UWP 如何添加圆角边框Border?
1、首先,以一个ListView中的数据模板当中的一个TextBlock文本控件为例,给其套上Border控件,注意设置线宽和颜色,效果如图。


2、此时Border几乎紧贴控件。为了腾出一定空间,设置Border的Padding属性,如图所示。


3、接着,通过设置属性CornerRadius,设置边框的圆角。如图设置了半径为15的圆角。


4、接着,直接设置Border的Background属性,设置为纯色,将得到纯色背景效果,如图。


5、为了得到渐变色,通过Border.Background属性标签设置其为LinearGradientBrush。


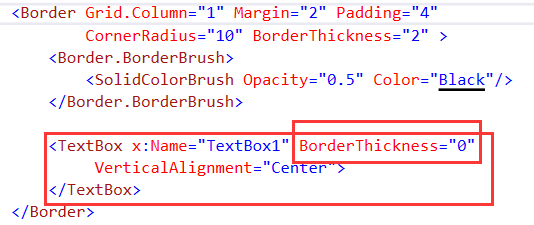
6、对于文本框等其它控件同样原理。对于TextBox要注意通过设置BorderThickness为0,去除其原有边框。


声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:141
阅读量:120
阅读量:90
阅读量:100
阅读量:130