点击不同div添加不同背景事例
1、我们初步感受一下 这个页面中有着 四个 div ,只是里面的 数字不同而已,其他的没什么不同的;而我们的任务就是 实现 点击 div ,div自己就会添加一个背景;

2、如图,我们点击了一下 1 div,这个div 的背景色从白色变为 橙色,通常 我们 只需要一个 onclick事件就行;但是这里有四个,难道我们 要定义 四个变量?写四个事件?那么如果有更多的 div 怎么办?

3、就像这种情况,四个 div 有着 四个不同的背景,虽然只是背景不同,但是如果用简单 变量事件 那么代码就会非常 繁琐 和重复;

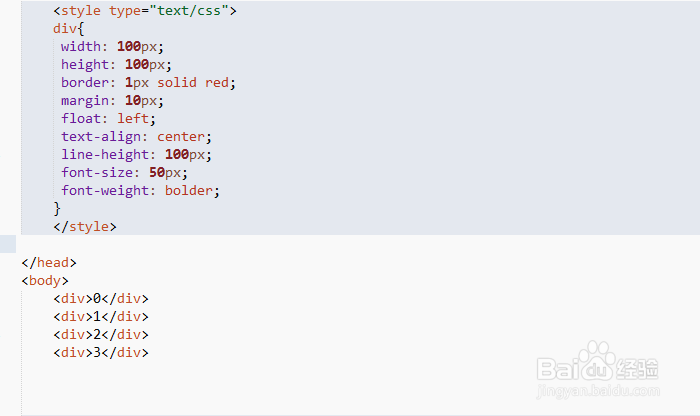
4、下图是 页面的架构 代码,简单的看一下,只是定义了 四个 div 和在 style标签上写出了 css 样式,并且没有定义 背景;

5、下图代码就是我们脱离繁琐重复,就可以完成的要求效果(重复的事情用 循环 是一个非常好的 方式),对于定义 数组 存放背景颜色,就不详细解释了,关键是 循环时的 一一对应 ,用index 添加索引对应 i 以此达到 对应实现的效果;

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:128
阅读量:149
阅读量:180
阅读量:181
阅读量:132