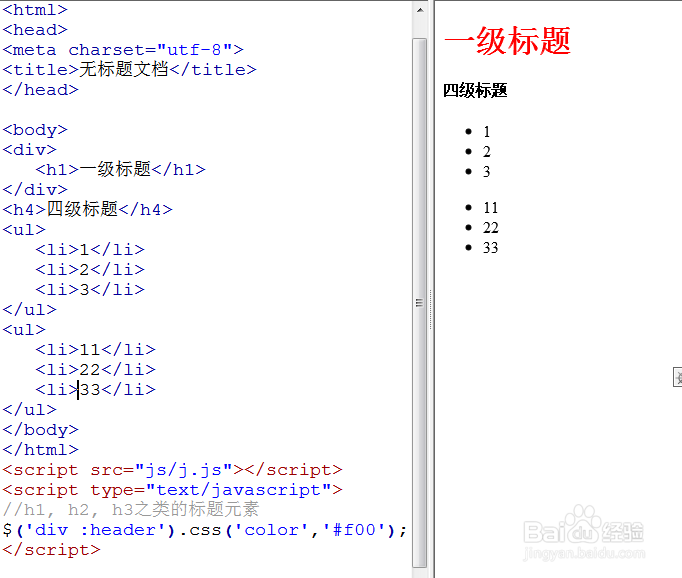
语法:$(' :header').css(' ' , ' ');
(h1~h6之类的标题元素)

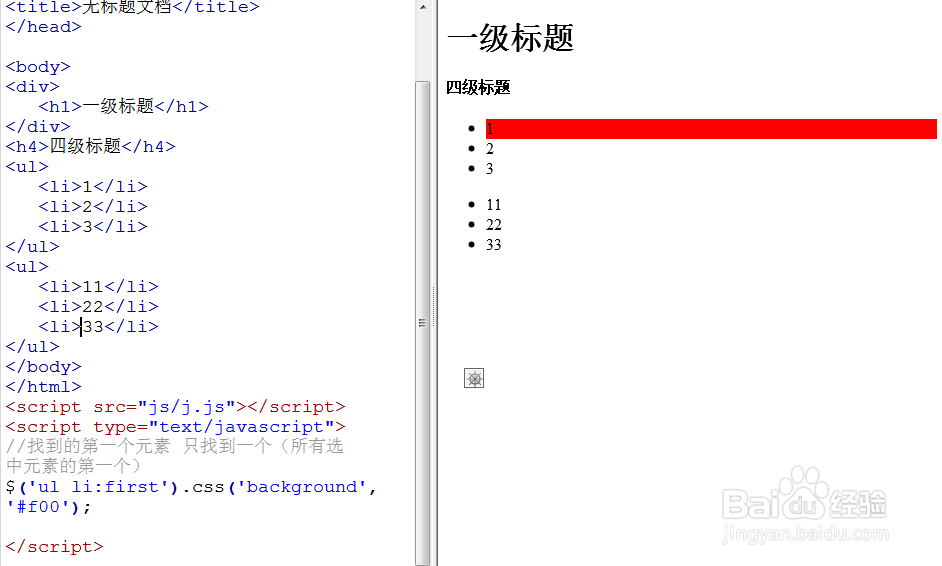
2、语法:$('ul li:first').css(' ' , ' ');
找到的第一个元素 只找到一个(所有选中元素的第一个)

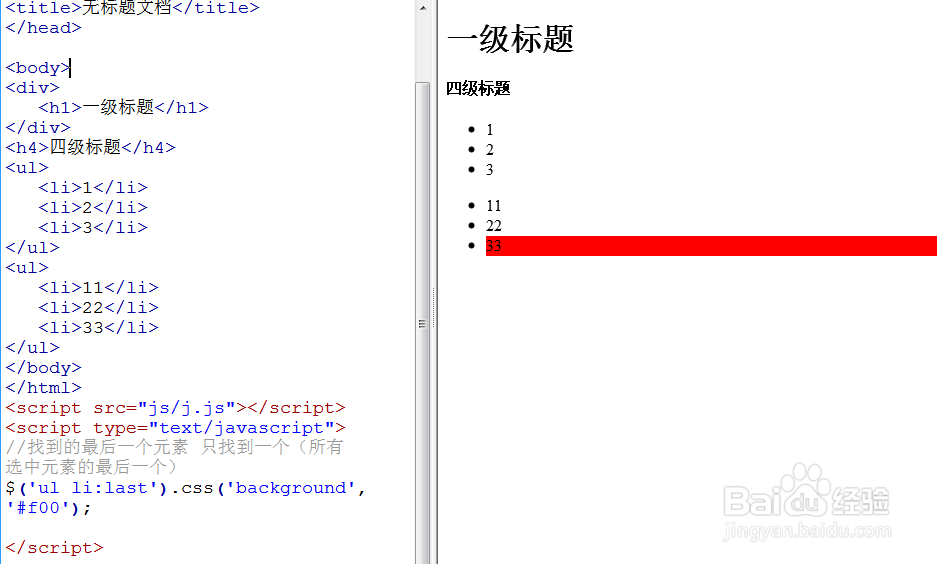
3、语法:$('ul li:last').css(' ' , ' ');
找到的最后一个元素 只找到一个(所有选中元素的最后一个)

