如何使用jquery mobile设置按钮的阴影样式
1、第一步,在打开的HBuilder编辑工具新建静态页面ui_shadow.html,并引入jquery mobile样式和js文件,如下图所示:

2、第二步,在<body></body>插入div标签,并利用样式控制页面布局,如下图所示:

3、第三步,在页面头部布局的div中插入一个超链接a标签,设置样式类ui-btn ui-shadow,如下图所示:

4、第四步,保存代码并预览该静态页面的效果,可以看到一个按钮,如下图所示:

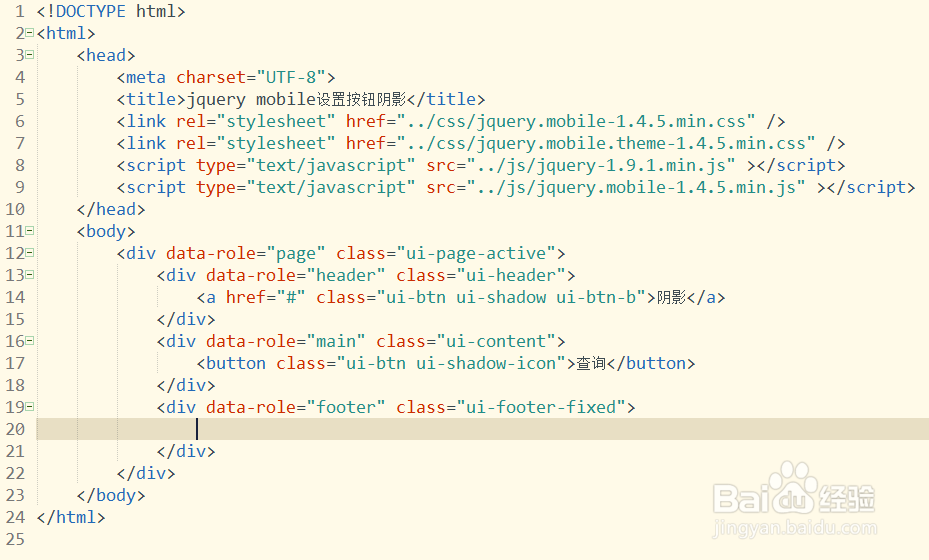
5、第五步,分别在页面的中间部位和尾部插入一个按钮,利用不同的样式类控制按钮,如下图所示:

6、第六步,再次保存代码并预览页面,查看页面效果,这时分别在中间部位和尾部展示按钮,如下图所示:

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:120
阅读量:28
阅读量:145
阅读量:63
阅读量:104