CSS3中的拖拽与外轮廓
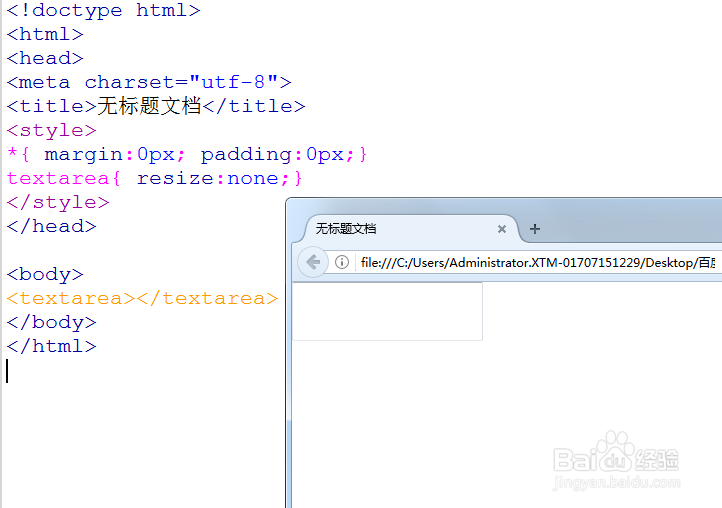
1、禁止拖拽:
resize:none;
(常用于文本域<textarea></textarea>)

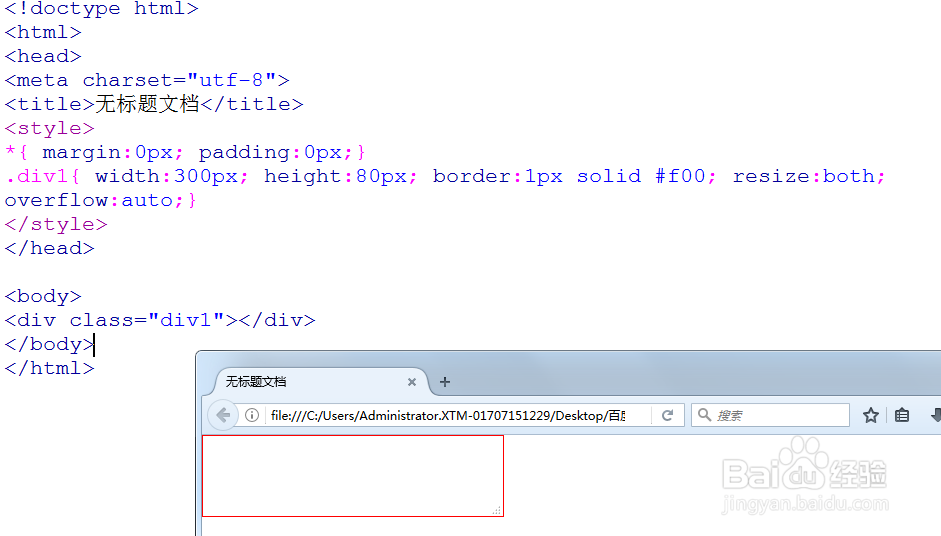
2、可以拖拽:
resize:both;
(overflow:auto;)

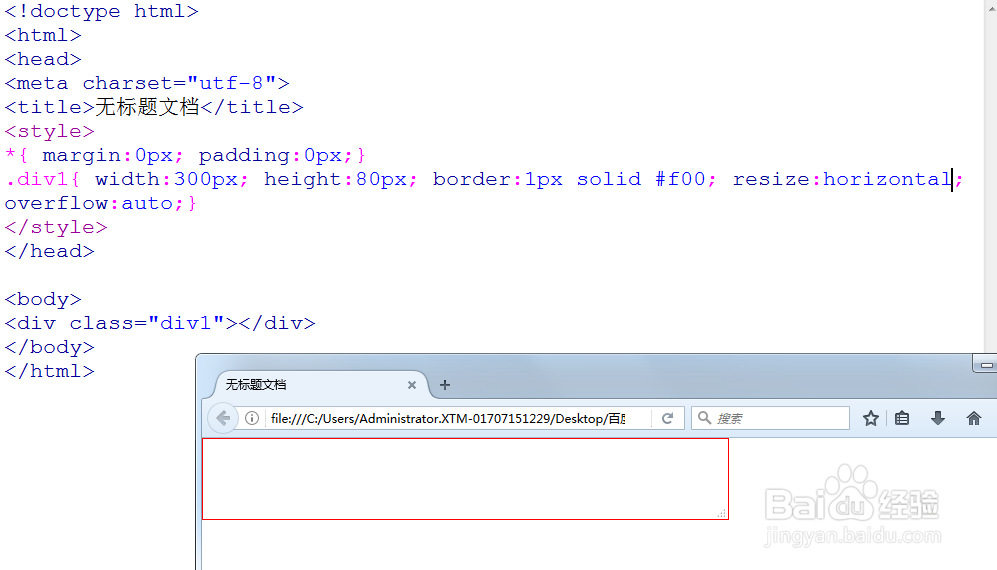
3、水平拖拽:
resize:horizontal;
(overflow:auto;)

