如何使用jquery mobile制作不同样式的按钮
1、第一步,双击打开HBuilder编辑工具,新建静态页面btn.html,并引入jquery mobile相关的css和js文件,如下图所示:

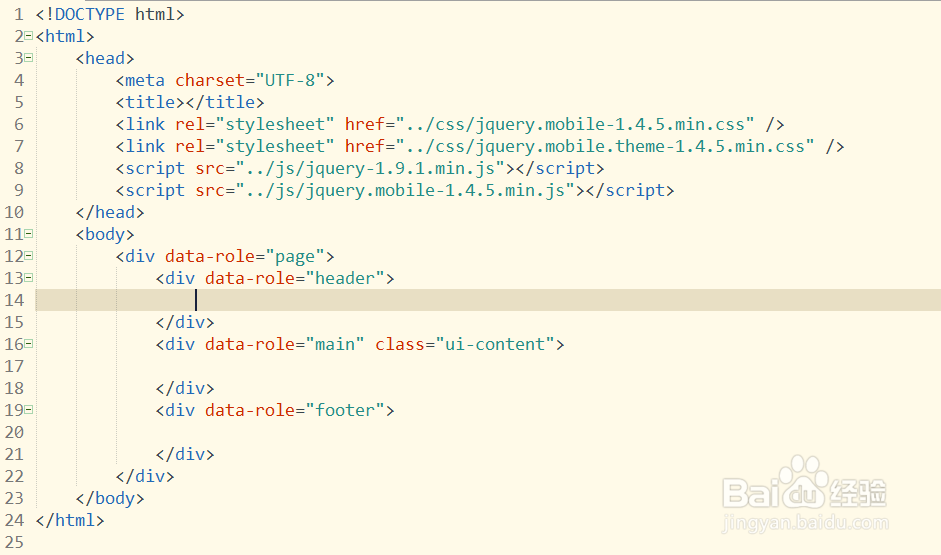
2、第二步,向<body></body>标签元素内插入几个div标签,将界面分为上中下布局,如下图所示:

3、第三步,在头部div标签元素插入一个a标签,设置class为ui-btn-a,如下图所示:

4、第四步,保存代码并预览该静态页面,查看页面效果,显示一个查询按钮,如下图所示:

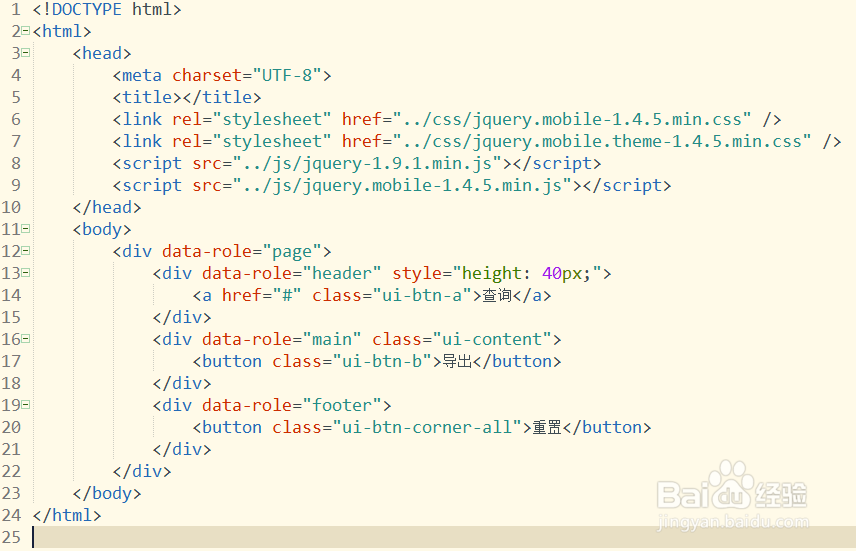
5、第五步,在中部和尾部分别插入一个按钮,设置对应的class样式类,如下图所示:

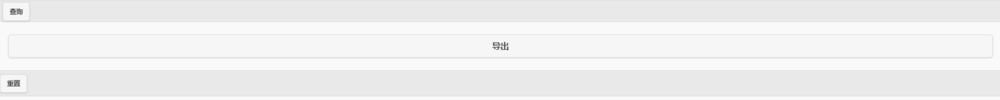
6、第六步,保存代码并预览界面,可以看到导出和重置按钮,展示宽度不一致,如下图所示:

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:135
阅读量:27
阅读量:47
阅读量:146
阅读量:112