如何使用jquery mobile样式类设置网格并展示
1、第一步,双击打开HBuilder编辑工具,新建静态页面grid.html,并引入jquery mobile核心CSS和JavaScript文件,还有jquery文件,如下图所示:

2、第二步,在<body></body>标签元素内插入四个div标签元素,分别代表上中下布局,利用data-role属性控制,如下图所示:

3、第三步,在头部div标签元素内插入div子标签,设置class为ui-grid-a,如下图所示:


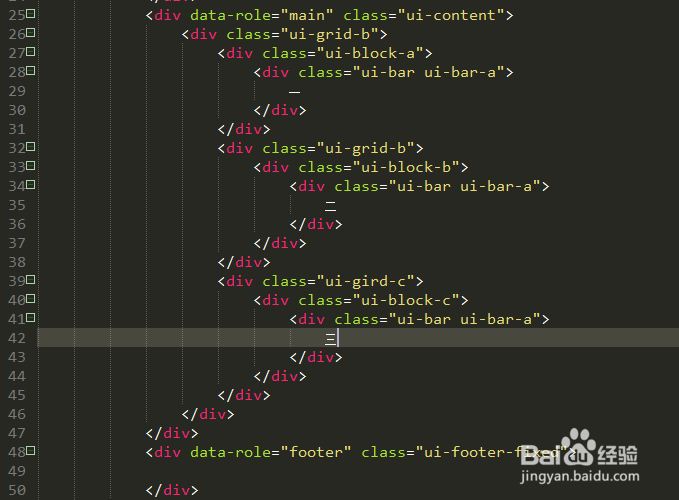
4、第四步,再在中间布局部分插入一个div标签,设置class为“ui-grid-b”,如下图所示:


5、第五步,再次修改中间布局样式,使用样式类“ui-bar-b”,可以展示不同的样式,如下图所示:

6、第六步,修改样式主题,可以需求修改网格的样式,可以发现展示不同的网格,如下图所示:

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:50
阅读量:135
阅读量:82
阅读量:61
阅读量:163