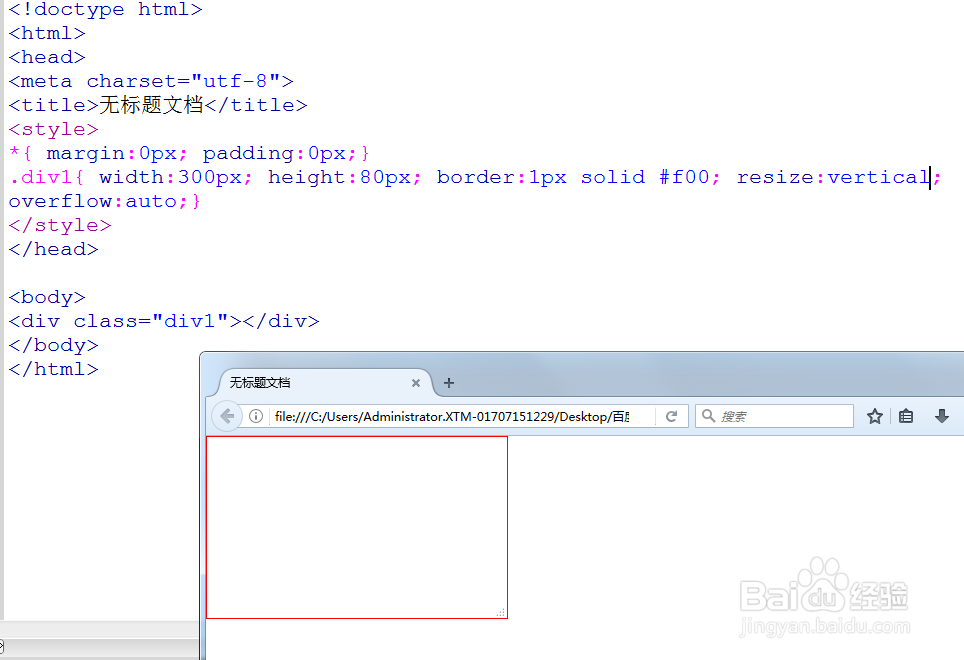
4、垂直拖拽:
resize:vertical;
(overflow:auto;)

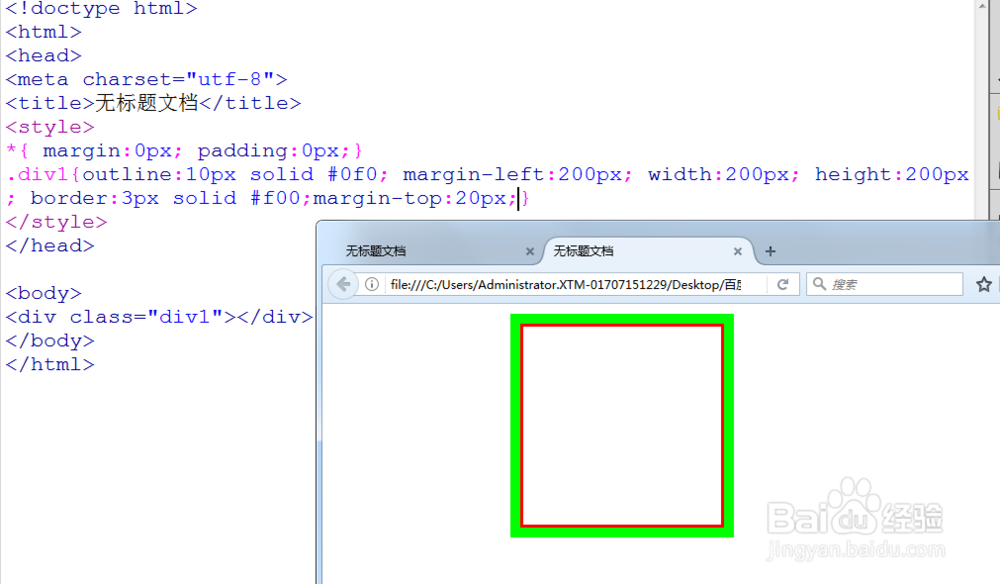
5、外轮廓(不占位):
outline:width style color;
(与border结构相似)

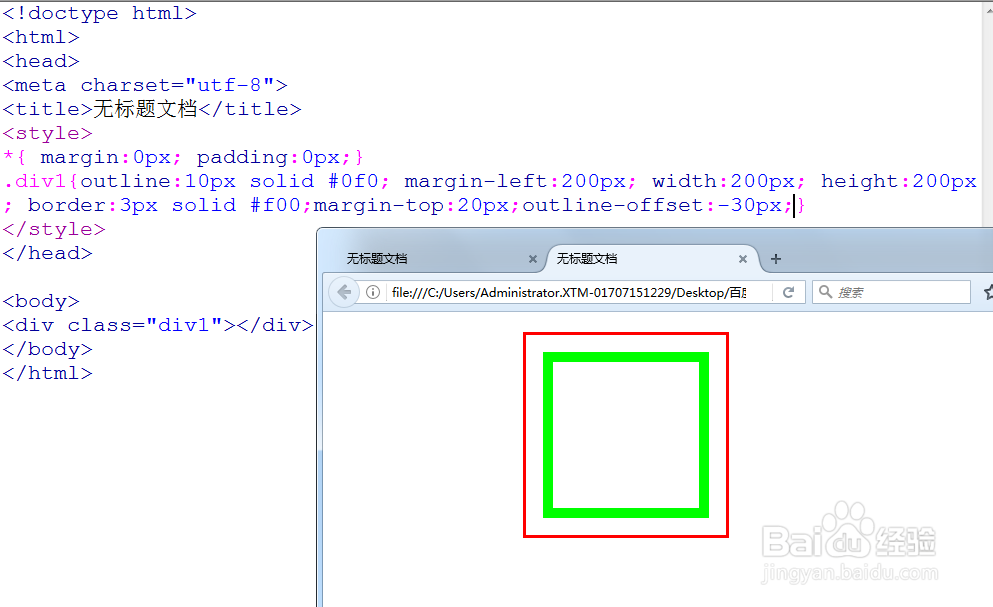
6、外轮廓(边框与边框的距离):
outline-offset:像素;(正值,边框在内;负值,边框在外)

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。