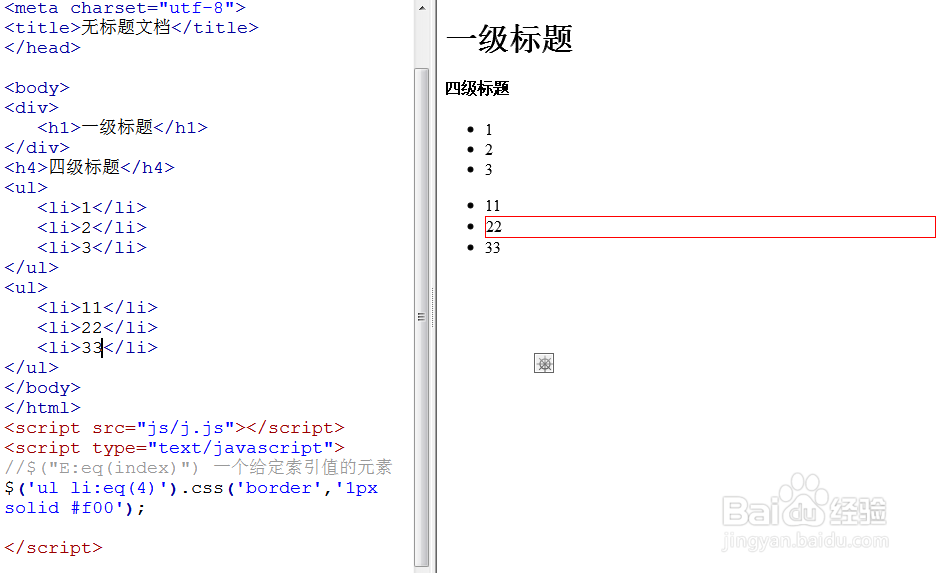
4、语法:$('ul li:eq(索引)').css(' ' , ' ');
一个给定索引值的元素

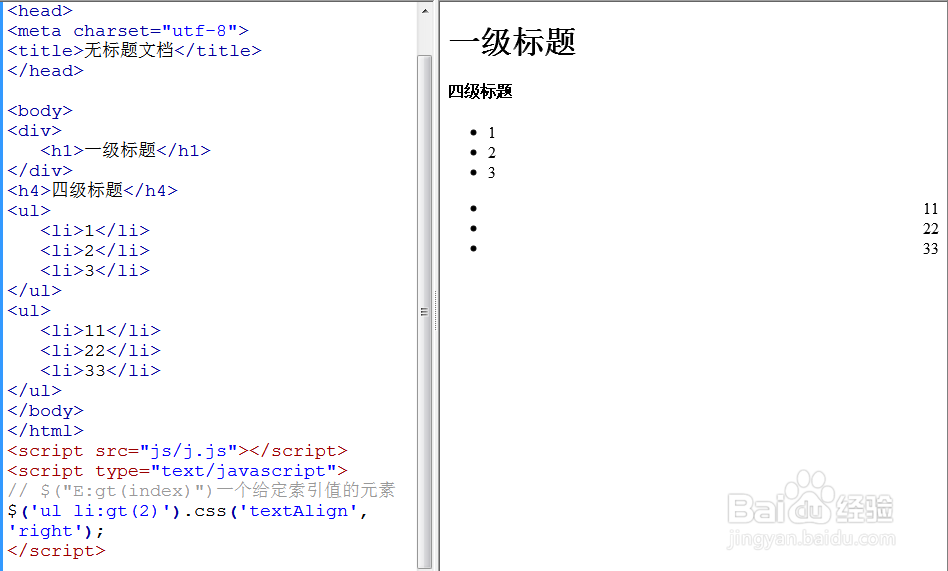
5、语法:$('ul li:gt(索引)').css(' ' , ' ');
所有大于索引值的

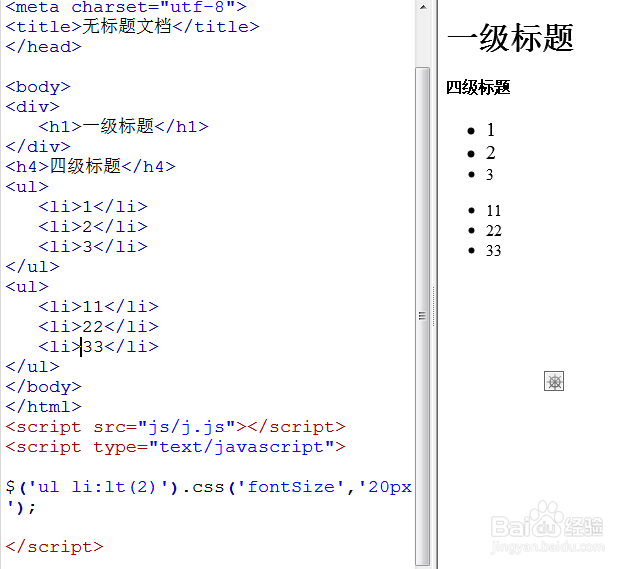
6、语法:$('ul li:It(索引)').css(' ' , ' ');
所有小于索引值的

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:147
阅读量:102
阅读量:194
阅读量:129
阅读量:25